How to Add Google Analytics to WordPress: A Beginner’s Guide
Are you looking for a way to improve your WordPress website’s performance? Why don’t you try using Google Analytics? In this article, we’ll uncover the functionality of this tool and all the perks you can expect from using it. To top it off, we’ll also explain how to add Google Analytics to your WordPress website.
How to Add Google Analytics to WordPress Blog – Video Tutorial
Learn how to set up Google Analytics for WordPress and improve your website performance in our step by step video guide.

If you prefer reading, check out the instructions below.
What Is Google Analytics
Google Analytics is one of the most popular web analytics tools on the market. This Google-powered free service can give you valuable data regarding website traffic and audience behavior. Thus, you get to make data-driven decisions to plan the growth of your site far ahead.
If you want to learn more about Google Analytics, sign up for free Analytics Academy Courses. These include beginners, advanced, power users, and more.
Why Is Google Analytics Important
Often, when you start a blog, your main goal is to get more followers and more traffic. Google Analytics is one of the ways that can help you do that.
Here are four reasons why you should consider the option to add Google Analytics to your WordPress site:
- Gain insights into your audience. See who visits your website and where your audience is located. You can also see what users are doing and how long they stay on your site. By segmenting your audience, you’ll get to develop a business growth plan in a calculated manner.
- Optimize your marketing strategies. Having insights into your market segments will make it easier for you to create the right marketing campaign decisions in order to achieve optimal results.
- Maintain quality content. As the tool allows you to see which pages and links receive most of the clicks, you can craft better content to provide to your audience’s needs and preferences.
- Identify the most active time. Posting time is one of the most important factors that can affect your website’s traffic. Once you know those peak times, you can adjust your posting time accordingly.
Suggested Reading
Discover Google Analytics 4’s AI features and learn how to use them in our tutorial.
How to Sign up for Google Analytics
Before you can connect Google Analytics to WordPress site, you need to sign up first. Not to worry, the process is quite simple and only requires a Google account.
Check out the steps to signing up for Google Analytics below:
- If you haven’t logged into your Google account or simply don’t have one yet, navigate to the registration page.
- Now, go to Google Analytics, click on the Set up for free button to start the process.
- On the Create Account page, enter your account name, set your Account Data Sharing Settings, and then click Next.
- In the following section select how you want to measure your site. Click on the Web option, then proceed to the next page.
- Enter your website details (i.e., name, URL, industry category, time zone, etc.) in the third section. Once you’re done, click on the Create button.
- Google Analytics will then present its Terms of Service. Tick all the necessary boxes, then click the I Accept button.
- That’s it! You have successfully created a Google Analytics account.
How to Get Google Analytics Tracking Code
After you complete the signup process, the service will redirect you to the area where you can obtain the Google Analytics code. However, if you want to retrace the steps, here’s how to get your tracking code manually:
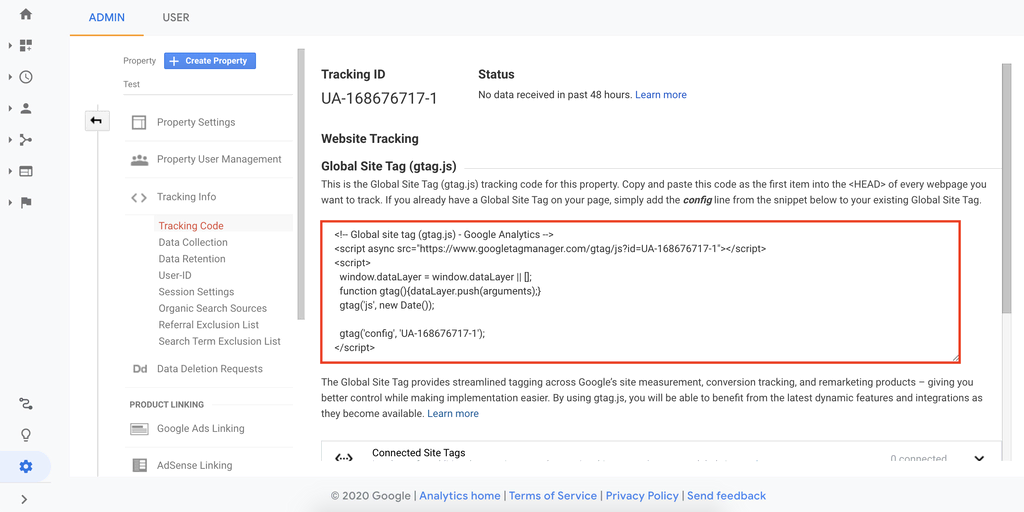
- Log into your Google Analytics account, then navigate to the Admin menu on the bottom left.
