Cara memasukkan gambar di HTML dalam 6 langkah mudah
Ketika membuat website dengan CMS populer seperti WordPress, Anda mungkin pernah ingin mengupload gambar tertentu, tapi tidak bisa karena terdapat batasan fitur.
Hal ini terkadang memang menyebalkan, terutama ketika Anda perlu menyisipkan gambar penting seperti logo website di header dan footer.
Tapi tenang, Anda tetap bisa melakukannya, yaitu dengan cara memasukkan gambar di HTML tema website. Meskipun membutuhkan sedikit pemahaman tentang penggunaan HTML di WordPress, prosesnya tidak sulit dan tetap bisa diikuti oleh pemula, kok.
Di artikel ini, kami akan menunjukkan cara menyisipkan gambar ke HTML di website Anda. Ada enam langkah yang kami jelaskan, jadi pastikan untuk mengikutinya dengan cermat, ya!

Langkah-langkah memasukkan gambar di HTML
Ada tiga cara untuk mengupload dan memasukkan gambar di HTML: melalui FTP client seperti FileZilla, melalui File Manager hPanel, dan melalui dashboard WordPress. Untuk tutorial ini, kita akan menggunakan opsi kedua.
Kami juga akan menguraikan kode HTML gambar dan menjelaskan atribut yang diperlukan untuk menyisipkan gambar di website Anda. Langsung saja, simak tutorialnya di bawah ini yuk!
1. Upload file gambar
Pada langkah ini, kita akan mengupload file gambar ke folder public_html di website WordPress melalui file manager Hostinger. Langkah-langkahnya tidak akan terlalu berbeda meskipun Anda menggunakan control panel hosting lainnya.
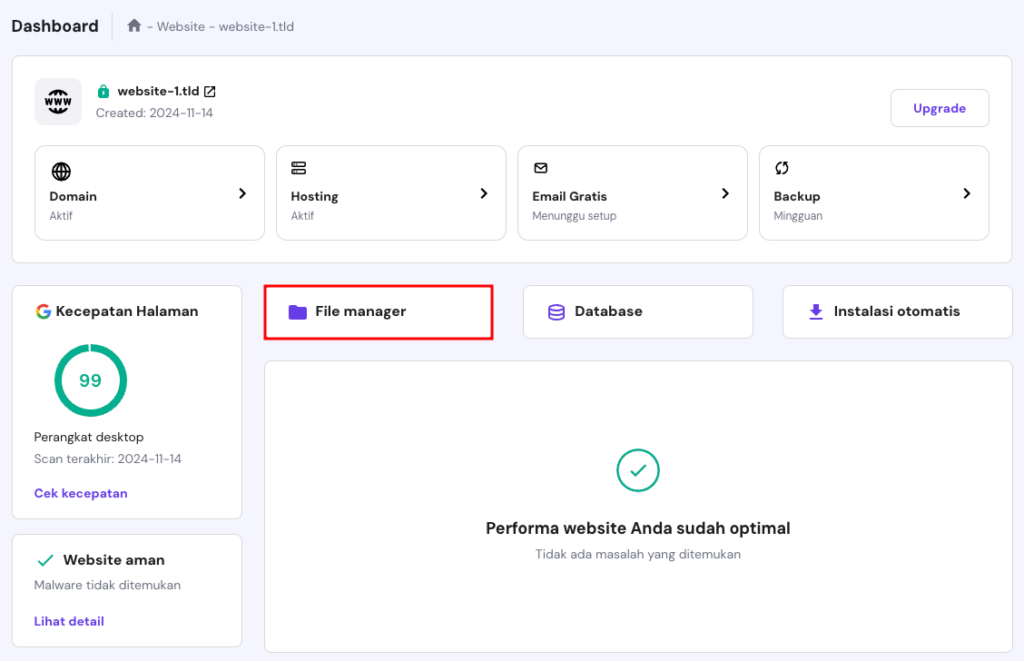
- Akses hPanel Anda, buka bagian Website → Daftar Website, lalu klik Dashboard di samping website Anda. Setelah itu, buka File Manager.

