WordPress 6.6 “Dorsey” is here – key features and changes

WordPress 6.6 “Dorsey” has been released! The second major update in 2024 brought some highly anticipated features and other improvements to all WordPress users.
This update focuses mainly on refining the block experience. It includes the delayed pattern overrides feature initially planned for WordPress 6.5 and the new theme.json version.
In total, this release merged eight Gutenberg versions and introduced over 55 accessibility enhancements. I will walk you through some exciting changes and important updates you must take advantage of.
Priority features of WordPress 6.6
Six priority features were highlighted when the beta version of WordPress 6.6 was released over a month ago. Our friend Bud Kraus wrote a special blog post about them, where he dove deep and explained in detail how to use some of these features. I highly recommend checking out his blog post.
Here’s a recap of the priority features on WordPress 6.6:
Pattern overrides
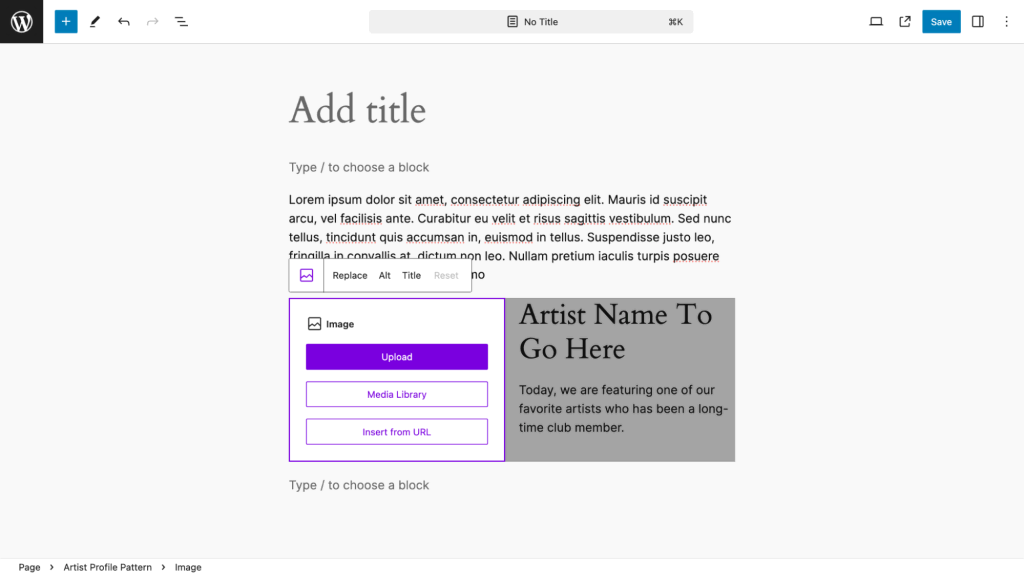
This is one of the most anticipated features of WordPress 6.6. Pattern overrides were delayed from WordPress 6.5 for some refinements. Now, users can finally experience a new way of working with patterns.
In essence, it works similarly to synced patterns, but now it allows users to select certain blocks to be overridable. This means users can change some elements, like text, heading, or image while still keeping the style uniform across the whole website thanks to the synced property.

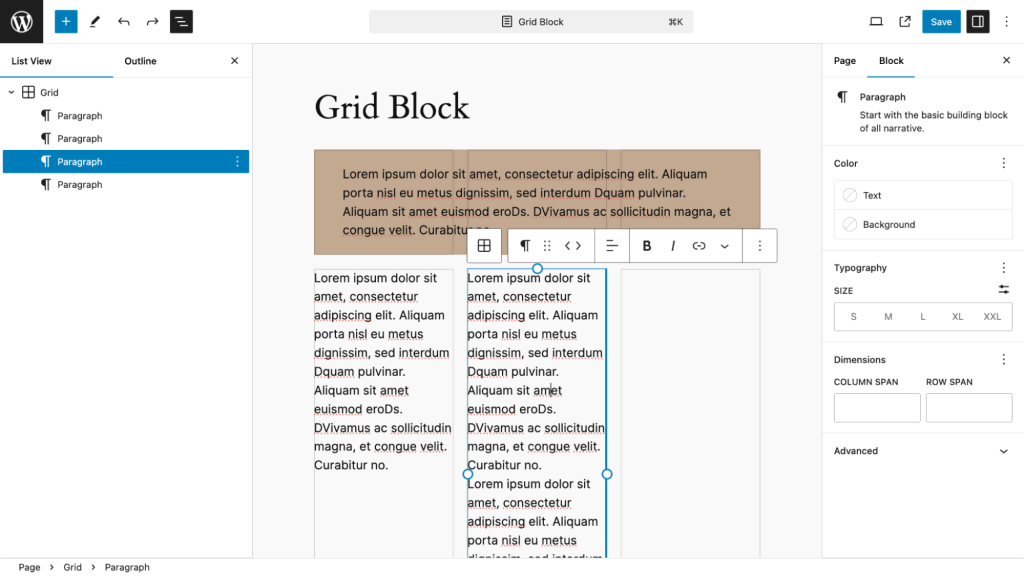
Grid block
A new container block is introduced as a new way to arrange the content layout, which can, in some cases, also boost your site’s speed.
Previously, a grid content layout was only possible by creatively using row or column blocks. While possible, this method creates some bloat in the HTML. The new dedicated grid block removes the overhead, resulting in a leaner codebase.
As you can see, the grid block allows users to change the number of columns, rows, and the individual grid span.

