Why Do Websites Crash? Common Causes and How to Prevent Them
Websites can crash due to various factors, including malware, traffic spikes, and web hosting issues. Having a good grasp of these underlying causes is essential for ensuring quick recovery and preventing such problems.
In this article, we’ll delve into the common reasons behind website crashes and provide practical solutions.
Additionally, we’ll explore 10 proactive measures to prevent your website from crashing and ensure it remains reliable and accessible.

What Is a Website Crash?
A website crash occurs when it can’t transfer and receive data, failing to load the content. Usually, such a site displays either a blank page or an error message with a status code. It can occur due to many reasons, such as plugin errors, too much traffic, malware, an expired domain, and hosting issues.
7 Common Reasons Why Websites Crash
Without further ado, let’s go over the most common reasons why a site crashes:
1. Code Errors
Web developers produce code to create a website’s interface and functionality. It is a set of instructions written in a programming language that requires every letter, space, and symbol to be placed in the correct spot.
As a result, an accidental typo in your code can cause a website crash. To avoid this, double-check every change before publishing – look through the newly added code first before checking for problems with any text, videos, or images.
The only way to fix this issue is to locate the root cause and find the code that triggered it to break.
Suggested Reading
Check out our website troubleshooting tips to learn more.
2. Plugin Issues
Plugins or extensions add more functions or features to your site. However, installing too many plugins can result in software conflict and a website crash. Furthermore, outdated extensions may heighten the risk of security vulnerabilities.
If you encounter plugin issues, find which extension causes the error and deactivate it. We also recommend deleting old or outdated plugins you don’t use to prevent future problems.
3. Update Problems
Outdated sites can have security loopholes and glitches. However, installing updates that aren’t compatible with the website can also lead to software conflicts and crash your site.
To solve it, you can downgrade your current CMS version or restore a website backup. The latter is the most convenient option for beginners, as many web hosts offer this feature in their control panel.
4. Web Traffic Spikes
When your server receives sudden traffic spikes, a website crash may occur. This is because your server’s resources, like RAM and bandwidth, may not be sufficient to handle the surge. In such cases, the site will display the HTTP 503 error message.
A traffic crash usually occurs during promotional events or festive periods. To avoid this, it’s best to upgrade your hosting solution. For shared hosting users, we recommend switching to a cloud hosting plan that stores data on multiple servers for load balancing. As a result, if one server is down, your website’s performance won’t suffer.
Pro Tip
Check out our article on choosing a web hosting plan to make sure your current one can handle a sudden spike of website traffic.
However, if the traffic surges look abnormal, it may indicate cyber attacks like distributed denial-of-service (DDoS). To spot and prevent DDoS, stop running processes and consider using a CDN like Cloudflare.
5. Expired Domain Names
Even though an expired domain name doesn’t technically cause a website to crash, it can cause problems with the Domain Name System (DNS). While domain hosting differs from web hosting, it is still a crucial site element.
If it expires, visitors won’t be able to open your site by typing its domain name into the browsers, resulting in traffic loss. On top of that, you will lose your domain if someone registers it.
For this reason, we recommend renewing the expired domain. Some hosting providers offer an auto-renew option that automatically re-registers the name for the same period.
6. Malware Infections
Malicious attacks such as malware infections can cause your website to crash. While the intent may vary, financial gain is one of the most popular reasons.
Malware can come from various sources, such as software vulnerabilities, third-party integrations, or cross-site contaminations.
Reliable hosting services usually come with security options, such as a malware scanner, malware removal, or antivirus. Additionally, remember to use a more secure password consisting of letters, numbers, and special characters in the future.
7. Hosting Issues
If the site experiences downtime and you have not made any code changes recently, the issue might be with the hosting provider. The problems may vary, including scheduled maintenance or cyber attacks.
A hosting provider error may be frustrating since you can’t do anything about it. Most of the time, they’ll let customers know via an email or an account notification and ask them to wait while the team fixes it.
