INP: Understanding the New Core Web Vitals Metric and How to Optimize for It
Interaction to Next Paint (INP) is one of the performance metrics Google has introduced to measure web pages’ responsiveness.
If you want to improve your site’s search engine rankings, understanding what is INP and how to optimize for it is crucial. Otherwise, your pages may rank lower in search results.
This article will look into INP in more detail – including how it differs from other Core Web Vitals metrics and how to measure it to improve your current score.

What Is Interaction to Next Paint (INP)?
Interaction to Next Paint (INP) is a Core Web Vitals metric that measures web page response time. It determines how quickly a web page updates after a user interacts with it, such as by clicking on a link or pressing a button.
How Interaction to Next Paint (INP) Works
As a responsiveness metric, INP focuses on user interaction delay. It measures how quickly a web page element will respond after you perform a certain action on it.
Here’s how INP works:
- A user interacts with a web page, such as clicking on a button.
- The browser sends a request to the web server for the new content.
- The web server sends the new content to the browser.
- The browser renders the new content on the page.
- The browser measures the time it takes to render the new content and reports it as the INP score.
A low INP value means the page is highly responsive toward user interaction.
As a part of Core Web Vitals, INP is important for the following reasons:
- Improved user experience. A high INP value means users have to wait a long time for the web page to react to their interactions, which can be frustrating.
- Search engine optimization (SEO). INP and other Core Web Vitals are part of Google’s page experience signals, determining a website’s rank on its results pages. This makes the INP SEO metric especially important.
- Lower bounce rate. Slow loading time can make users abandon the page, hurting your business’s bottom line.

Interaction to Next Pain (INP) as a Core Web Vital
INP replaced the First Input Delay (FID) metric in March, 2025. INP vs FID are similar, but they work differently.
FID measures page load responsiveness only when the website is first opened. On the other hand, Google’s INP metric accounts for all user interaction delays throughout an entire visit after the page has loaded.
According to Google’s data, most of a user’s time spent on a website is after it loads. As such, INP can measure page interactivity much more effectively than FID.
INP also differs from other Core Web Vitals like Cumulative Layout Shift (CLS) and Large Contentful Paint (LCP). CLS evaluates how much a site can shift unexpectedly, whereas LCP determines how fast a web page displays its largest elements.
How to Measure Interaction to Next Paint (INP)
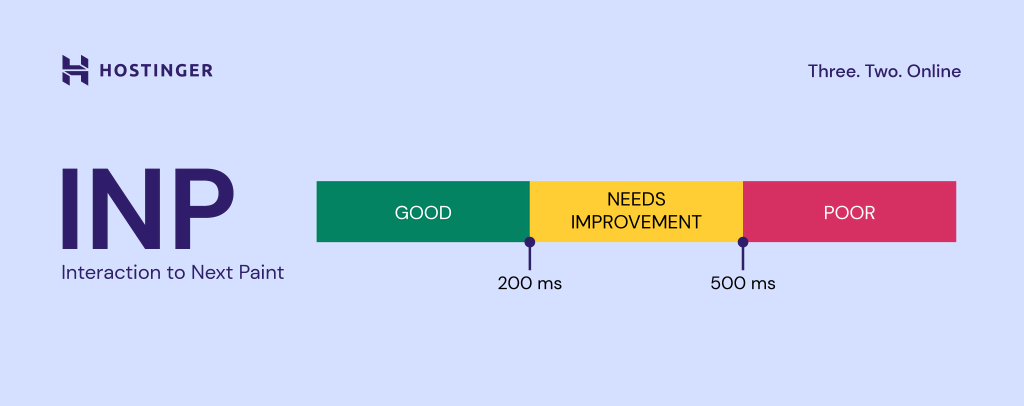
Before initiating Interaction to Next Paint measurement, let’s see what INP values mean.
INP is measured in milliseconds (ms). A Good benchmark is below 200 ms, and anything between that and 500 ms is seen as Needs Improvement. 500 ms or higher is considered Poor.
Various factors can affect an INP value, such as the size and complexity of a web page, as well as the number of JavaScript and CSS files loaded.
You can measure a website’s INP value using website speed testing tools. This type of application can provide insights into how your Core Web Vitals metrics are performing and how to optimize for them.
