How to Create a Custom WordPress Page Template
Designing a website can be time-consuming. Even if you’re using a powerful WordPress theme or page builder, you may still spend hours building and editing your pages. Additionally, you might prefer to create a custom WordPress page template rather than use a generic and premade layout.
By creating WordPress templates, you can apply them to any page on your website. Therefore, you can also tweak your overall web design without manually updating every page.
In this post, we’ll look at why you might want to use custom page templates. We’ll then show you how to create them in WordPress. Let’s get started!
How to Create a Custom WordPress Page Template (2 Methods)
As we’ve seen, creating custom WordPress page templates gives you more freedom over your site’s appearance. This process also helps you save time.
Fortunately, there are different ways you can create page templates in WordPress. For instance, you can either make one manually and upload it to your site or use a page-building plugin.
Let’s take a closer look at each method!
1. Create a Page Template Manually
If you’re already familiar with how to create a WordPress theme, you might want to opt for the manual approach. This method requires a bit of coding knowledge and gives you a lot of flexibility over your custom template design.
Important! In this tutorial, we’ll create and upload a template file to your current theme. We recommend creating a child theme first. This way, you won’t lose your new changes when the parent theme gets updated.
Step 1: Create a Template File
To get started, open your text editor of choice and add this line of code:
<?php /* Template Name: CustomPage */ ?>
You can name your template anything you want. However, we recommend using an identifiable name.
For example, if you’re creating a page template for a specific type of blog post, such as how-to guides, you can call it “Tutorials”. Likewise, if you’re making a template that excludes your theme’s sidebar, you can call it “PageWithoutSidebar”.
Once you’ve added the code, save your file as something like “custompage.php”. You can use any name for your template file, but it must have the .php extension.
Step 2: Upload the Template File to Your Site
Next, you’ll need to upload this file to your site. To do this, you can use a File Transfer Protocol (FTP) client like FileZilla.
If this is your first time using an FTP, you’ll need to enter your credentials, including your username and server hostname. You can find this information in your WordPress hosting account dashboard.
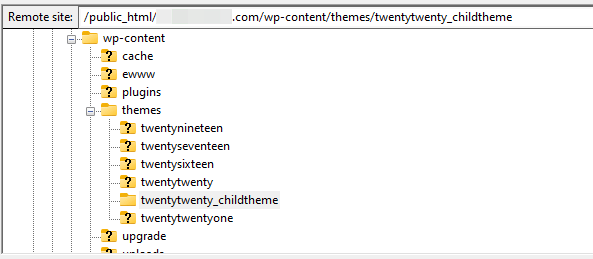
Once you’ve connected FileZilla to your site, navigate to the wp-content/themes/ folder and open your child theme folder:
Then, upload the template file you’ve just created to this folder. This template should now be available on your website.
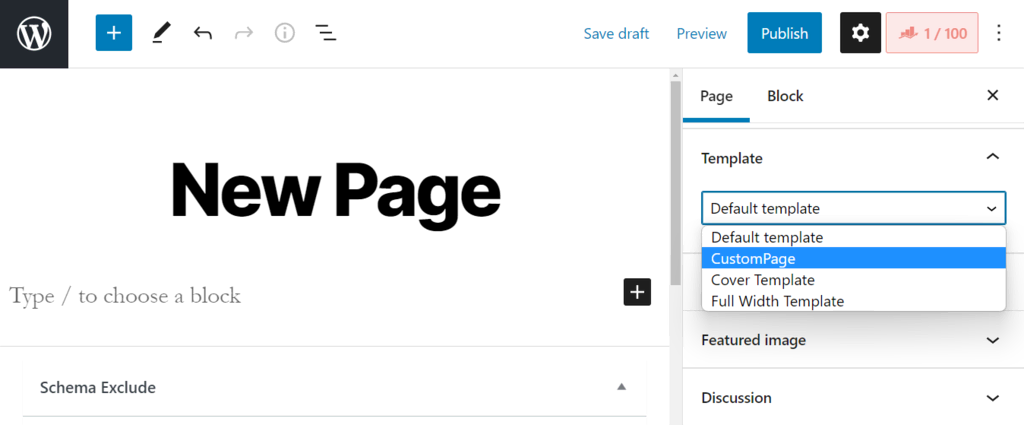
To confirm this, navigate to your WordPress admin area and create a new page (or open an existing one). In the Settings panel, locate the Template section and click on it to view your options:
You should see your new template in the list. However, if you set this as the template and click on Preview, you’ll get a blank page.