If it occurs frequently, we recommend switching to a quality hosting provider that offers at least a 99.9% uptime guarantee, such as Hostinger.
Pro Tip
Refer to our article on choosing a web hosting provider to ensure you have picked the best one for your needs.
What to Do if Your Website Crashes
If your website crashes, it’s crucial to have an action plan for quick recovery. Here are seven steps to take when encountering the issue:
1. Check if the Site Is Down for Everyone
Before fixing a crashed website, check if the site is working elsewhere. If so, try accessing other websites or switch to a different browser.
The website crash may occur because of a caching issue. In this case, users can access the site, but it fails to load on your end. To fix it, clear the browser cache and refresh the page.
Alternatively, change to a different network. The website may not load due to a poor internet connection.
2. Determine the Reason for a Crash
When websites crash, they usually display an error page. It includes a warning text or an HTTP status code that determines the cause. For instance, a 500 error indicates that the server has encountered an unexpected issue.
Therefore, the solution depends on the displayed status code.
When determining the reason behind the website crash, check whether there have been any security breaches. If your website has been hacked, act quickly to secure your data.
3. Check for Potential Safety Hazards
Security loopholes create ways for various malicious attacks, such as SQL injections and brute force, to break your site. As such, the next step to take when your website crashes is checking for potential vulnerabilities.
To do it, perform a website security audit. If you find loopholes, it’s crucial to patch them immediately or hire a professional to help you build a secure system.
Suggested Reading
Check out our article on how websites are hacked to understand how attackers use security loopholes to break into your site.
4. Limit the Damage
A site crash may result in a poor experience and turn your website visitors away. However, there are several ways to help you retain customers if that happens:
- Set up a landing page that says your website is under maintenance and include the estimated time when it will be restored.
- Create a status page where visitors can check the maintenance progress.
- Temporarily halt any marketing campaigns, as there’s no point in attracting visitors to an inaccessible site.
- If you run an eCommerce site, offer discount vouchers for customers returning to shop after the site is restored.
5. Communicate With Visitors
Communicating with visitors directly regarding what happens is essential. As a website owner, you can spread the news via social media channels to reach larger audiences.
In addition, send emails to the clients explaining the outage, what the team is doing to fix the problem, and what you will do to avoid this in the future. This may help restore customers’ trust.
6. Implement Escalation Strategies
When encountering a website crash, you need to have escalation strategies. This means you will know what to do and who to contact during emergencies.
As a website owner, you can try fixing the problems yourself by looking for tutorials.
Additionally, contact the hosting provider’s customer support for any technical difficulties. They’re usually available 24/7 and provide various communication channels.
Explain the issue in detail when talking to them, and send images to back up your statements. Thus, they can understand better and handle the problem properly.
7. Solve the Problem
When solving a website crash, we suggest you perform these actions:
- Document the issues and solutions to avoid future problems.
- Check the site again to find any anomalies in the plugins, code, and the entire back-end architecture that can cause the website to crash.
- Turn on the maintenance page.
- Use social channels and emails to inform your customers that the website is now offline and you are working on it.
- Upgrade to a more reliable hosting service if necessary.

Tips for Preventing Website Crashing
To avoid having website crashes, follow these instructions regularly:
Keep Your Website up to Date
Make sure to update the site regularly to maintain the website’s performance. Choose an appropriate time for updates – you don’t want to perform them during peak hours. Furthermore, set up a maintenance schedule and inform your customers beforehand.
Before installing the latest version, remember to back up the website in case there’s a compatibility issue. In addition, upgrade all site elements to ensure they work together properly.