- Click on the Tracking Info menu. Then, click on the Tracking Code submenu.
- You should now be able to see your Tracking ID and Global Site Tag. Save both of these codes as we will need them later.
Once you’ve obtained the tracking code, you can navigate to your WordPress to begin the configuration steps.
How to Install Google Analytics on WordPress
There are two methods to install Google Analytics onto your WordPress site. The first is by using a plugin and the second is doing it manually. Check it out below.
How to Add Google Analytics With a WordPress Plugin
If you don’t want to mess with your theme, you can use a third-party plugin to do the job for you. Not only is it easier, but it reduces the risk of messing up the code.
Check out this article to learn how to install a WordPress plugin.
Since there are a ton of great Google Analytics plugins to choose from, we took the liberty to create a guide using one of the best plugin options on the market — MonsterInsights.
Supporting over two million users and counting, MonsterInsights is a robust Google Analytics dashboard plugin for all of your marketing needs. The plugin’s biggest advantage lies in its ability to create customized reports based on your choice of parameters.
If you only need the basic features of a web analytics tool, MonsterInsights offers a free Lite version. Should you need more options, you can upgrade to the Plus version at a starting price of $99.50 per year and is a great choice for small businesses.
However, more options are available should you need it. For instance, the Pro version is suitable for online store owners since it offers an advanced eCommerce analysis feature for connecting WooCommerce with Google Analytics.
Here’s how to add Google Analytics with MonsterInsights:
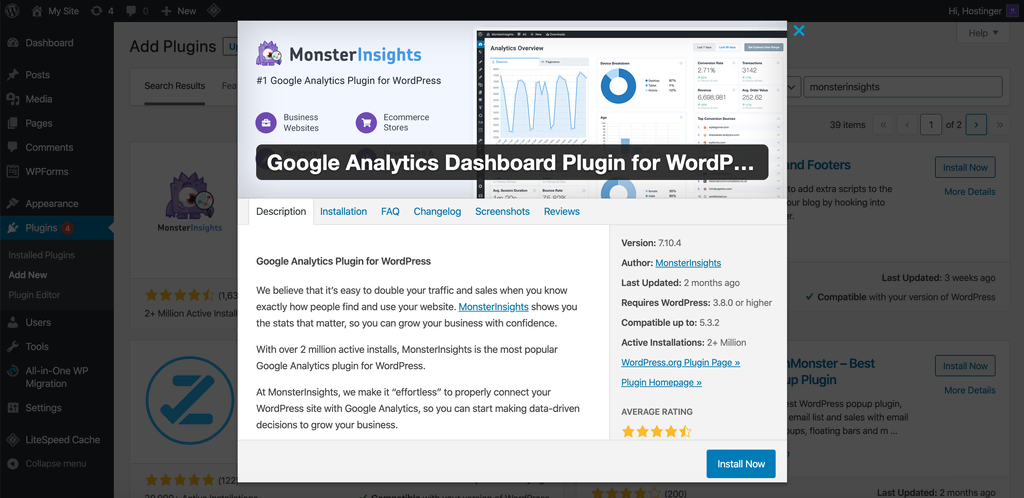
- From your WordPress dashboard, navigate to Plugins -> Add New.
- Search for Google Analytics Dashboard Plugin for WordPress by MonsterInsights plugin. Download and activate it.