This is because we haven’t added anything to the file yet. We’ll show you how to customize it in the next step.
Step 3: Customize Your Template File
First, you’ll need to copy the existing page template of your theme. To do this, connect to your site via FTP and navigate to your current theme folder. Then, look for a file called page.php and open it in a text editor.
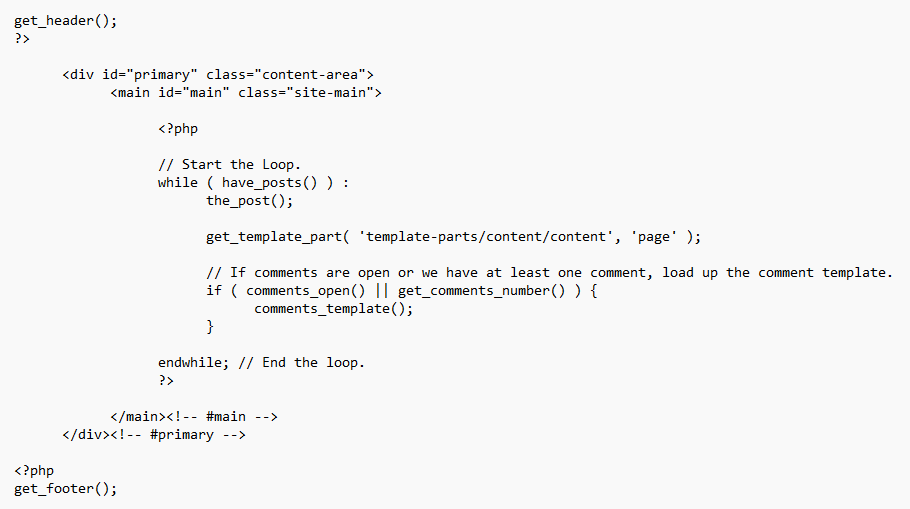
Next, you’ll need to copy the following code within the page.php file:
When you’re done, open your custom page template file and paste that code just below the following line:
<?php /* Template Name: CustomPage */ ?>
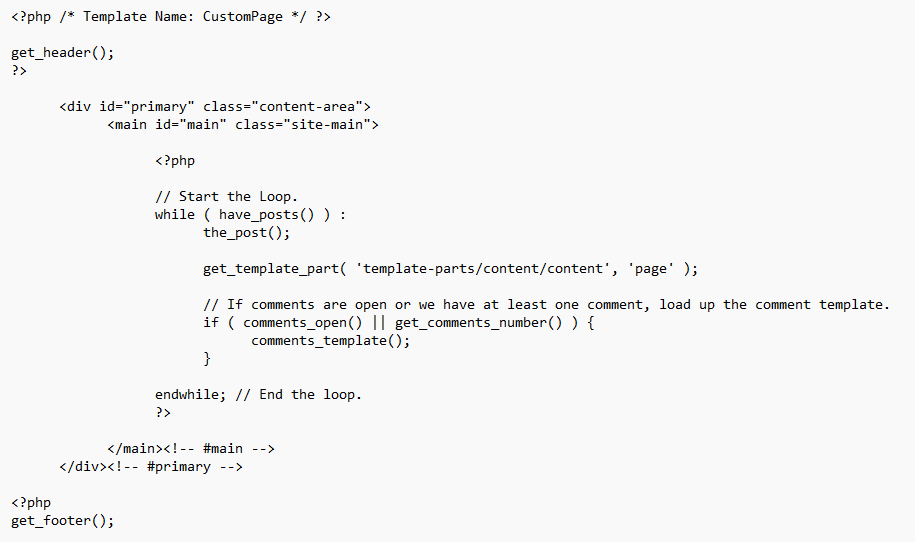
Your template file should now look something like this:
You can now edit your custom page template file. For instance, if you want to remove the footer from the template, you can delete the following line:
<?php get_footer(); ?>
You can also add custom PHP code to customize the template to your liking further. When you’re done, save your changes.
Now, if you return to the post or page where you’ve applied the template and click to preview it, you should be able to see your new changes.

2. Create a Page Template With a Page Builder Plugin
Don’t worry if you lack knowledge in coding. There is an easier way to create your own templates, and it involves using a page-building tool.
Fortunately, several WordPress page builders enable you to build custom designs. This section will be looking at two popular options – Elementor vs Beaver Builder.
