How to remove powered by WordPress from footer

A WordPress credit link on a website can distract visitors, make it more difficult to personalize a website, and take away the sense of ownership. Luckily, there are several methods to remove the Powered by WordPress credit without damaging the website.
In this article, we’ll go over four ways to remove a WordPress footer message: using the WordPress theme customizer, a plugin, or a Hypertext Preprocessor (PHP) file. We do not recommend changing the Cascading Style Sheet (CSS) file to remove the footer credit as it can damage your search engine optimization (SEO).
After explaining the steps to remove the Powered by WordPress message, we’ll also show how to customize it and place it in your credit.
Is It Legal to Remove the Powered by WordPress Footer
Yes, because WordPress is under the General Public License (GPL). The GPL license means that you are free to modify this free and open-source content management system (CMS) to suit your needs.
In addition, the license covers all WordPress themes under the official directory, both free and premium ones.
Should You Remove Powered by WordPress
Removing the WordPress copyright footer is optional. The most common reasons behind removing the Powered by WordPress from the footer include:
- Clean design. Visitors can find the credit distracting, especially when a website has its own additional copyright or credit.
- Security. Removing the copyright helps secure your website since potential hackers will be aware of your file system’s structure once they learn that you use WordPress.
- Personalization. Create a personal credit or copyright footer to personalize a website and improve branding.
On the other hand, keeping the default footer credit may grant a sense of community and show appreciation towards the theme developer.
4 Easy Ways to Remove Powered by WordPress
The best option to remove the credit from its footer section will depend on a website’s theme. In addition, different themes may feature varying messages. For example, a default theme will have the Proudly powered by WordPress message, while other themes might credit their developer.
Pro Tip
We recommend backing up your website before making any changes. Doing so prevents you from losing any crucial data in the case of an error.
Once you’ve backed up your site, let’s take a look at the four options to remove footer credit from your WordPress website.
1. How to Remove Powered by WordPress by Disabling Theme Settings
Even though this is the most straightforward method, it is not suitable for all themes. For example, native WordPress themes, such as Twenty Twenty or Twenty Twenty One, do not have this option.
Thus, head to the next section if you are using a default theme.
Head to Appearance -> Customize and check whether your WordPress theme offers this option. There, check the Widgets or Footer settings to see whether you can remove the credit from a site footer.
For example, the Astra theme gives the option to remove its default credit using the WordPress theme settings. Under the WordPress theme customizer settings, click on Footer Builder -> Copyright.
From there, remove the whole Copyright section, customize it, or only remove the credit section. Click Publish to finalize the process.
2. How to Remove Powered by WordPress by Using a Footer Removal Plugin
Another option, compatible with a wider array of themes, is using a WordPress plugin. One of the most popular plugins suitable for different themes is Remove Footer Credit. This free plugin deletes or customizes your website’s footer credit without having to code.
After installing the plugin, follow these steps to remove any theme credit:
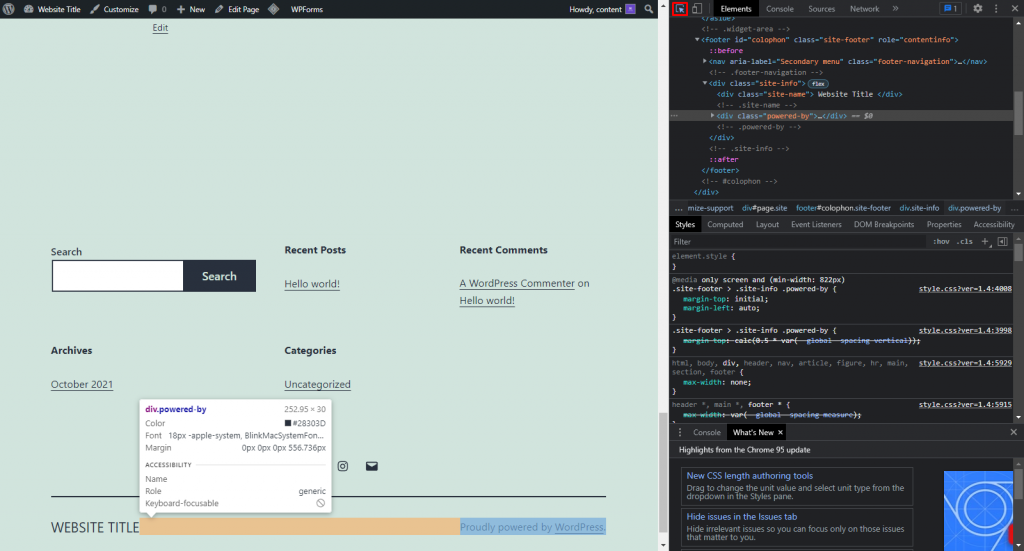
- Open your website homepage and inspect its elements. Browsers have different methods to access website elements. For example, Google Chrome users should right-click on any area and select Inspect. Alternatively, click CTRL + SHIFT + I.