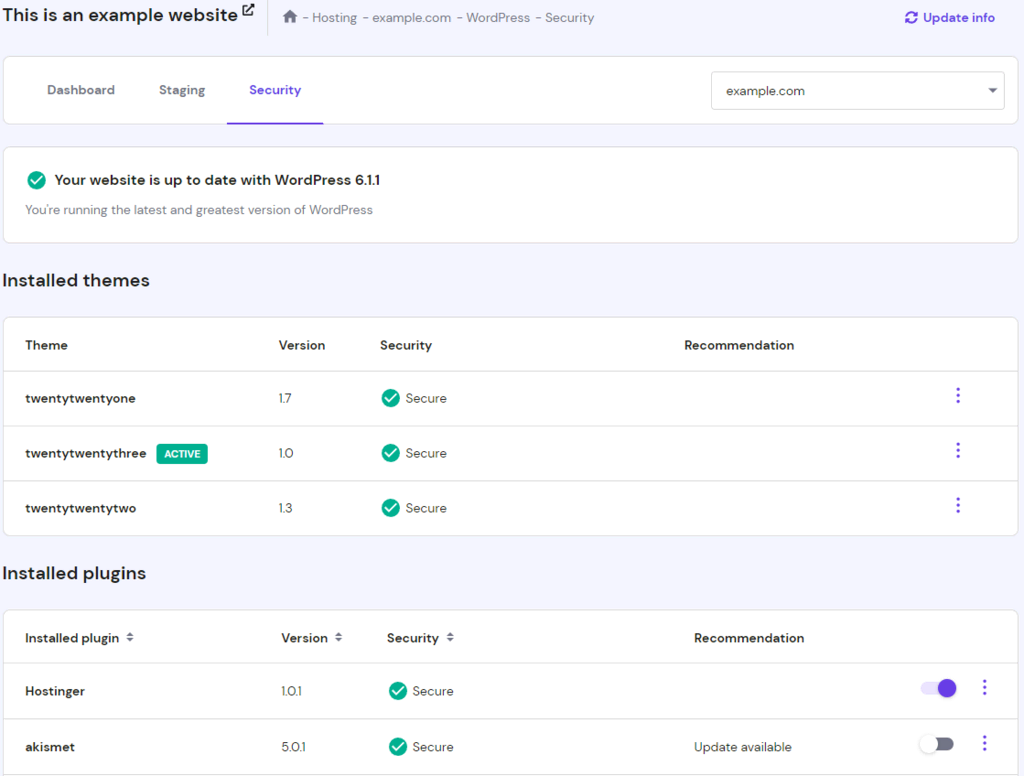
If you run a WordPress website at Hostinger, check the available updates on hPanel’s WordPress dashboard → Security.
Close Code Tags
As some programming languages require closing tags, not adding them can lead to browser incompatibilities. Plus, using them helps when inspecting a page, making it easier to sift through the script sequence.
Furthermore, closing tags prevent web developers from getting overwhelmed and making mistakes when writing code. On top of that, they help browsers to render web pages correctly.
Add Notes Explaining the Code
Adding notes or comments in the site’s code won’t affect the system’s behavior. Instead, they improve readability and help to navigate through different sections. Having a description of what each code section does makes it easier for developers to understand how the entire structure works.
Placing a warning note on a significant code line will prevent unwanted modifications that may break the system. Writing comments is also a low-risk way to experiment, allowing you to try different approaches to the code.
Constantly Test New Updates
To prevent website crashes, it’s important to test new updates. We suggest using a staging environment to check whether the latest version is stable or compatible with the site. This way, you won’t apply the changes directly to the live site. This means it can’t crash.
Once the staging website runs smoothly after the updates, deploy the new version online.
Test Site Links
Search engines like Google pay attention to links when crawling your website. For this reason, relevant site links can improve your visibility and bring more traffic.
Therefore, check every link on your site to ensure it doesn’t have broken redirects or HTTP errors. Doing so helps prevent the website from crashing and improves user experience.
Check Browser Compatibility
Websites use various programming languages, such as Python and JavaScript, within their architecture. However, each browser processes these elements differently, which can result in inconsistencies when loading the site.