Building a Custom WordPress Page With Elementor
Elementor comes with a drag-and-drop editor that makes it easy to build and customize pages in WordPress. You can create custom templates with widgets and use them across your website. You can also choose from premade Elementor templates and adjust them to your liking.
In this tutorial, we’ll show you how to build a basic WordPress page template with Elementor. You can use the free version of the builder to create a WordPress custom design and apply it across selected pages. However, Elementor Pro has more customization options and features.
Step 1: Design Your Template
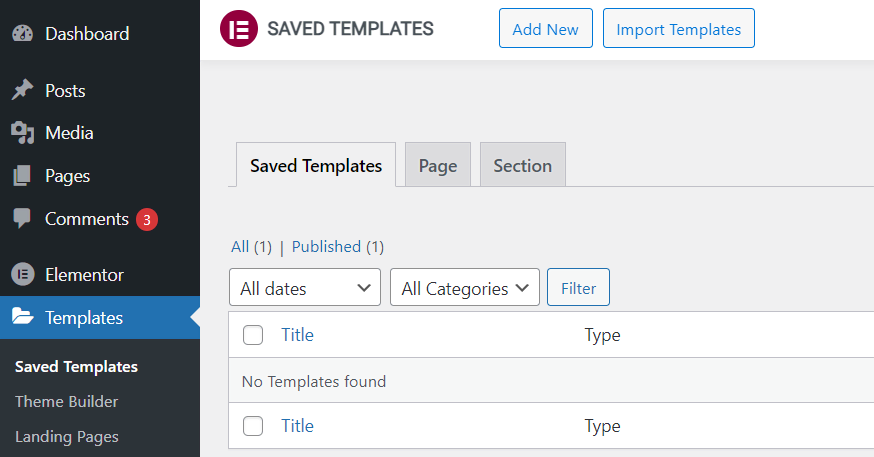
Once you’ve installed and activated Elementor on your website, navigate to Templates and click on Add New:
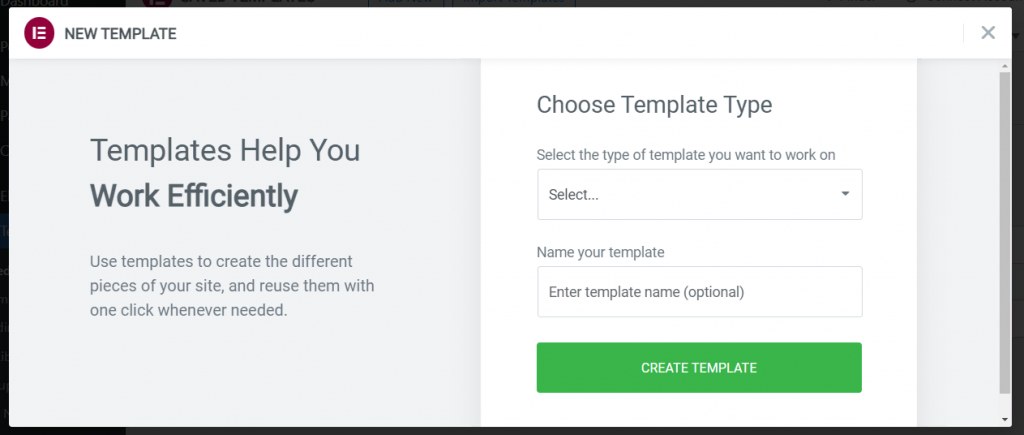
Elementor will then ask you to select what type of template you want to create and give it a name:
If you’re using the free version, you can choose from Page, Section, or Landing Page. To create WordPress custom post templates, you’ll need to upgrade to Elementor Pro.