- Copy the code snippet for your theme footer credit. To save time, click on the Select tool at the top menu bar and select the Proudly powered by WordPress message. The tool will automatically highlight its code snippet.
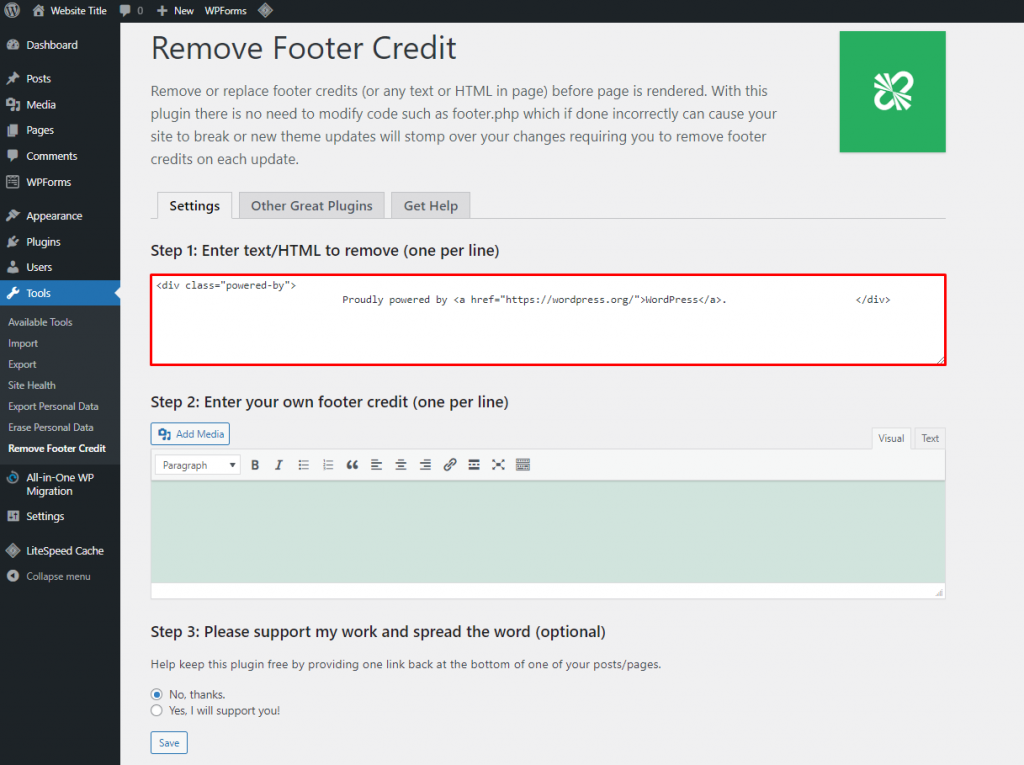
- Navigate to WordPress Dashboard -> Tools -> Remove Footer Credit to access the Settings section. Paste the code snippet under Step 1 to remove the credit from your website’s footer. Click Save to finalize the changes.
The Remove “Powered by WordPress” plugin is also available for default themes, featuring even more straightforward steps. After installing this plugin, simply head to the WordPress theme customizer and click on Theme Options. Then, click on the box to Remove Powered by WordPress.
Another option is to use a page builder plugin like Beaver Builder. By utilizing this drag-and-drop-builder, you will have more control over the overall layout, including footer credits.
3. How to Remove Powered by WordPress by Removing the Footer via a PHP File
If the two previous methods do not work, try removing the Proudly powered by WordPress message using your theme’s PHP. Depending on the theme, this method requires you to either remove the credit’s code in its footer.php or site-info.php file.
Pro Tip
Although it is possible to edit the theme’s code directly, we recommend creating a child theme first. Making modifications on a child theme helps avoid deleting the wrong code and breaking your website.
