Cómo instalar WordPress en Ubuntu usando Docker

Instalar WordPress en un servidor virtual privado (VPS) con Ubuntu suele requerir LAMP (Linux, Apache, MySQL, PHP). Sin embargo, también puedes configurar la plataforma utilizando Docker, una herramienta de contenerización que empaqueta aplicaciones y sus dependencias juntas.
Al utilizar Docker, la instalación de WordPress se simplifica, ya que se ejecuta a partir de imágenes preconstruidas que contienen todos los componentes necesarios. Este enfoque ofrece varias ventajas: es modular, fácil de actualizar y escalar, y rápido de redistribuir si necesitas crear una nueva instancia.
En este artículo, te explicaremos cómo instalar WordPress en Ubuntu con Docker. Aprenderás cada paso, desde la preparación de los requisitos previos hasta la gestión de WordPress como sistema de gestión de contenidos (CMS) en contenedores.
Tabla de Contenidos
Requisitos previos para instalar WordPress con Docker
Antes de instalar WordPress en Docker, asegúrate de que tienes un VPS con una versión reciente de Ubuntu, como 22.04 o posterior, para evitar problemas de compatibilidad.
Tu servidor también debe permitir el acceso root completo para evitar errores de permisos al modificar archivos del sistema. Además, apunta un nombre de dominio a tu VPS para que tu sitio web de WordPress sea accesible al público.
Si no tienes un VPS, te recomendamos que contrates un plan VPS Docker de Hostinger. Como Docker y WordPress son relativamente ligeros, nuestro plan KVM 1 con una CPU de un solo núcleo, 4 GB de RAM y 50 GB de almacenamiento debería ser suficiente. Puedes pasar a un plan de nivel superior si necesitas más recursos a medida que crece tu sitio.
Con Hostinger, puedes conectarte a tu VPS como root directamente desde tu navegador web, haciendo que el proceso de instalación sea más eficiente.
Si encuentras dificultades durante la configuración, nuestro asistente con IA Kodee está disponible para guiarte en la gestión de tu instancia de WordPress. Simplemente escribe tus preguntas o describe tus necesidades y Kodee escribirá una guía paso a paso para ti.

Cómo instalar WordPress con Docker Compose
Sigue estos pasos para instalar WordPress utilizando Docker. Antes de proceder, accede a la interfaz de línea de comandos (CLI) de tu VPS utilizando el cliente SSH PuTTY o el terminal. Alternativamente, utiliza el terminal de navegador de Hostinger si necesitas una solución más sencilla.
1. Instala Docker y Docker Compose
Los usuarios de Hostinger pueden instalar Docker y Docker Compose en unos pocos clics, sin necesidad de comandos, utilizando la plantilla VPS preconfigurada. Este método es más sencillo y adecuado para principiantes.
¡Atención! La instalación de una nueva plantilla VPS borrará tus datos. Haz una copia de seguridad de los archivos importantes antes de proceder.
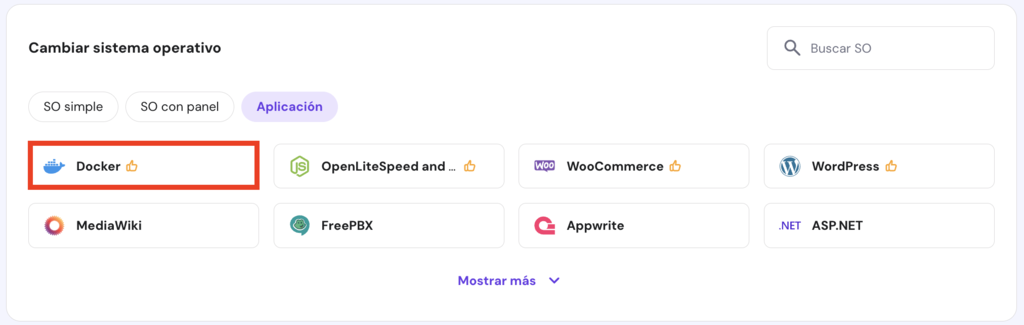
Para ello, solo tienes que abrir la página de gestión de tu VPS en hPanel y navegar hasta Sistema operativo y panel → Sistema operativo. Selecciona Docker y haz clic en Cambiar SO.