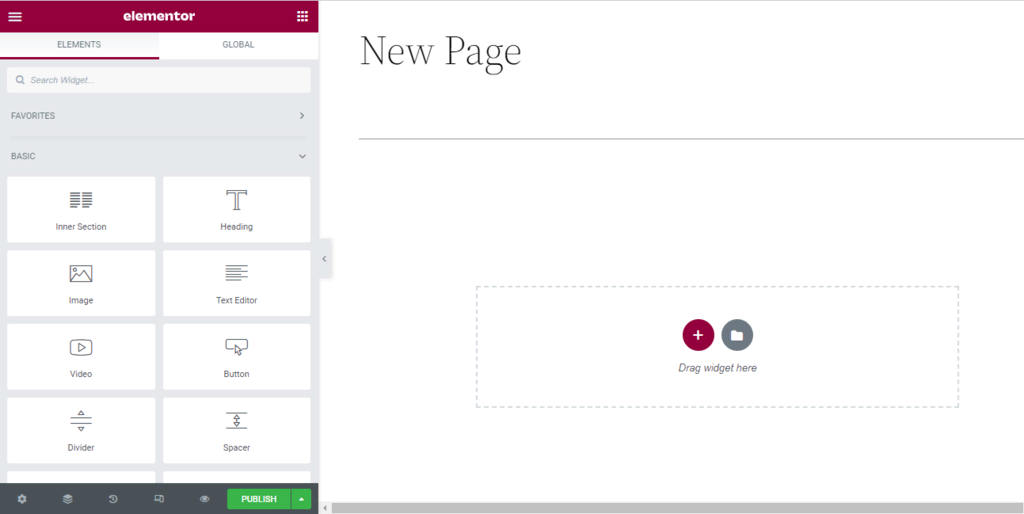
When you’re ready, click on Create Template. This will launch the Elementor editor:
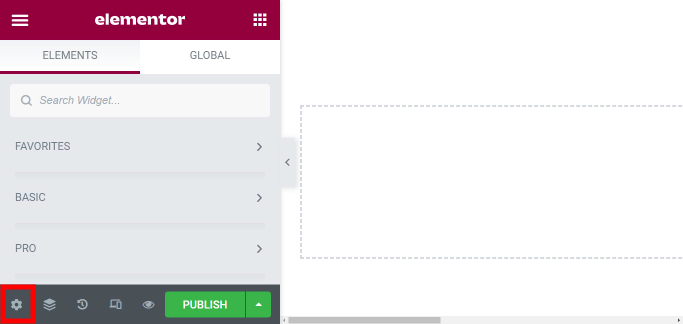
You’ll find a selection of elements that you can drag and drop onto your page on the left-hand side. However, before you start, you might want to change the page layout of your template.
Click on the Settings icon in the bottom left-hand corner:
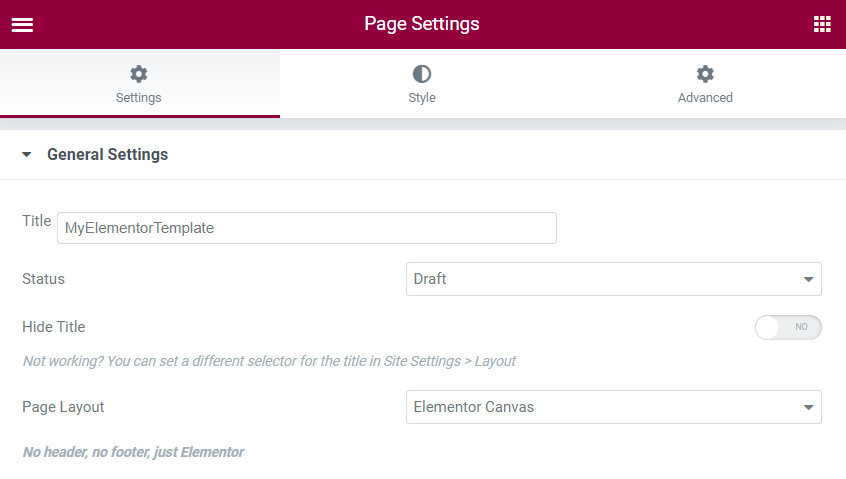
You can then choose your page layout from the provided list. For instance, if you select Elementor Canvas, you’ll get a completely blank page:
Once you choose your page layout, you can start adding elements to your page. Alternatively, you could use an existing template as your base.