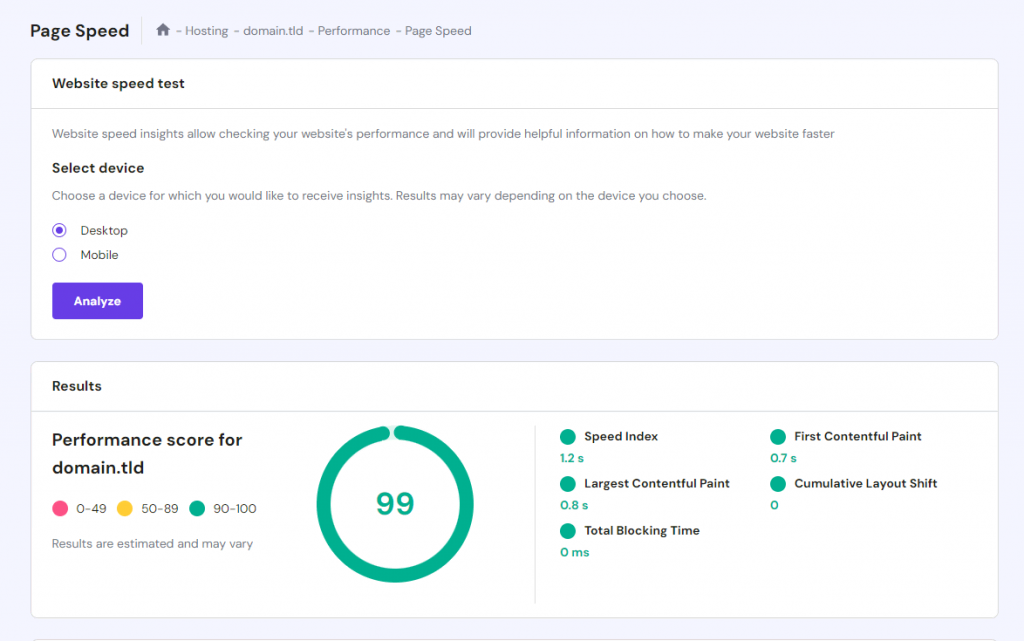
Google PageSpeed Insights is a popular option for measuring INP and website performance. It will audit a site and provide details on what best practices to implement. You can also see your site speed when loaded on mobile and desktop devices.
PageSpeed Insights displays two types of results. The top section shows a site’s Core Web Vitals metrics from the Chrome UX report, a collection of real-world performance data from Chrome users.
The report below displays the same metrics, but they’re from a controlled lab environment running on Google Lighthouse. This data can be useful for testing new features before publishing them live.
If the site’s INP data is unavailable, check its Total Blocking Time (TBT). This metric measures a different type of responsiveness. It focuses on how long a page is blocked from responding to interaction during the page load.
Toward the bottom, there are suggestions on how to improve the Core Web Vitals metrics, like so:
Hostinger clients can use the built-in PageSpeed Insights integration on hPanel. Open your hosting account dashboard → Performance → Page Speed to access it.
How to Optimize for Interaction to Next Paint (INP)
Let’s discuss how to perform INP optimization on your website.
Important! Most of these methods require some technical knowledge of JavaScript. Before making changes on your website, ensure to back it up in case of errors.
1. Optimize JavaScript Execution
JavaScript is a major component of many web pages. It adds various interactive elements but can also slow down site performance.
When executed, JavaScript runs on the main thread – the one responsible for rendering a web page. If the code is inefficient, it can block the thread and prevent the page from responding to user interaction.
The key to speeding up responsiveness is to optimize your JavaScript, which you can do by:
- Minifying JavaScript files. It will reduce the JavaScript size, making them load faster.
- Enabling GZip compression. Another popular method to make site files and data smaller.
- Using a JavaScript framework. This tool can help organize your JavaScript code to make it more efficient. AngularJS and jQuery are some well-known examples.
- Using a CDN. Short for content delivery network, this feature will deliver your JavaScript files from servers close to your target audience, improving loading times. To use Hostinger’s in-house CDN, users should buy a Business hosting plan or higher.
2. Use Web Workers
Web workers are a service that lets JavaScript run independently off the main thread. They’re useful for executing complex operations in the background.
Say you have a WordPress website full of images, videos, and data. Web workers can offload these heavy JavaScript computations to a background thread to prevent freezing your interface.
To use web workers, you will need to create two JavaScript files. One is the main.js to initiate the web worker script tasks:
// main.js
if (window.Worker) {
// Create a new worker instance
const myWorker = new Worker('worker-script.js');
// Send a message to the worker
myWorker.postMessage('Hello Worker!');
// Listen for messages from the worker
myWorker.onmessage = function(e) {
console.log('Message received from worker', e.data);
};
} else {
console.log('Your browser does not support Web Workers.');
}
Another is worker.js, which contains the web worker’s tasks. Here’s a simplified example:
// worker.js
onmessage = function(e) {
console.log('Message received from main script', e.data);
// Perform heavy computation or data processing here
// Then send a message back to the main script
postMessage('Hello Main Script!');
}
To include these scripts in your website, check your specific technology or platform’s documentation and follow the standard process.
For WordPress users, use the wp_enqueue_script function to include web worker scripts within your theme’s functions.php file.
3. Break Up Long Tasks
Breaking up long JavaScript tasks is another way to prevent main thread blocking.