In addition, note that the code may vary depending on the theme. With this information in mind, search for the code that includes Powered by to find the credit.
There are two ways to make changes to footer.php or site-info.php. The easiest one is to access your Theme Editor under Dashboard -> Appearance.
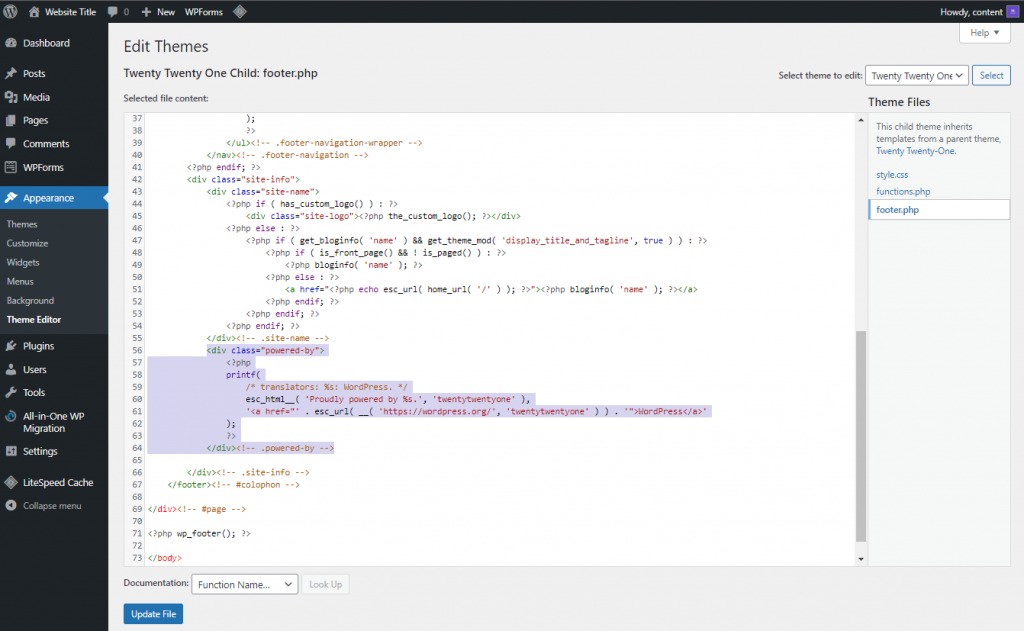
To demonstrate, we will show the steps to remove the credit from WordPress’ Twenty Twenty One child theme. Before we start, let’s look at the website’s footer with the Proudly powered by WordPress credit.
Follow the steps below to remove it:
- Open the footer.php file on the right column and locate the powered by code. Remove the code highlighted in the below image.
- Click on the Update File button and open your website homepage. The WordPress text credit should no longer be on the footer.
If you have successfully made the changes, copy the footer code and paste it on the parent theme. If you run into any errors, try changing the code on the child theme again. The code should look like this after you remove the credit:
<div class="site-info">
<div class="site-name">
<?php if ( has_custom_logo() ) : ?>
<div class="site-logo"><?php the_custom_logo(); ?></div>
<?php else : ?>
<?php if ( get_bloginfo( 'name' ) && get_theme_mod( 'display_title_and_tagline', true ) ) : ?>
<?php if ( is_front_page() && ! is_paged() ) : ?>
<?php bloginfo( 'name' ); ?>
<?php else : ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
<?php endif; ?>
<?php endif; ?>
<?php endif; ?>
</div><!-- .site-name -->
</div><!-- .site-info -->
Changes that you have made on your Theme Editor will be lost when you update or switch themes. To avoid this, we recommend making changes with the File Manager instead. The code changes will be the same, but you will need to access the file from your theme folder.
The way to access your WordPress files depends on your web hosting. With Hostinger, head to hPanel -> File Manager and find your theme folder under public_html -> wp-content -> themes. Click on your theme folder and find footer.php.
Find the Powered by code and remove it. Then, click on SAVE & CLOSE to finalize the process.
Sometimes, your current theme will not include the Powered by code under the footer.php file. In this case, navigate to template-parts -> footer -> site-info.php in your theme files.
For example, the Inspiro theme has the Powered by code in site-info.php instead of footer.php.