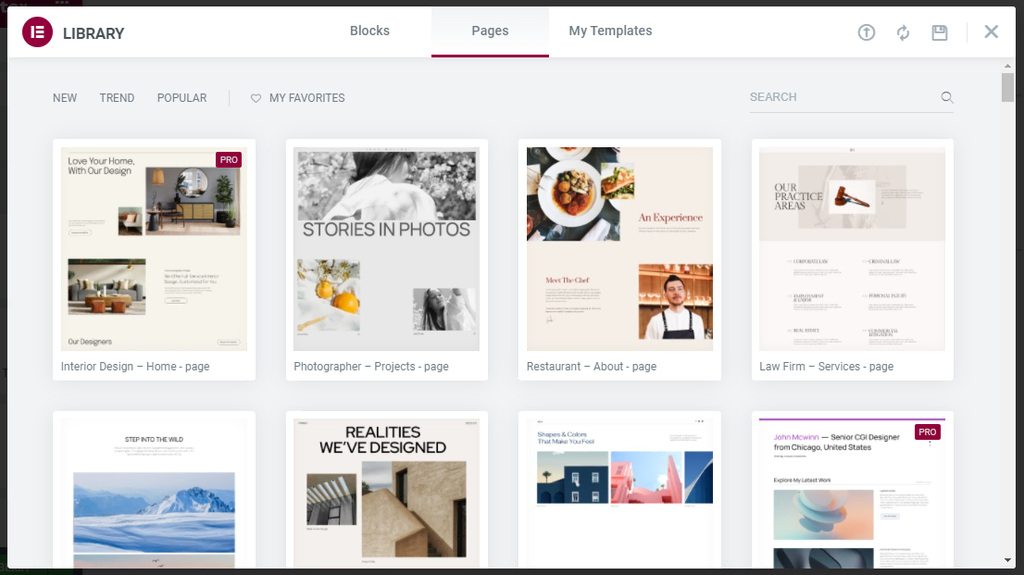
To access these Elementor templates, you just need to click on the folder icon:
You can then select a block or a complete page:
You can then select any element on your page to configure its settings:
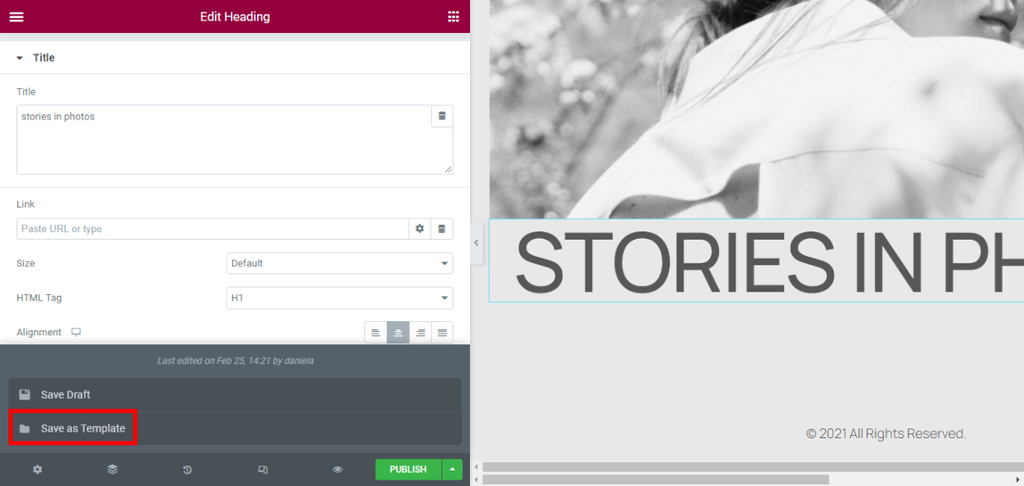
When you’re ready, click on the arrow next to the Publish button, and select Save as Template:
Elementor will then ask you to enter a name for your template. This layout will then be saved to your template library.
Step 2: Apply the Template to Your Pages
Once you’ve created and saved your template, you can use it on any page designed in Elementor.
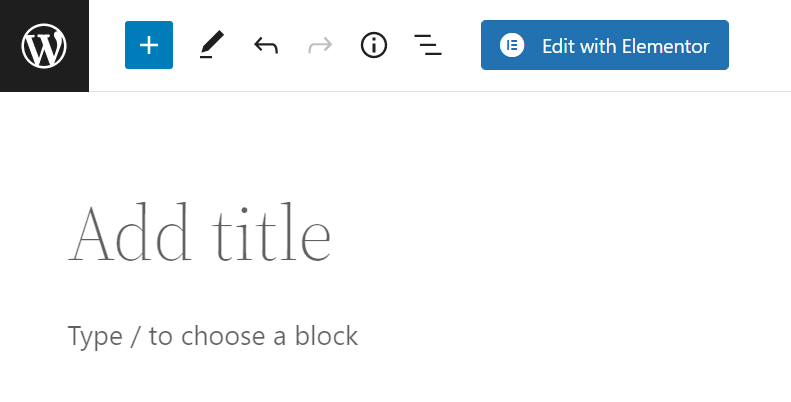
To start, click on Pages → Add New, then select the Edit with Elementor button:
This will open your new page in the Elementor editor:
You can then click on the folder icon to open the template library (as shown earlier) and look for your template under My Templates. Then, simply insert your template into the page, and customize it as you see fit.