Si quieres más flexibilidad a la hora de configurar la herramienta, instala Docker y Docker Compose mediante comandos.
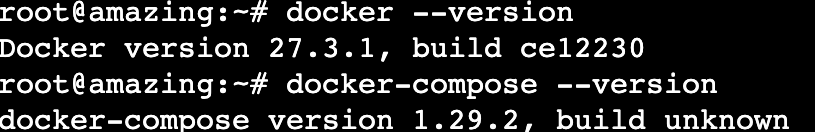
Ahora, comprueba si Docker y Docker Compose están configurados correctamente utilizando los siguientes comandos:
docker --version docker-compose --version
Si estas herramientas funcionan correctamente, tu CLI mostrará su número de versión:

2. Configura el directorio de tu proyecto
Crea un nuevo directorio de proyecto para alojar todos tus archivos de Docker y WordPress utilizando este comando:
mkdir wordpress
Por defecto, el comando creará la carpeta wordpress en el directorio personal de tu usuario actual. Puedes crearla en otra ubicación o utilizar un nombre diferente.
A continuación, abre la carpeta utilizando el comando que aparece a continuación:
cd wordpress
Una vez dentro, puedes empezar a configurar Docker y WordPress.
3. Crea un archivo Docker Compose
El archivo Docker Compose proporciona información sobre los componentes de software que debes instalar en tu contenedor. En este caso, especifica la configuración para WordPress y la aplicación de base de datos.
Para crear un archivo Docker Compose, ejecuta el siguiente comando:
sudo nano docker-compose.yml
Pega la siguiente configuración. Sustituye el nombre de usuario, contraseña y nombre de la base de datos por el valor que desees.
version: "3"
services:
db:
image: mysql:latest
restart: always
environment:
MYSQL_ROOT_PASSWORD: MySQLRootPassword
MYSQL_DATABASE: MySQLDatabaseName
MYSQL_USER: MySQLUsername
MYSQL_PASSWORD: MySQLUserPassword
wordpress:
depends_on:
- db
image: wordpress:latest
restart: always
ports:
- "80:80"
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: MySQLUsername
WORDPRESS_DB_PASSWORD: MySQLUserPassword
WORDPRESS_DB_NAME: MySQLDatabaseName
volumes:
- "./:/var/www/html"
phpmyadmin:
image: phpmyadmin/phpmyadmin
restart: always
ports:
- "8080:80"
environment:
PMA_HOST: db
PMA_USER: MySQLUsername
PMA_PASSWORD: MySQLUserPassword
volumes:
mysql: {}
Guarda los cambios y vuelve a la pantalla principal pulsando Ctrl + X → Y → Intro.
4. Inicia el contenedor Docker
Ejecuta Docker Compose utilizando este comando para instalar y lanzar WordPress en un contenedor. Recuerda que sólo funciona cuando estás dentro del directorio del proyecto:
docker-compose up -d
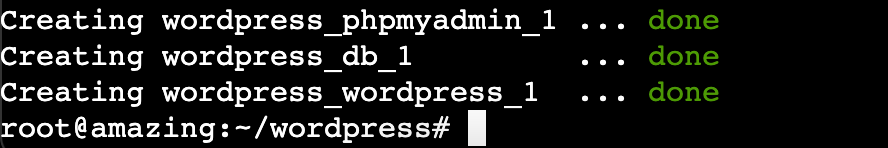
Docker Compose extraerá imágenes de Docker Hub según lo especificado en tu archivo YAML, configurará el contenedor y establecerá la conexión de red. Dependiendo de tu velocidad de Internet, este proceso de configuración puede tardar unos minutos.