Remove the highlighted code, and site-info.php will look like this:
?>
<div class="site-info">
<?php if ( function_exists( 'the_privacy_policy_link' ) ) {the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' ); } ?>
<span class="copyright">
<span>
<?php esc_html_e( 'Inspiro WordPress Theme by', 'inspiro' ); ?> <a href="<?php echo 'https://www.wpzoom.com/'; ?>" target="_blank" rel="nofollow">WPZOOM</a>
</span>
</span>
</div><!-- .site-info -->
4. How to Remove Powered by WordPress Using the Block Editor
This method only works in WordPress 5.9 or higher, using a block-based theme. The latest WordPress version introduced the block site editor, a feature that lets you edit the footer with ease, including removing the “Powered by WordPress” message.
Open the site editor by navigating to Appearance -> Editor. You’ll see the Home page template once you’re in the editor interface. Scroll down to the footer area to find the message.
To remove it, simply click on the block for the credit text and the block toolbar will appear. Click the three dots to open the menu bar and select Remove Paragraph.
Click Save on the top navigation bar and exit the editor.

Avoid Using CSS to Remove WordPress Copyright Footer
Using display:none as an additional CSS snippet to remove your footer credit text can harm your site’s SEO. While this method works, Google might understand this additional CSS code as an attempt to cheat search engine rankings. Therefore, the search engine can flag your site, which will negatively impact your place in the SERPs.
In addition, the code only hides the footer credit instead of removing it from a website. Thus, it does not hide the message from search engines. Instead, the code snippet tells search engines that you are hiding links to your site, which is considered suspicious.
If the methods above do not work, we recommend choosing a different theme or contacting support.
Changing Default WordPress Footer to Your Own
Changing WordPress footer credits into your own for a business website can strengthen your branding. Some of the previous methods to remove powered by WordPress can also help customize it into your own.
If your theme offers the option to change its footer text by using the theme customizer, then it will also give the option to customize it. The Remove Footer Credit plugin also offers the same functionality. To change default credits into your own, fill out the Enter your own footer credit section.
Changing default footer credits with your own using footer.php or site-info.php requires more technical knowledge. Again, we recommend using child themes first to test your changes. Then, look for the code under the site name to customize both PHP files.
To demonstrate, we have customized the code of the Twenty Nineteen theme to include our Hostinger Tutorials URL and changed “Proudly powered by WordPress” to “Hostinger”:
<a href="<?php echo esc_url( __( '/tutorials/', 'twentynineteen' ) ); ?>" class="imprint">
<?php
/* translators: %s: Hostinger. */
printf( __( 'Proudly powered by %s.', 'twentynineteen' ), 'Hostinger' );
?>
</a>
On the website, it will show up as a personalized credit and footer link.
Finding the Footer Code for Default WordPress Themes
The footer code varies depending on the theme. For most default templates, the credit code is available in footer.php. For example, the code for the Twenty Twenty theme looks like this:
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->
However, the Twenty Seventeen theme stores its Powered by WordPress code in site-info.php:
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyseventeen' ) ); ?>" class="imprint">
<?php
/* translators: %s: WordPress */
printf( __( 'Proudly powered by %s', 'twentyseventeen' ), 'WordPress' );
?>
</a>
To customize the code for default templates, do not change the theme names. We recommend only changing the footer link, the credit text, and “WordPress”.
Conclusion
Themes have different footer credits with footer links to their developer. For example, Proudly powered by WordPress is a part of every default footer. However, you can remove or customize it legally as WordPress is a GPL-licensed CMS.
The benefits of removing the Powered by WordPress branding include having a clean, secure, and personalized design. We have shared these four easy methods to remove any footer credit:
- Using the theme customizer.
- Installing a WordPress plugin, such as Remove Footer Credit.
- Removing the code snippet for the footer text from footer.php or site-info.php.
- Using the block editor.
The method you’ll want to use depends on the theme. In addition, we do not recommend using additional CSS code to remove the WordPress link and credit as doing so will harm your site’s SEO.
For a business website, we advise customizing the credit instead of removing it to build authority. We have also given additional tips to find the code for default templates, from the Twenty Sixteen theme to the Twenty Twenty One theme.
Now, it is time to remove or customize your WordPress site credit. If you have any feedback or questions, make sure to leave a comment below.
Learn What Else You Can Do With WordPress
How to Install WordPress
2 Methods on Adding WordPress Menu Icons
What is a Permalink in WordPress
How to Create a Contact Form in WordPress
How to Update WordPress
How to Change WordPress Domain Name
All of the tutorial content on this website is subject to Hostinger's rigorous editorial standards and values.

