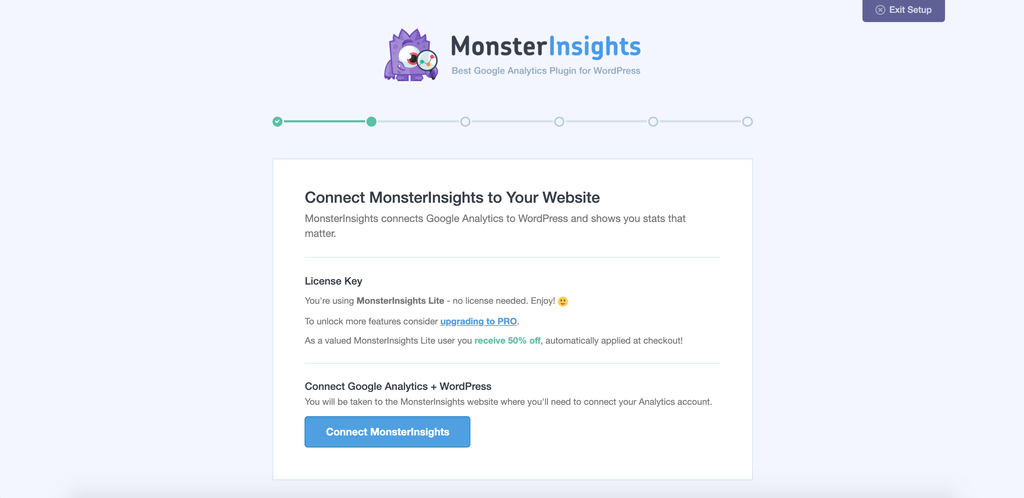
- Go back to your WordPress dashboard. A new Insights option should pop up.
- Scroll down a bit and you’ll see Launch the Wizard! button. Click on it. Follow the instructions to complete your initial setup. This is where you’ll need to connect MonsterInsights to your Google Analytics account.
- Continue following the instructions and filling in the necessary information. Once everything is done, you’ll see the Finish Setup & Exit Wizard button.
- Congratulations, you have completed the integration process! You can go to Insights -> Reports to see your site’s performance.
How to add Google Analytics to WordPress Using Google Tag Manager
Another method you can use to set up Google Analytics on WordPress is Google’s Tag Manager. This is used to increase your agility. Meaning you can update your own tags for conversion tracking, look at site analytics, and more.
Easily add or change your tags as you please, or include third-party tags for web and mobile apps. The best part is, you can update or add more scripts from the Tag Manager user interface instead of in WordPress.
After signing up, download the Tag Manager WordPress plugin. On your WordPress site, go to Plugins -> Add New -> search for Google Tag Manager -> Activate.
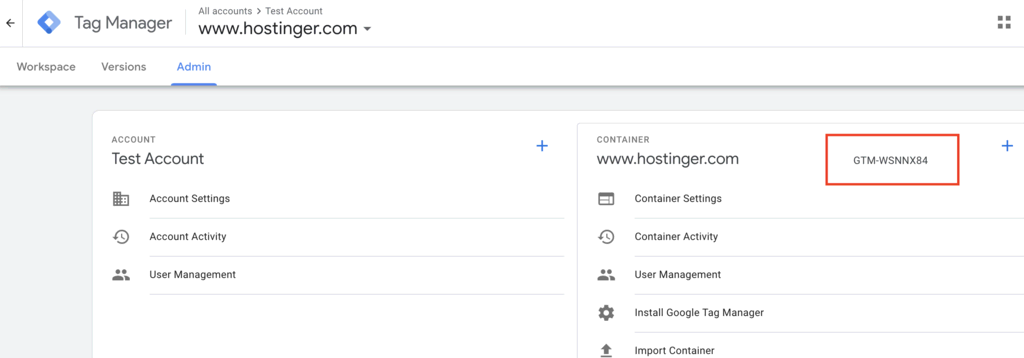
Once that is complete you will need to enter your Google Tag ID into the plugin. To do this go to your Tag Manager site and click on Admin. Here you will find an ID starting with GTM, copy it for now.
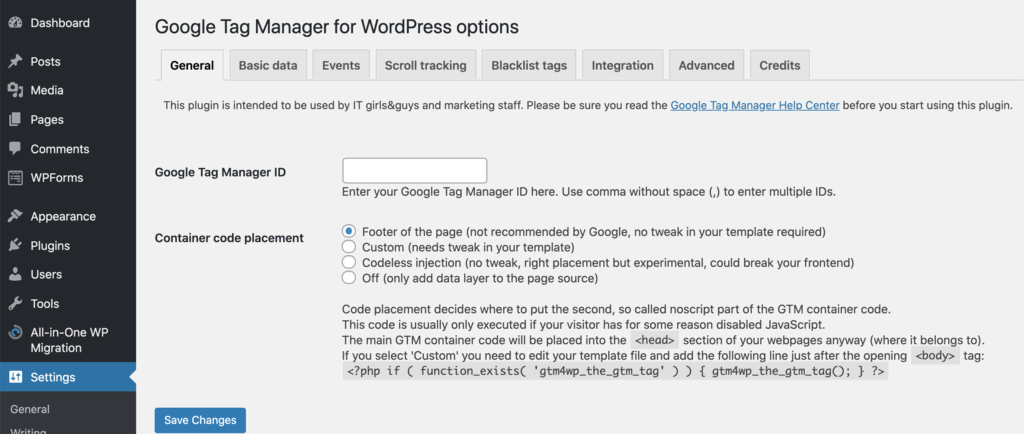
Then on your WordPress site go to Settings -> Google Tag Manager, and paste it into the Google Tag Manager ID box.