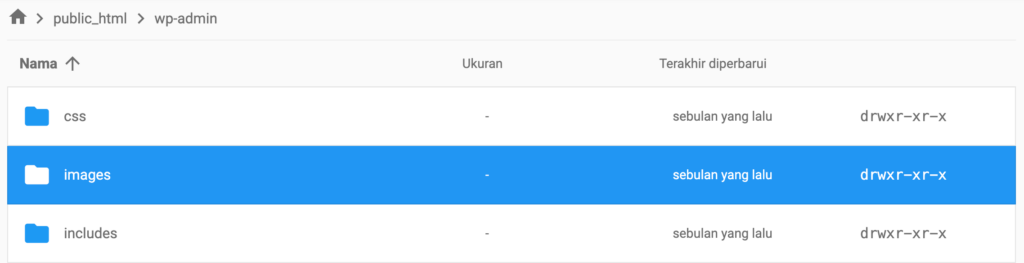
- Buka folder public_html dan klik dua kali folder wp-admin, lalu pilih folder images.

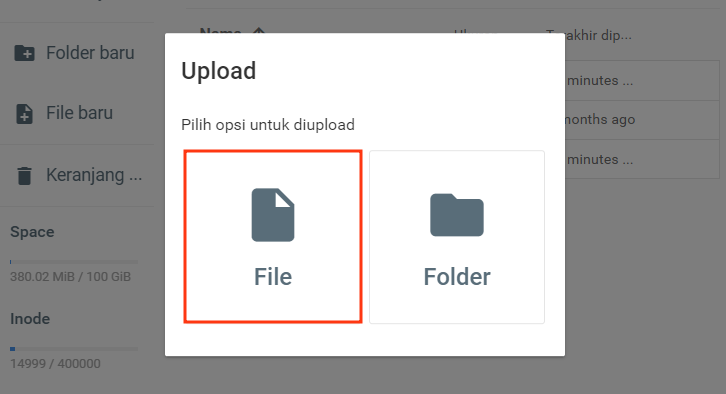
- Klik tombol Upload File di sudut kanan atas menu bar, lalu pilih File.

- Pilih file gambar yang ingin Anda upload. Pastikan namanya jelas dan mudah dibaca, karena akan menjadi atribut judul gambar HTML Anda. Selain itu, gunakan tanda hubung untuk memisahkan kata-kata dalam namanya. Langkah ini juga akan membantu mesin pencari memahami konten gambar, yang turut meningkatkan SEO website.
- Tekan UPLOAD dan tunggu hingga prosesnya selesai.
Cara lainnya adalah dengan menambahkan gambar melalui dashboard WordPress. Berikut langkah-langkahnya:
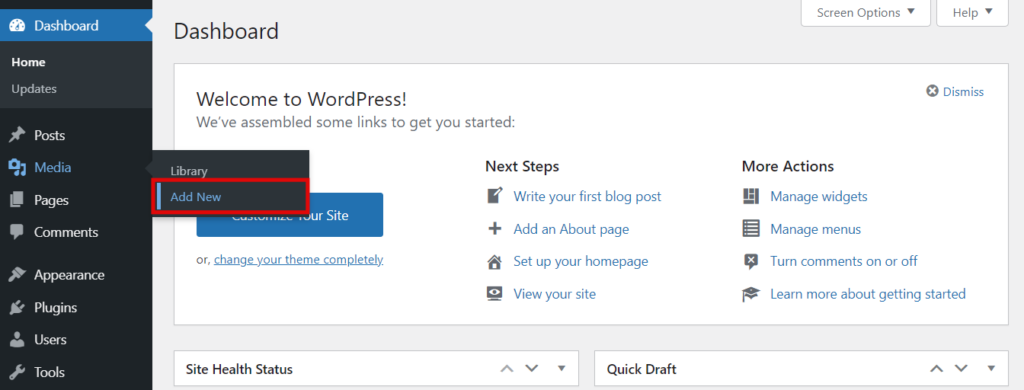
- Di Dashboard WordPress, buka Media → Add New (Tambah File Media Baru).