Comments
June 17 2017
Thank you very much, good article.
August 06 2017
There is no code available in footer.php. I am using islemag theme. I didn't find it in any php file. Help me.
January 29 2018
Thank you! This is exactly what I was looking for.
February 03 2018
This blog is a great source of information which is very useful for me.
February 15 2018
I'm glad to hear that you found our tutorial helpful! ;)
March 01 2018
Thank you
March 23 2018
Hey William, Glad it helped!
April 04 2018
The code is in this file Nirvana: theme-functions.php (includes/theme-functions.php)
September 21 2019
Thank you very much, Is A good article.
December 02 2019
Thanks for sharing your idea.
July 14 2020
Everything is very open with a clear description of the issues. It was really informative. Your site is extremely helpful. Thanks for sharing!
August 04 2020
An excellent post, congratulations !!
April 20 2021
Thank for sharing this. A lot of people would find this useful.
April 20 2021
Thank for sharing this. A lot of people would find this useful and informative!
July 20 2021
This is very informative, direct to the point, and helpful. Thank you!
January 08 2022
I’d should examine with you here. Which isn’t something I normally do! I take pleasure in reading a submit that may make folks think. Also, thanks for permitting me to remark!
January 11 2022
Happy to hear you found the piece useful :)
January 19 2022
good article, how to remove wordpress article with fast ?
January 25 2022
Hi, if you're looking to remove a few WordPress articles at once, you can do that from Pages/Posts section of your WordPress admin dashboard. Then simply go to All Posts or All Pages menu (depending on what type you chose for your articles), select the ones you want to remove and select bulk action "Move to Trash".
February 17 2022
@Vakarė its right I also solve my issue like that for my WordPress blog and make a post and pages categories wise.. thanks for the help @Vakarė
February 22 2022
Happy to help!
March 02 2022
Thank you so much for sharing this wonderful post with us.
March 08 2022
Happy to hear you liked it!
March 06 2022
Hey! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly? My blog looks weird when viewing from my apple iphone 13. I’m trying to find a template or plugin that might be able to correct this issue. If you have any recommendations, please share.
March 09 2022
Hey there! We actually have a full guide on mobile optimization - feel free to check it out :)
March 16 2022
thanx alot for this artical
March 30 2022
Thank you so much for this insightful post. Your writing is very good, thanks.
April 07 2022
whoah this blog is wonderful i love reading your posts. Keep up the good work! You know, many people are looking around for this information, you could aid them greatly.
April 12 2022
Thanks!
April 10 2022
very informative read
April 17 2022
Hi to every body, it's my first pay a visit of this web site; this web site contains awesome and actually excellent stuff in support of readers.|
April 19 2022
Hi there, we're happy to have you around; if you have any feedback - we're always appreciative of it as it helps us grow!
April 19 2022
Nice post
April 20 2022
This article is in fact a good one it assists new the web users, who are wishing for blogging.|
April 25 2022
Happy to hear it was useful for you!
June 27 2022
I am just commenting to make you know of the extraordinary discovery my friend's girl found reading your web page. She noticed too many pieces, which include what it is like to possess an awesome coaching heart to let others completely master some tricky subject areas. You actually exceeded her expected results. I appreciate you for providing the priceless, dependable, revealing and also cool thoughts on that topic to Kate.
July 01 2022
Hey! Really appreciate the kind words! ?
July 08 2022
Much Obliged for the article. I've been doing research lately and found this article and cherished your input. The message is informative and provides value to the user, even myself and I read a bunch of articles every day. So thank you kindly.
November 21 2022
Hey there! I know this is kinda off topic but I was wondering if you knew where I could locate a captcha plugin for my comment form? I'm using the same blog platform as yours and I'm having problems finding one? Thanks a lot!
November 25 2022
Hey there! If you want to add reCAPTCHA to your contact form, you can refer to this article to learn how to set it up for your WordPress website!
November 11 2023
Hi.For 7 years I’m doing both WordPress and Drupal development, sites from zero up to web applications.I enjoy working with both and I know what to choose proper for a project. Sometimes a website is better to be done in WordPress, other times it’s really better in Drupal.If you’re fixed on WordPress is better then Drupal or any other system, then I’m sugesting, start to learn PHP at a higher level and soon you’ll find that there are even better platforms then WordPress or Drupal.On the side that WordPress is cheaper, yes I agree, same quality is directly proportional with the price…
November 14 2023
Hi there! Impressive 7-year experience in WordPress and Drupal development! Keep up the excellent work, and if you have any tips or experiences to share, feel free to do so ?