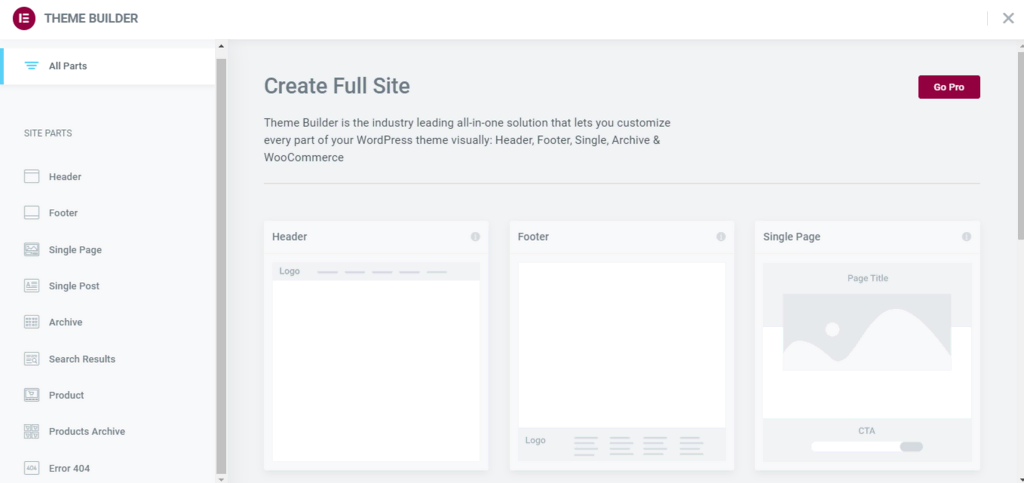
Note that if you use Elementor Pro, you’ll also get access to the Theme Builder:
This feature lets you design custom elements, including headers, footers, and single post templates, then configure their display conditions.
For instance, if you create a WordPress post template with the Theme Builder, you can choose to apply it to all of your posts.
Building a Custom WordPress Page With Beaver Builder
Beaver Builder is another tool that can help you create WordPress custom page templates. Similar to Elementor, this page builder plugin comes with a drag-and-drop editor and a wide selection of elements called “modules”.
Beaver Builder also lets you save your designs as templates. However, this feature is only available with the premium version of the plugin.
In this tutorial, we’ll use the premium plugin to show you how to create a WordPress page template.