- Pilih gambar yang ingin Anda tambahkan, lalu tunggu sampai gambar selesai diupload.
Untuk menentukan format gambar terbaik, ada dua kategori yang bisa dipilih, yaitu raster dan vektor. JPEG/JPG, PNG, dan GIF adalah beberapa contoh format file gambar raster, sedangkan vektor mencakup PDF, SVG, dan EPS.
2. Akses folder tema
Tips berguna
Karena kita akan mengedit dokumen HTML, backup website Anda dulu sebelum melakukan perubahan apa pun. Hal ini akan memastikan tidak ada data yang hilang kalau terjadi error selama proses berlangsung.
Untuk langkah ini, pertama akses editor tema WordPress dan file HTML tempat Anda ingin menyisipkan gambar:
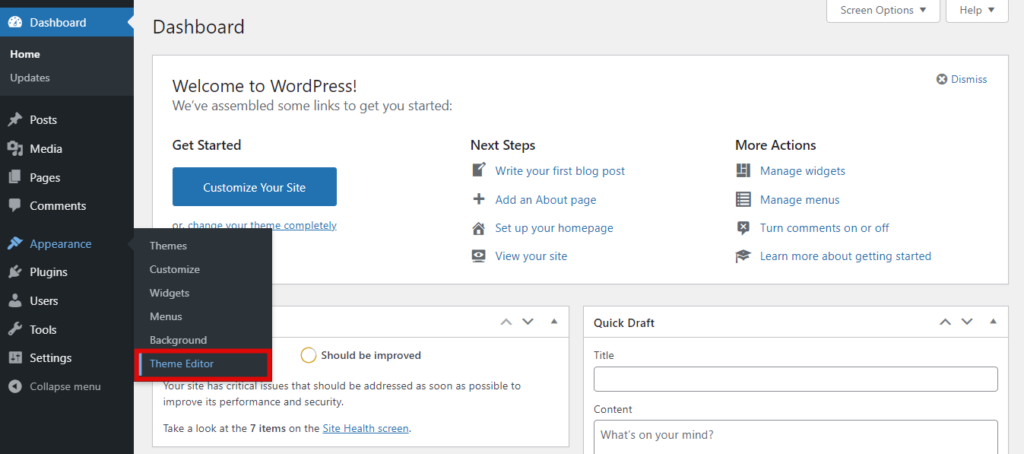
- Dari Dashboard WordPress, buka Appearance (Tampilan) → Theme Editor (Editor Tema).

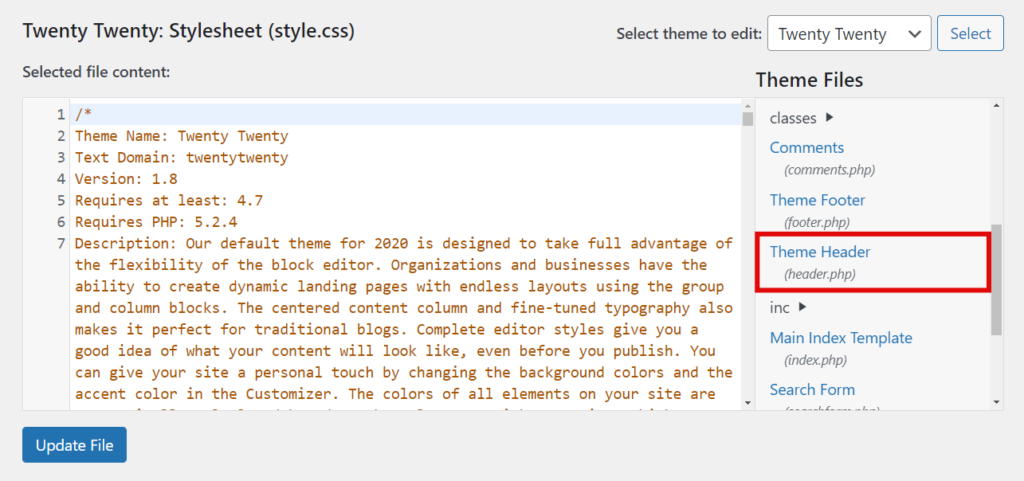
- Pilih tema yang digunakan website Anda, misalnya Twenty-Twenty.
- Scroll ke bagian Theme Files (File Tema) dan klik file HTML yang ingin Anda tambahkan gambar. Contohnya, kalau Anda ingin menambahkan logo ke header, klik file .header.php.