How to add Google Analytics to WordPress Using functions.php Code
There are a couple of ways to add Google Analytics to WordPress using the code snippet.
The first location where you can add the Google Analytics tracking code is the WordPress functions.php file. You create a new function that contains the code snippet.
Pro Tip
For precautionary reasons, it’s best to create a backup copy of the file before you modify it.
- On your WordPress dashboard, navigate to the Theme Editor section under the Appearance menu.
- Open the Theme Functions(functions.php) file from the right column.
- Add the following code snippet to the file. Don’t forget to replace the Tracking ID with your own.
add_action('wp_head','my_analytics', 20);
function my_analytics() {
?>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-26575989-48"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-26575989-48');
</script>
<?php
}
- Once you’re done, click on the Update File button to save the changes.
Before adding the Google Analytics code to the functions.php or any other theme file, you need to have a child theme installed. Aside from being relatively easier to modify, the child theme preserves all the changes you’ve made even when you update the parent theme.
You can check out this article to learn more about WordPress child theme creation.
How to add Google Analytics to WordPress With header.php Code
You can also add the Google Analytics tracking code to the Theme Header (header.php) file.
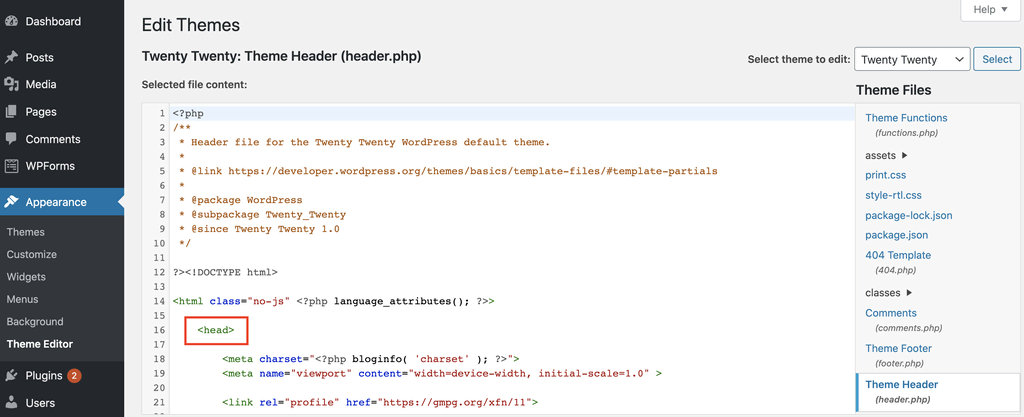
- Navigate to the Theme Editor once again.
- Open the Theme Header (header.php) file on the right column.
- Paste the Google Analytics code snippet in the header area or, more specifically, above the </head> tag.
- Once you’re done, click on the Update File button to save the changes.

Conclusion
Google Analytics is a robust free web analytics tool that collects crucial information regarding your web performance and target audience. By gaining web analytics insights, you get to make data-driven decisions to grow your WordPress website in the most efficient way.
There are two ways for setting up Google Analytics on WordPress:
- Using a WordPress Google Analytics plugin — we highly recommend using MonsterInsights for this job.
- Adding it manually — adding a code snippet along with the tracking code to functions.php or header.php file.
We hope you found this guide useful on how to add Google Analytics to WordPress. If you have any more questions, feel free to leave a comment down below.











Comments
November 01 2017
Thank you for this post, it helped me choose the best method to add Google Analytics to my website. Option 1 – Using a Plugin seems most ideal, but I am curious about the disadvantages? They contradict the advantages for theme changes and updates.
September 29 2020
Thanks for providing the instructions to add the GA tracking code to the function.php file. The other site I tried didn't work but ours did!
November 18 2020
Happy to help Lydia.
October 24 2020
Thank you! I was trying to add my tracking code to the head but also had a google site kit plugin installed! So lesson learned, chose one method ONLY!
February 02 2021
Happy it worked out ;)
October 10 2021
I am Ready