Step 1: Design Your Template
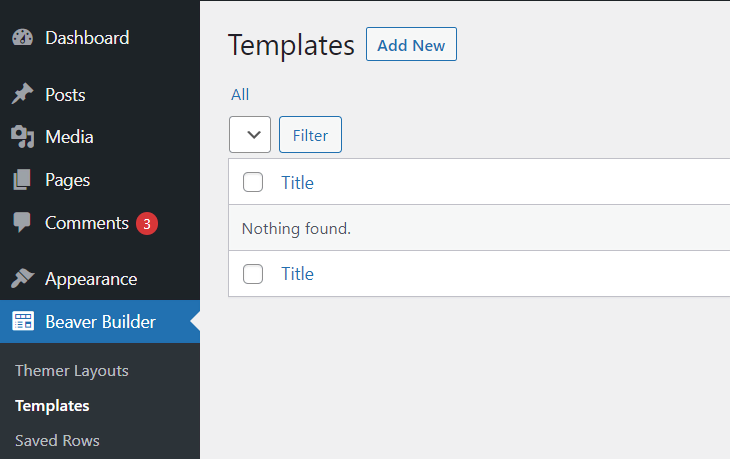
After you’ve installed and activated the plugin in your WordPress dashboard, navigate to Beaver Builder → Templates and select Add New:
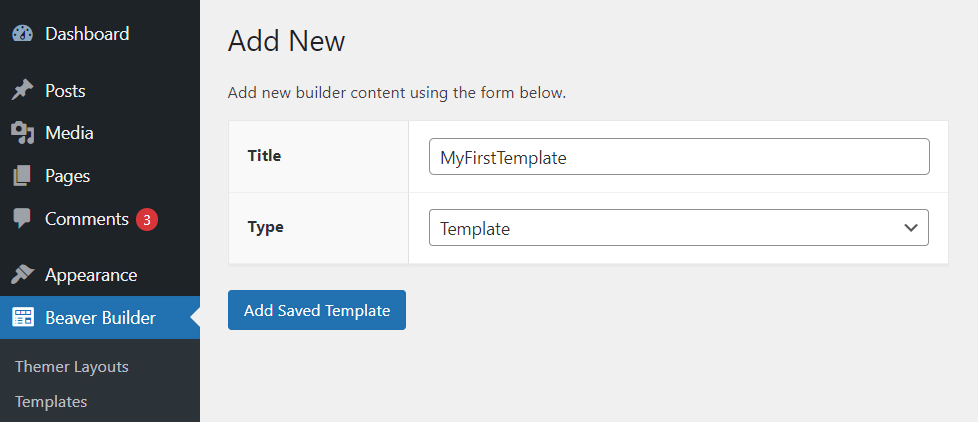
You’ll then be asked to choose a name for your design and select a template type:
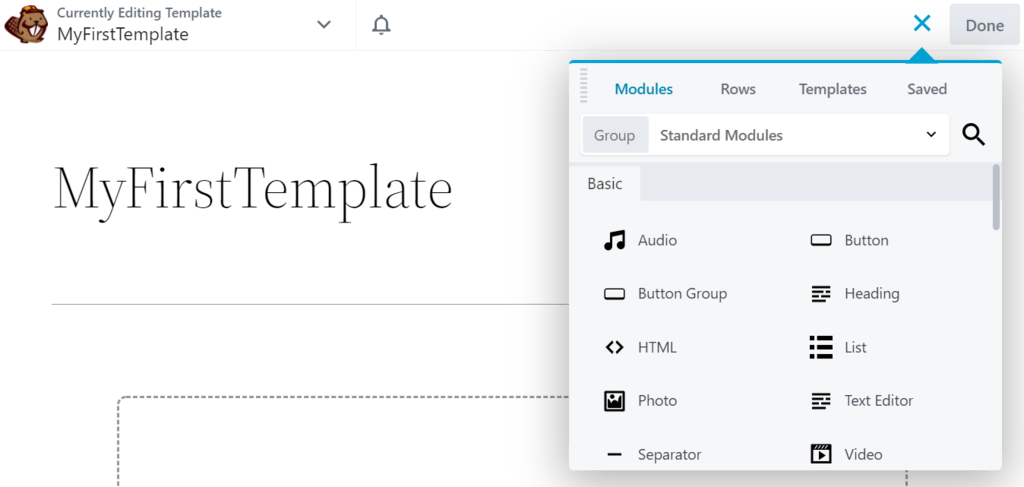
Then, click on Add Saved Template and select Launch Beaver Builder. This will take you to the builder:
You can then start creating your template. You can drag and drop elements from the Modules tab, then click on them to configure their settings.
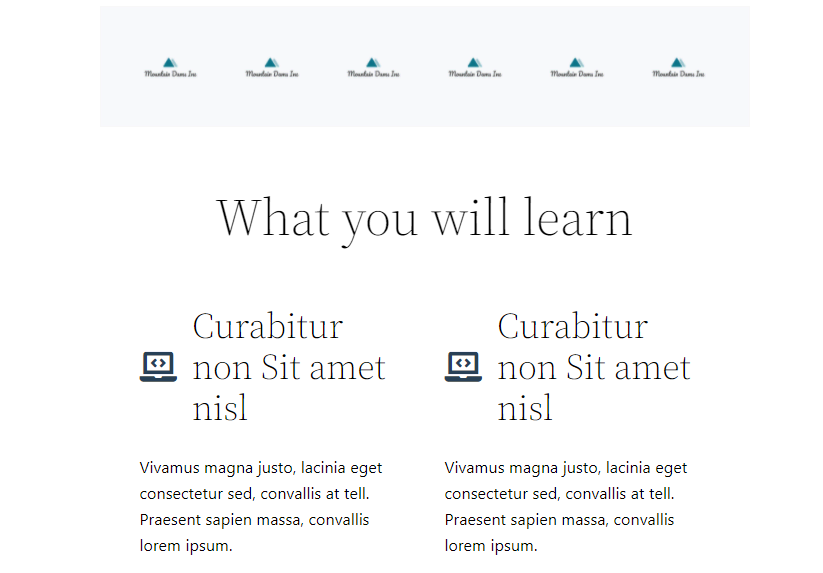
Alternatively, you can use a Beaver Builder template:
When you’re happy with your changes, click on the Done button in the top right corner. Then, select Publish.