- Temukan baris tempat tag body HTML atau <body> dimulai. Di bawah tag <div> yang pertama, masukkan tag gambar: <img>.
Tag gambar akan berfungsi untuk menyematkan gambar ke dalam file HTML. Ini adalah tag kosong yang menyertakan atribut HTML, seperti img src dan alt, dan tidak memerlukan tag penutup.
Sekarang, kita akan menguraikan elemen HTML lain yang diperlukan setelah tag img.
3. Tambahkan atribut img src pada gambar
Atribut img src merupakan atribut HTML wajib bagi elemen gambar, yang menentukan path file gambar dalam HTML. Apabila img src tidak ditentukan dengan benar, gambar tidak akan dimuat.
Ada dua cara untuk menulis atribut img src, yaitu menggunakan path relatif atau absolut. Dengan path relatif, sumber gambar ditentukan pada direktori atau folder gambar saat ini.
Opsi ini digunakan ketika gambar diupload ke direktori yang sama dengan file HTML yang ingin Anda edit.
Syntax path relatif terlihat seperti ini:
<img src="images/nama-file.jpg" />
Sementara itu, path absolut menentukan URL gambar sebagai sumbernya. Gunakan path ini ketika gambar diupload melalui Media WordPress atau berada di folder yang berbeda dengan file HTML yang Anda edit.
Struktur syntax path absolut adalah sebagai berikut:
<img src="URL-website-Anda/nama-folder/nama-file-gambar.jpg" />
Untuk tutorial ini, kita akan menggunakan path absolut. Dalam hal ini, contoh img src untuk gambar yang kita upload di folder images akan terlihat seperti ini:
<img src="https://website-Anda.com/wp-admin/images/logo-website.png" />
Apabila Anda mengupload gambar melalui media WordPress, ikuti petunjuk ini untuk menemukan sumber gambar:
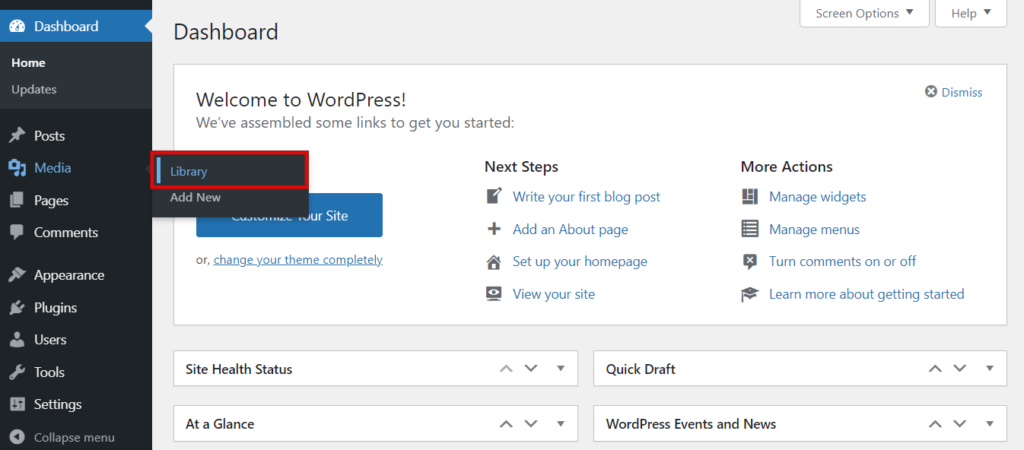
- Dari Dashboard WordPress, buka Media → Library (Pustaka).

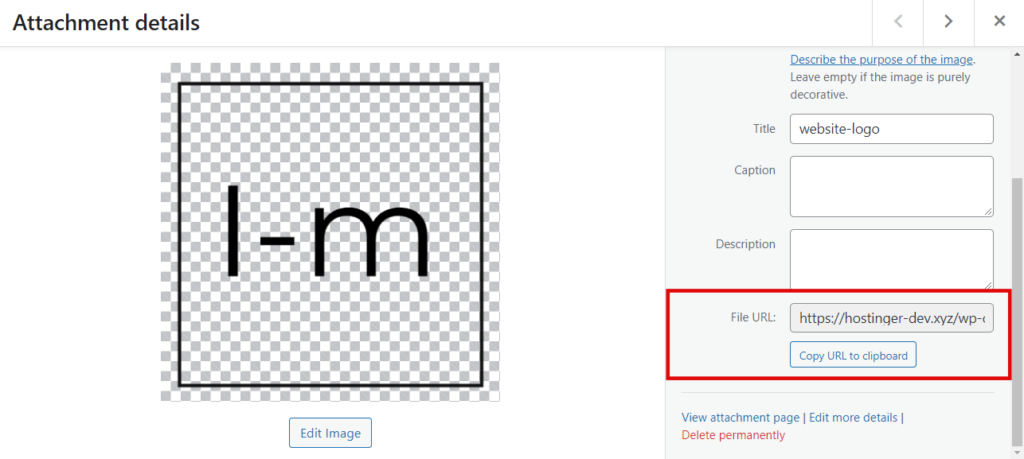
- Klik gambar yang akan Anda tambahkan, lalu scroll sidebar hingga Anda menemukan kolom File URL.
- Tekan tombol Copy URL to clipboard (Salin URL ke clipboard) dan cukup tempelkan sebagai sumber gambar.