Una vez terminado, deberías ver el estado Done y volver a la pantalla principal.
5. Accede a la instalación de WordPress
Con tu contenedor Docker en funcionamiento, ya puedes acceder a la nueva instalación de WordPress a través de tu navegador web. Como tu nombre de dominio ya está apuntado al VPS, simplemente introdúcelo en la barra de direcciones del navegador.
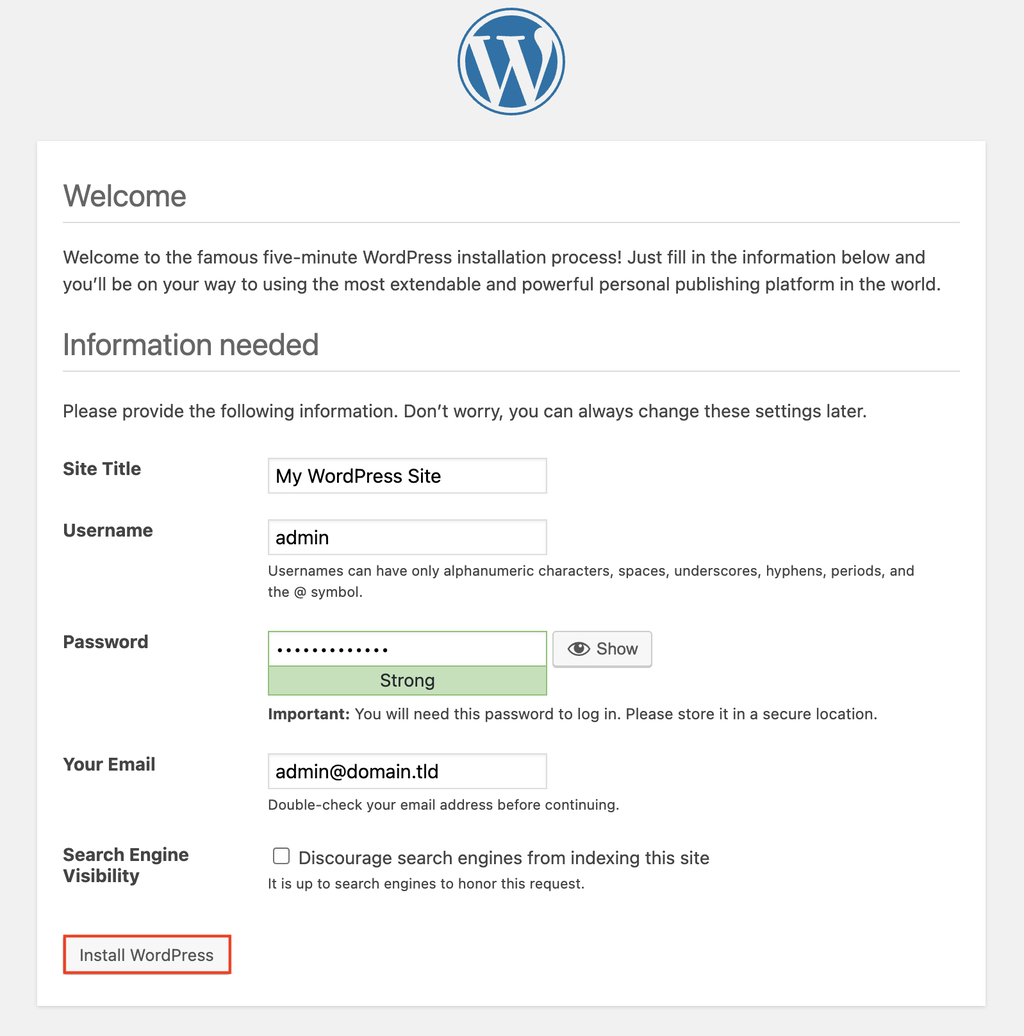
Esto te llevará al asistente de configuración de WordPress. Elige el idioma que prefieras y haz clic en Continuar.