Step 2: Apply the Template to Your Pages
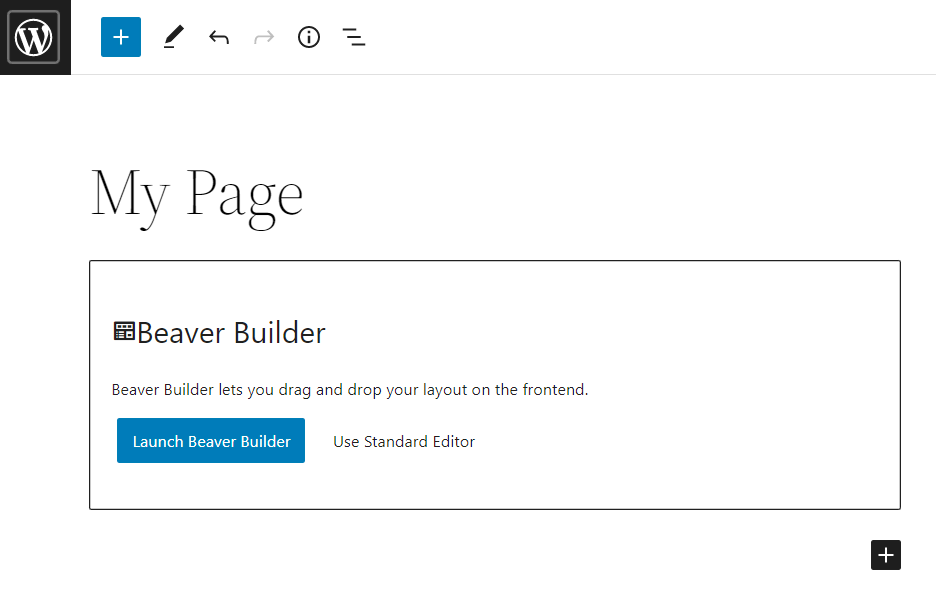
Once you’ve created your template, you can apply it to any page on your website. Start by opening your page for editing (or creating a new one), then click on Launch Beaver Builder:
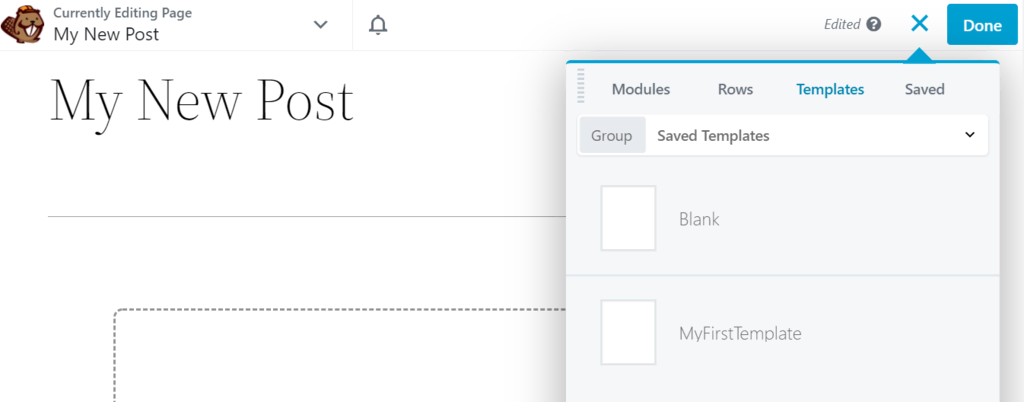
From the Templates tab, select Saved Templates and choose your design:
Beaver Builder will now add the template to your page. You can then make any changes you want to it. When you’re ready, click on Done, then select Save Draft or Publish.
Conclusion
Learning how to create a WordPress page template can help you save time and effort. This process also enables you to easily adjust your site design to suit your needs better. You can make a variety of layouts, including WordPress single post templates.
In this post, we looked at two main ways to build WordPress custom page templates:
- Create a template file and upload it to your theme folder using a tool like FileZilla.
- Use a page builder plugin like Elementor or Beaver Builder.
Both of these methods give you a lot of customization freedom, so you can choose the one you feel most comfortable with.
Do you have any questions about creating a custom WordPress page template or creating a website? Let us know in the comments section below!