Let’s use an example of online shoppers browsing through an eCommerce site. Without breaking up long tasks, the main thread needs to fetch, process, and render large amounts of product data and images simultaneously – consuming a lot of time and resources.
While this process is happening, the main thread is occupied. This makes the website load slowly and unable to respond to the next user interaction.
Breaking up long tasks allows the web browser to handle smaller chunks at a time. As a result, the main thread is free to perform more essential tasks.
You can use two types of code to separate long tasks:
- setTimeout. A built-in JavaScript function that schedules a specified task to run after a certain delay in milliseconds. It can defer the execution to a later time, preventing the main thread from being blocked for an extended period.
- requestIdleCallback. This API provides a more efficient approach as it ensures that the functions are executed during periods of idle time. It also offers a deadline parameter, letting you control how much time the task can take without affecting important processes.
4. Prioritize Input Readiness
Input readiness refers to when a web page is ready to respond to user interaction. When it’s not, it usually means the browser’s main thread is busy performing other tasks.
Here’s how to prioritize input readiness to improve INP:
- Deferring non-critical JavaScript. Some JavaScript is not essential for the initial page load and can be executed after the main content. This allows the main thread to prioritize user interactions and improve overall page responsiveness.
- Throttling. This technique controls a function execution’s frequency. For instance, when users scroll down, that event can trigger the same code hundreds of times per second. Throttling allows it to only execute once every certain millisecond or so, no matter how many times the event is actually fired.
- Debouncing. This prevents a function from running again until some time has passed. For example, when users resize their browser window, this event may trigger the same process repeatedly. Debouncing can delay its execution until the user stops resizing for a specified time.
- Passive event listeners. Event listeners are programming constructs that spot specific events, like scrolls and taps. Making them passive will tell the browser not to wait for a certain function to finish executing and continue with other tasks in the meantime.
5. Provide Immediate Feedback
Some interactions can result in noticeable response delays, like submitting a form with multiple data inputs.
That’s where immediate feedback comes in. This tactic gives users a visual indication the website has received and is processing their request.
With immediate feedback, users won’t wonder whether the website has registered their input. It can give the impression of faster performance, even if it doesn’t reduce the actual processing time.
Check out some examples of immediate feedback cues:
- Loading indicators. Show a spinner or a progress bar when a process is underway, especially when displaying data or moving to a new page.
- Acknowledgment pop-ups. For actions like adding an item to a cart, it’s good to display a message that confirms the action was successful.
- Form field validation. For example, if a user has input an incorrectly formatted email address, show an error message immediately rather than waiting until they submit the form.
What Interaction to Next Paint (INP) Means for Site Owners
INP and website ranking will have a strong correlation. Failing to optimize it can lead to poor website speed, user experience, and in turn, organic traffic performance.
In fact, Economic Times has proven that improving INP has significant business benefits. They’ve reduced their bounce rate by 50%, meaning visitors are likelier to stay and explore their content.
Identifying what makes your website’s responsiveness slow is key to optimizing for INP. Conduct production tests, examine how your website handles user input, and consult with a web developer if needed.
Discover More Resources to Optimize For INP and User Experience
Website Optimization: Top 10 Strategies to Improve Speed + Tools
Everything You Need to Know About Website Performance
How to Create an SEO-Friendly Website
How to Make a Website Mobile-Friendly
Web Design Best Practices to Attract More Website Visitors
Conclusion
Short for Interaction to Next Paint, INP is a Core Web Vitals metric that replaced FID. It measures the time it takes for a website to respond to user interaction. The lower the score, the faster your site’s responsiveness is.
The difference between INP and FID is that the first measures all user interaction delays in an entire session. The second metric focuses on the same element only when the website is first opened.
Use PageSpeed Insights to measure your website’s INP. If the data is unavailable, you can also refer to your site’s TBT metric.
Optimizing for INP involves several methods – from making your JavaScript execution more efficient and using web workers to prioritizing input readiness. Regardless of the process, back up your website to anticipate any errors when making changes.

Interaction to Next Paint (INP) FAQ
Check out answers to frequently asked questions about the INP Google ranking factor.
Is INP a Core Web Vitals Metric?
Yes, INP is a Core Web Vitals metric that replaced FID for measuring responsiveness in March 2025.
What is a Good INP Score?
A good INP score is below 200 ms. A value between 200 and 500 ms is considered as Needs improvement, and anywhere above 500 ms is Poor.
What Is the Difference Between INP and First Input Delay?
FID measures a web page’s time to respond to the first user input, while INP assesses the response time to any interaction by the website visitor – not just the first one. This makes INP a more comprehensive responsiveness metric.
How to Identify INP Problems on Your Website?
Use PageSpeed Insights to get your website’s INP score and suggestions for improving its performance.