A continuación, rellena la información necesaria sobre tu sitio, incluyendo el título del sitio, nombre de usuario, contraseña y dirección de correo electrónico. Una vez completado, pulsa Instalar WordPress.

Después, haz clic en Iniciar sesión para entrar en el panel de control de WordPress. Utiliza las credenciales que acabas de crear para acceder a tu panel de administración.

6. Personaliza tu configuración Docker
Para entornos de producción, necesitarás configuraciones adicionales para que tu página web de WordPress sea segura y su rendimiento esté optimizado. A continuación se indican las personalizaciones clave para desplegar WordPress utilizando Docker:
Utilizar archivos de entorno
Para proteger los datos confidenciales, evita codificar credenciales como nombres de usuario y contraseñas de bases de datos en tu archivo Docker Compose. En su lugar, almacena estos valores en un archivo de entorno (.env).
En tu directorio de wordpress, crea un archivo .env:
nano .env
Define las credenciales de tu base de datos de WordPress en el archivo .env, sustituyendo los marcadores de posición por tus propios valores:
MYSQL_ROOT_PASSWORD=MySQLRootPassword MYSQL_DATABASE=MySQLDatabaseName MYSQL_USER=MySQLUsername MYSQL_PASSWORD=MySQLUserPassword
Guarda el archivo y, a continuación, actualiza el archivo docker-compose.yml para utilizar estas variables de entorno:
db:
image: mysql:latest
restart: always
environment:
MYSQL_ROOT_PASSWORD: ${MYSQL_ROOT_PASSWORD}
MYSQL_DATABASE: ${MYSQL_DATABASE}
MYSQL_USER: ${MYSQL_USER}
MYSQL_PASSWORD: ${MYSQL_PASSWORD}
Guarda los cambios y reinicia Docker Compose para aplicar las nuevas configuraciones:
docker-compose up -d
Obtener certificados SSL
Un certificado SSL es importante para proteger los datos de los usuarios y mejorar el posicionamiento en los motores de búsqueda. Para activar los certificados SSL automáticos, añade un proxy NGINX con Let’s Encrypt en tu archivo docker-compose.yml:
services:
nginx-proxy:
image: jwilder/nginx-proxy
container_name: nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
letsencrypt-nginx-proxy-companion:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt
environment:
NGINX_PROXY_CONTAINER: nginx-proxy
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- ./certs:/etc/nginx/certs
- ./vhost.d:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
A continuación, elimina la asignación de puertos del servicio WordPress para evitar conflictos con nginx-proxy. Sustituye tu_email y tu_dominio.com por tus credenciales reales.
wordpress:
image: wordpress:latest
labels:
- "VIRTUAL_HOST=tu_dominio.com"
- "LETSENCRYPT_HOST=tu_dominio.com"
- "LETSENCRYPT_EMAIL=tu_email@tu_dominio.com"
En el mismo servicio WordPress , monta sólo el directorio wp-content para que sólo se compartan los archivos necesarios entre el host y el contenedor:
volumes: - ./wp-content:/var/www/html/wp-content
Este es el contenido final de docker-compose.yml después de utilizar variables de entorno y añadir soporte SSL con NGINX:
version: "3"
services:
db:
image: mysql:latest
restart: always
environment:
MYSQL_ROOT_PASSWORD: ${MYSQL_ROOT_PASSWORD}
MYSQL_DATABASE: ${MYSQL_DATABASE}
MYSQL_USER: ${MYSQL_USER}
MYSQL_PASSWORD: ${MYSQL_PASSWORD}
volumes:
- mysql:/var/lib/mysql
wordpress:
depends_on:
- db
image: wordpress:latest