November 15 2023
I just left a webpage similar to this one, but the material wasn't as engaging as what's here.
November 16 2023
We're glad you find our content engaging! If you have any specific feedback or suggestions, feel free to share. Thanks for visiting ?
December 04 2023
This is a really cool page. One of the best posts I've found in quite a while. I hope to see more content like this.
December 08 2023
Appreciate the kind words! Stay tuned for more great content ?
December 05 2023
At last, content worth reading. It's always nice to find posts like this one.
December 12 2023
I'm glad you found this content worth reading! Would you like to see more content like this in the future? Perhaps on specific topics or areas of interest? ?
December 05 2023
This is a very well thought out post. Very engaging and a great read.
December 12 2023
Thank you for your kind words! If there are any specific topics you'd like us to explore further, please don't hesitate to let us know ?
December 05 2023
This is a perfect example of good content. You can tell that alot when into this post. Nice work.
December 12 2023
Thank you so much! If you have any suggestions for future topics or areas of interest, please don't hesitate to share them ?
December 05 2023
I got to admit, this post is pretty good. Actually, it's one of the best I've seen in quite some time.
December 12 2023
That's a high praise! If you're interested in specific topics or areas you'd like us to explore further, please don't be shy to share them ?
March 19 2024
With havin so much content and articles do you ever run into any issues of plagorism or copyright violation? My blog has a lot of unique content I've either created myself or outsourced but it appears a lot of it is popping it up all over the web without my permission. Do you know any solutions to help protect against content from being stolen? I'd definitely appreciate it.
April 18 2024
Hi Silvia! One solution is to regularly monitor your content using online plagiarism detection tools, and if you find instances of plagiarism, take appropriate action such as sending cease and desist notices or filing DMCA takedown requests ?
March 28 2024
Interesting page. I really like the topic covered here. I'll check back from time to time for more posts like this one.
March 29 2024
Nice post. It's very well thought out and quite informative. Keep it up.
March 29 2024
Your posts consistently provide value and practical advice.
March 29 2024
Your insights have changed the way I think about this topic.
March 29 2024
Your posts are a valuable contribution to the online community.
March 29 2024
Thanks for posting. I really enjoyed reading it, especially because it addressed my problem. It helped me a lot and I hope it will help others too.
March 29 2024
It's refreshing to come across great content such as this. Keep up the good work.
March 30 2024
This is a pretty cool page. One of the best posts I've come across in quite some time. I hope to see more.
March 30 2024
Interesting post. I'm glad I found this page. I'm going to bookmart it so I can read any future posts.
March 30 2024
Why don't geocachers ever get lost? Because they always know their "latitude" and "longitude"!
March 30 2024
How do geocachers solve their problems? They just "cache" them away for later!
March 30 2024
How does a geocacher stay motivated during a difficult search? They keep telling themselves, "Just one more cache and I'll be 'terrain'ific!"
March 30 2024
Why was the geocacher always so calm during their searches? Because they knew that even if they didn't find the cache, they could still "cache" some great memories!
March 30 2024
Why did the geocacher bring a flashlight to the forest at night? Because they heard that caches have a tendency to "reflect" in the moonlight!
March 30 2024
Why did the geocacher bring a ladder on their treasure hunt? Because they heard the cache was "uplifting"!
March 31 2024
What’s Taking place i'm new to this, I stumbled upon this I have discovered It absolutely helpful and it has aided me out loads. I hope to contribute & help different users like its helped me. Great job.
March 31 2024
You consistently deliver content that is both informative and engaging.
March 31 2024
I'm always amazed by the quality and depth of your articles.
March 31 2024
Your commitment to quality content is evident in every post.
March 31 2024
I appreciate how you've addressed this issue with such care and insight.
March 31 2024
Your post has provided me with a new outlook on this topic.
April 09 2024
I and my friends were going through the nice, helpful tips from the blog then the sudden came up with an awful suspicion I never expressed respect to the website owner for those secrets.
May 25 2024
Thanks, I've been seeking for details about this topic for ages and yours is the best I've discovered so far.
May 29 2024
Thanks for the kind words! I'm happy to hear that you found the details you were looking for. If you have any other questions, feel free to reach out!