4. Atur lebar dan tinggi gambar
Atribut lebar dan tinggi menentukan ukuran gambar, biasanya dalam piksel. Penting untuk mengatur kedua atribut ini, karena akan menentukan ruang yang dibutuhkan oleh gambar tersebut saat browser memuat halaman web.
Kalau tidak diatur, browser tidak akan bisa menentukan ukuran gambar dan akan menggunakan ukuran aslinya. Hal ini bisa mengubah tata letak halaman web dan menyebabkan error saat browser memuat gambar.
Berikut adalah syntax untuk atribut lebar dengan contoh ukurannya:
<img src="gambar.jpg" width="50px" />
Sedangkan syntax atribut tinggi adalah:
<img src="gambar.jpg" height="50px" />
Ubah 50px ke ukuran yang diinginkan, tergantung tempat Anda ingin meletakkan gambar dan desain halaman web Anda.
5. Tambahkan atribut alt
Atribut alt HTML berfungsi untuk menambahkan teks alternatif atau informasi pada gambar. Teks deskriptif ini berguna untuk menunjukkan keterangan gambar ketika gagal dimuat akibat error atau koneksi yang lambat. Teks ini juga membantu aplikasi pembaca layar menjelaskan gambar kepada pengunjung yang memiliki gangguan penglihatan.
Selain itu, alt text membantu mesin pencari memahami konten gambar tersebut selama proses crawling. Hal ini meningkatkan peluang gambar muncul dalam hasil pencarian gambar, serta membantu mengoptimalkan peringkat halaman web Anda.
Ingat, jelaskan deskripsi gambar secara spesifik beserta konteksnya. Selain itu, pastikan untuk menyisipkan kata kunci target kalau memungkinkan.
Syntax atribut alt adalah seperti berikut:
<img alt="masukkan alt text di sini" />
6. Simpan perubahan
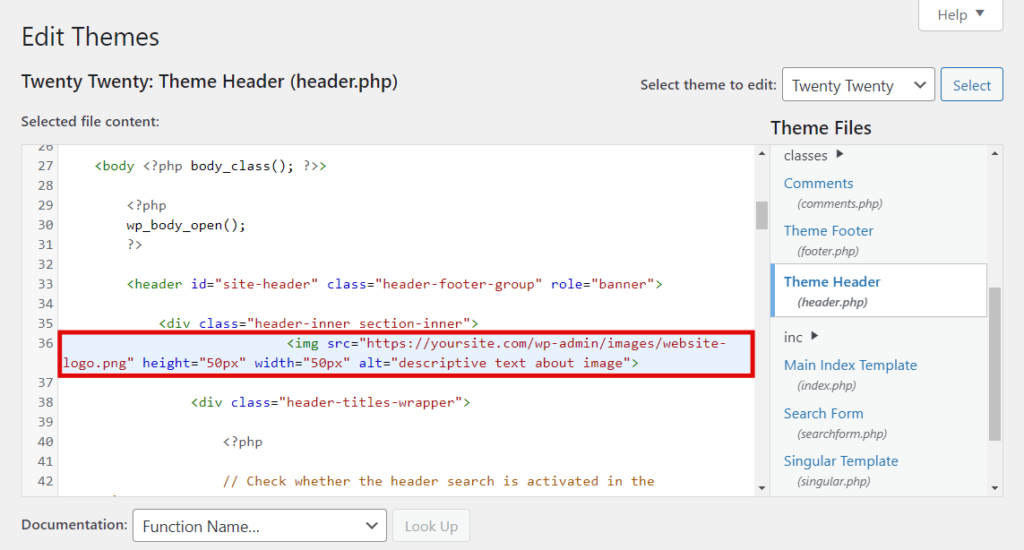
Setelah Anda memasukkan semua atribut dan informasi penting ke dalam file gambar HTML, kode gambarnya akan terlihat seperti ini:
<img src="https://yoursite.com/wp-admin/images/website-logo.png" height="50px" width="50px" alt="site's logo" />