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: ${MYSQL_USER}
WORDPRESS_DB_PASSWORD: ${MYSQL_PASSWORD}
WORDPRESS_DB_NAME: ${MYSQL_DATABASE}
volumes:
- ./wp-content:/var/www/html/wp-content
labels:
- "VIRTUAL_HOST=your_domain.com"
- "LETSENCRYPT_HOST=your_domain.com"
- "LETSENCRYPT_EMAIL=your_email@your_domain.com"
phpmyadmin:
image: phpmyadmin/phpmyadmin
restart: always
ports:
- "8080:80"
environment:
PMA_HOST: db
PMA_USER: ${MYSQL_USER}
PMA_PASSWORD: ${MYSQL_PASSWORD}
nginx-proxy:
image: jwilder/nginx-proxy
container_name: nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./certs:/etc/nginx/certs
- ./vhost.d:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
letsencrypt-nginx-proxy-companion:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt
environment:
NGINX_PROXY_CONTAINER: nginx-proxy
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
- ./certs:/etc/nginx/certs
- ./vhost.d:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
volumes:
mysql: {}
No olvides guardar estos cambios y reiniciar Docker Compose después:
docker-compose up -d
7. Gestiona y escala WordPress con Docker
Después de ejecutar WordPress en Docker durante un tiempo, escala tu configuración para optimizar su rendimiento y haz copias de seguridad periódicas de tus archivos para mantener la integridad de los datos. A continuación cómo hacerlo:
Escalar contenedores de WordPress
A medida que crezca el tráfico de tu sitio, considera la posibilidad de escalar tu servicio WordPress para ejecutar varios contenedores. Esto te permite distribuir uniformemente las peticiones de los usuarios entre los distintos contenedores para obtener un rendimiento y un tiempo de actividad óptimos.
En tu archivo Docker Compose, especifica el número deseado de réplicas, por ejemplo 3, para añadir más instancias de tu contenedor WordPress:
wordpress:
depends_on:
- db
image: wordpress:latest
restart: always
ports:
- "80:80"
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: ${MYSQL_USER}
WORDPRESS_DB_PASSWORD: ${MYSQL_PASSWORD}
WORDPRESS_DB_NAME: ${MYSQL_DATABASE}
volumes:
- "./:/var/www/html"
deploy:
replicas: 3
Aplica tus cambios ejecutando:
docker-compose up -d --scale wordpress=3
Docker iniciará ahora contenedores adicionales de WordPress y distribuirá el tráfico uniformemente entre ellos.
Copia de seguridad de los archivos de WordPress
Para proteger tu sitio de WordPress contra la pérdida o corrupción de datos, debes hacer copias de seguridad tanto de los archivos de WordPress como de la base de datos.
Dado que Docker monta el directorio de WordPress como un volumen, puedes hacer una copia de seguridad de este directorio utilizando un simple comando como éste:
cp -r /path/to/wordpress /path/to/backup/location
Para hacer una copia de seguridad de tu base de datos MySQL, ejecuta el siguiente comando. Sustituye [db_container_name], [MYSQL_USER], [MYSQL_PASSWORD] y [MYSQL_DATABASE] por el nombre y las credenciales reales de tu contenedor de base de datos:
docker exec [db_container_name] /usr/bin/mysqldump -u [MYSQL_USER] -p[MYSQL_PASSWORD] [MYSQL_DATABASE] > backup.sql
Este comando crea un volcado de la base de datos, que puedes restaurar más tarde si es necesario.
Alternativamente, los clientes de VPS de Hostinger pueden utilizar nuestras herramientas de copia de seguridad integradas para hacer copias de seguridad y restaurar datos fácilmente.