Therefore, it’s best to perform cross-browser testing to check whether different browsers display your website correctly. You can run these tests manually or automatically. With the former, simply access the website in other browsers, like Google Chrome and Mozilla Firefox.
For the latter, use automated cross-browser testing, such as Testsigma.
Run Speed Tests
Running website speed tests helps monitor the site performance and identify what to improve. They calculate multiple aspects, such as execution speed, page-load time, and parse duration.
There are many online tools to perform these tests, including GTmetrix. Most of them also give detailed website optimization recommendations. This way, you can prevent website crashes while providing fast page speed.
Use Security Plugins
Due to the popularity of the CMS, WordPress websites can be more prone to malicious attacks, such as SQL injections, cross-site scripting, and malware. Therefore, it’s crucial to install security plugins like Wordfence Security to protect your data.
Security plugins come with many useful features, such as limiting login attempts, changing database prefixes, and setting up a firewall system. Furthermore, some of them work like antivirus software by scanning all website files to find potential vulnerabilities.
Have HTTPS Forced on the Site
HTTP doesn’t protect the communication between a browser and a site. It is prone to malicious intruders trying to hack websites by injecting fake advertisements on your pages or installing malware. They can exploit every resource that travels during the connection, such as images, scripts, and cookies.
Using HTTPS means communications between a browser and a website are encrypted via a Secure Socket Layer (SSL) certificate. It prevents attackers from tampering or hijacking the connection and protects the users’ sensitive information.
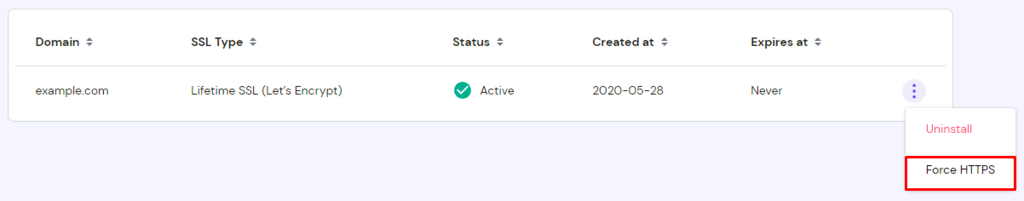
Forcing HTTPS may vary depending on the web host. For Hostinger users, open the Hosting Dashboard → Advanced → SSL → Force HTTPS.
Alternatively, try forcing HTTPS using the .htaccess file. Simply add the following code at the end of the text:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Use a Content Delivery Network
A content delivery network (CDN) refers to a group of servers distributed in various locations to speed up web content transmission. It caches JavaScript files, HTML pages, images, videos, and stylesheets in proxy servers near your physical location. Additionally, it reduces bounce rates and speeds up page load times.
Aside from preventing a website from crashing, you can improve website performance using a CDN. Here are other benefits of it:
- Reduce bandwidth. A CDN can minimize the amount of data an origin server must provide, reducing hosting costs.
- Improve content availability and redundancy. A CDN can handle a sudden traffic spike and reduce the load on web servers using the load balancing feature. Furthermore, if one of its servers is offline, the operational ones will take over to ensure uninterrupted service.
- Increase website security. DDoS is a malicious attack that sends large amounts of fake traffic to a site. A CDN can handle a massive traffic spike by distributing the load between other servers, lowering the impact on the origin server.
Conclusion
A website crash means the data fails to load, giving you either an error message with a status code or a blank screen. It may occur for several reasons, including broken code, plugin errors, update issues, or high traffic.
When your website crashes, make sure to proceed by finding the root cause, limiting the damage, informing the visitors, and fixing the error.
Remember that the issue is preventable, as long as you keep the site updated, use a staging environment to test new releases, perform cross-browser testing, and force HTTPS.
We hope this article has helped you understand how to handle a website crash and prevent it from occurring in the first place. If you have any questions or suggestions, leave them in the comment section below.