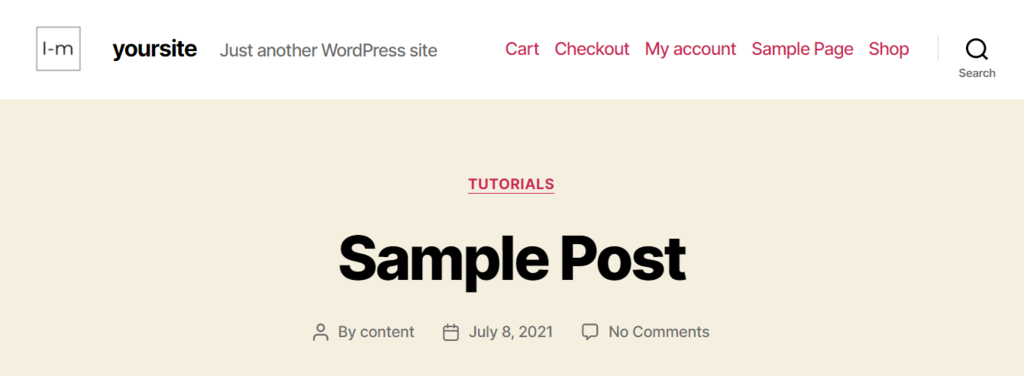
Periksa kode sekali lagi sebelum mengklik tombol Update File (Perbarui file) untuk menyimpan perubahan. Kemudian, muat ulang website untuk melihat apakah langkah ini berhasil.

Bonus: Tambahkan link ke gambar
Saat mengupload foto dan gambar asli ke website Anda, penting untuk menambahkan URL atau link khusus ke foto dan gambar tersebut. Hal ini berguna untuk mencegah website lain mengambil dan menggunakannya tanpa izin, kredit, atau backlink.
Apabila Anda belum tahu caranya, Anda bisa melacak file yang disematkan melalui URL gambar. Tempel URL pada Google Penelusuran Gambar, lalu daftar website yang menggunakan gambar tersebut akan ditampilkan.
Cukup apit elemen anchor pada kode gambar kalau Anda ingin menautkan gambar dalam HTML. Anchor adalah teks yang menandai awal dan akhir link hypertext. Elemen ini mencakup tag pembuka <a> dan tag penutup </a>.
Kode gambar dengan syntax anchor tag akan terlihat seperti ini:
<a href="https://www.yourwebsite.com/image-name.html"> <img src="file-name.jpg" height="50px" width="50px" alt="about image" /> </a>
Namun, kalau Anda mengupload gambar melalui Media WordPress, Anda tidak perlu membuat URL khusus. URL gambar dibuat secara otomatis ketika file diupload.
Tips berguna
Pelajari cara membuat logo dengan Hostinger AI Logo Maker.
Kesimpulan
Ketika menyesuaikan website, Anda mungkin tidak bisa menambahkan gambar ke halaman karena beberapa batasan fitur. CMS dan tema website biasanya menyediakan opsi sendiri untuk menyisipkan gambar, yang mungkin tidak sesuai dengan kebutuhan semua orang.
Solusinya, Anda bisa menambahkan gambar di HTML. Melalui artikel ini, Anda sudah mempelajari cara memasukkan gambar di HTML dalam enam langkah. Berikut rangkumannya:
- Upload file gambar ke folder di folder public_html website melalui file manager yang disediakan oleh web host atau Media WordPress.
- Akses file HTML tempat Anda ingin menyisipkan gambar, lalu tambahkan tag img.
- Sertakan atribut img src untuk menentukan sumber gambar.
- Tambahkan atribut lebar dan tinggi untuk menentukan bagaimana browser harus menampilkan gambar.
- Sisipkan atribut alt untuk mendeskripsikan gambar.
- Simpan perubahan.
Anda mungkin juga perlu menambahkan URL gambar khusus untuk file Anda. Namun, kalau menggunakan media WordPress, link ini sudah dibuat secara otomatis.
Selamat mencoba dan semoga berhasil! Kalau masih memiliki pertanyaan lebih lanjut, silakan sampaikan lewat bagian komentar di bawah artikel ini ya.