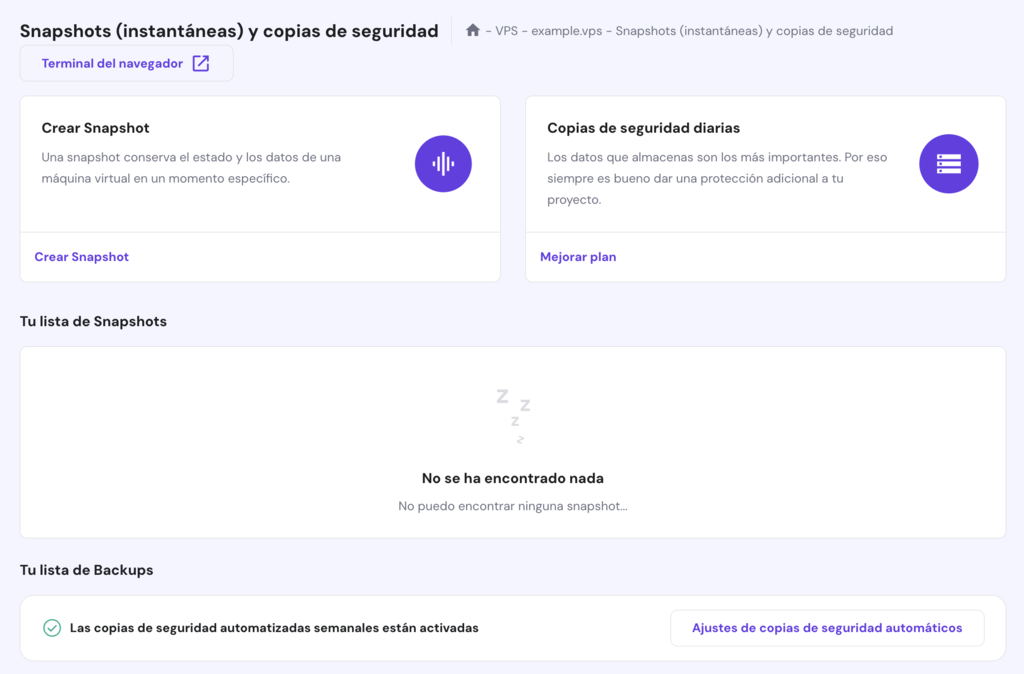
Para acceder a estas funciones, ve a Respaldos y monitoreo → Snapshots y copias de seguridad en la barra lateral izquierda del panel de control de tu VPS.
A continuación, elige entre crear una instantánea para capturar tu configuración actual o restaurar los datos anteriores a partir de una copia de seguridad semanal automatizada.

Conclusión
En este artículo, has aprendido a instalar y configurar WordPress utilizando Docker en un VPS Ubuntu.
Desde la configuración de Docker Compose hasta la personalización para entornos de producción, ahora tienes una configuración de WordPress totalmente funcional en un entorno en contenedores.
Después de ejecutar WordPress utilizando Docker, considera la posibilidad de optimizar aún más tu sitio, por ejemplo utilizando una red de distribución de contenidos (CDN). También puedes configurar distintos contenedores Docker si decides alojar otras aplicaciones en el mismo VPS.
Si tienes alguna pregunta o quieres compartir tu experiencia desarrollando sitios web de WordPress con Docker, no dudes en dejar un comentario a continuación. ¡Buena suerte!
WordPress en Docker – Preguntas frecuentes
Esta sección cubre algunas de las preguntas más comunes sobre cómo instalar WordPress en Docker.
¿Cuáles son las ventajas de utilizar Docker para WordPress?
Con Docker, puedes desplegar y escalar tu entorno WordPress según tus necesidades. Docker aísla las dependencias, facilitando la actualización, copia de seguridad y migración de tu sitio WordPress de forma eficiente.
¿Puedo ejecutar varios sitios de WordPress en un único servidor con Docker?
Sí, Docker te permite ejecutar varios sitios web de WordPress en un único servidor utilizando contenedores independientes para cada sitio.
Configura cada contenedor con puertos, volúmenes y conexiones a bases de datos únicos para aislarlos.
¿Cómo configuro un contenedor Docker de WordPress?
Para configurar un contenedor Docker de WordPress, utiliza un archivo Docker Compose para definir servicios, puertos y variables de entorno.
Para los datos sensibles, como las credenciales de la base de datos, sugerimos almacenarlos en un archivo .env vinculado al archivo Compose.