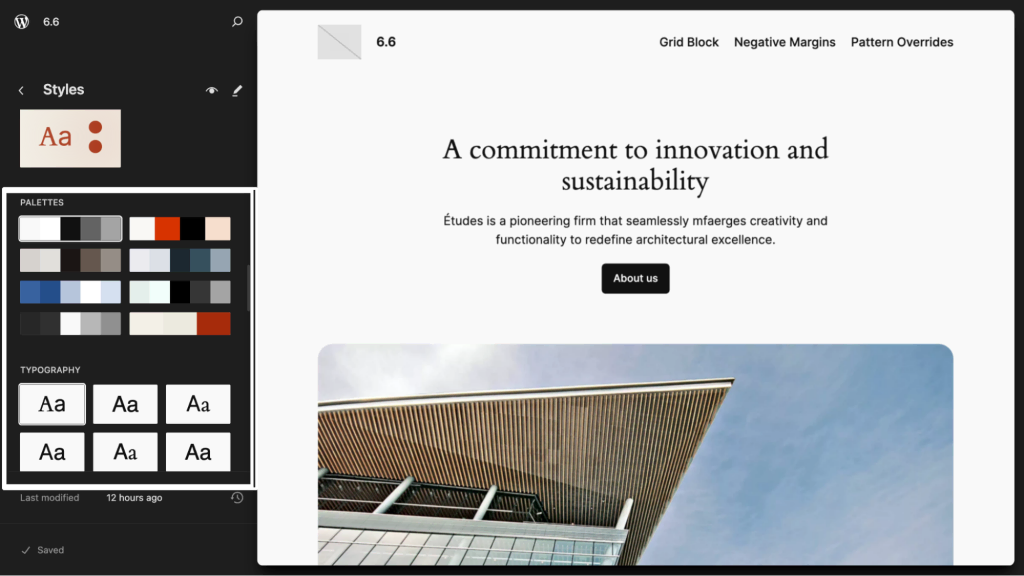
Palette and typography presets
The style variations feature was introduced a few versions ago as a way to create a library of appearances for block themes. WordPress 6.6 builds upon this by introducing the style color palette and typography presets. Now, each style variation can have multiple color palettes and typography options.
Granted, this is heavily dependent on how the theme is designed in the first place. Block theme authors must enable these color and typography presets on the style variation JSON file to make them available.

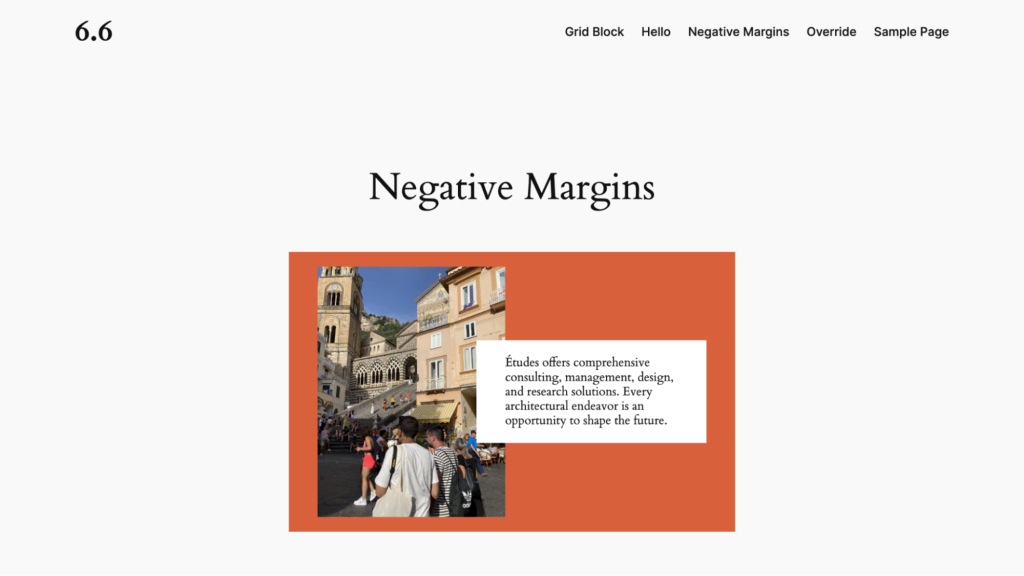
Negative margins
The block concept in WordPress is great for building content with various elements. However, one design possibility was missing – overlapping content. That is until WordPress 6.6 introduced negative margins.
In WordPress design terms, margins are the space between blocks. With the negative margin applied, two blocks can interfere with one another to create multilayered, overlapping content.

Better data views in the Site Editor
WordPress contributors are revamping the user interface, with the ultimate plan to redesign the whole WordPress Admin area. The works can be seen gradually in the Site Editor, as they introduced yet another update to enhance the data views.
This time, the Pages and Templates section of the Site Editor has been updated. The Pages section now has the author’s information and publishing status. Meanwhile, the Templates section, has been significantly changed, with previews now available.
Pattern management in classic themes
This is another one of the updates to the user interface. Previously, WordPress 6.5 introduced a navigational link to the pattern panel for classic theme users. The interface was the same as the post and page lists.
WordPress 6.6 enhanced that with a new interface. So, when classic theme users open the pattern panel, they will see a similar interface to that of the Site Editor. They’ll be able to see the proper previews of the pattern and manage them, whether it’s to duplicate, copy, or export.

What else in the WordPress 6.6 update
Other than the highly anticipated priority features, WordPress 6.6 brought several more customization improvements and under-the-hood updates, including a new theme.json version and a change in PHP support.
I’ve handpicked some upgrades that will enhance your WordPress experience. Let’s dive into what they are and how they can benefit you.
Site-wide background image
One of my favorite new features in WordPress 6.6 is the ability to add a site-wide background image to the block theme’s style.
Previously, adding one to a block theme requires trickery using a cover or a group block. Even so, it’s not applied to the whole site, as you’ll need to customize all used templates. There’s also a CSS method, but that requires coding knowledge.
In WordPress 6.6, the background image is a part of the style configuration.
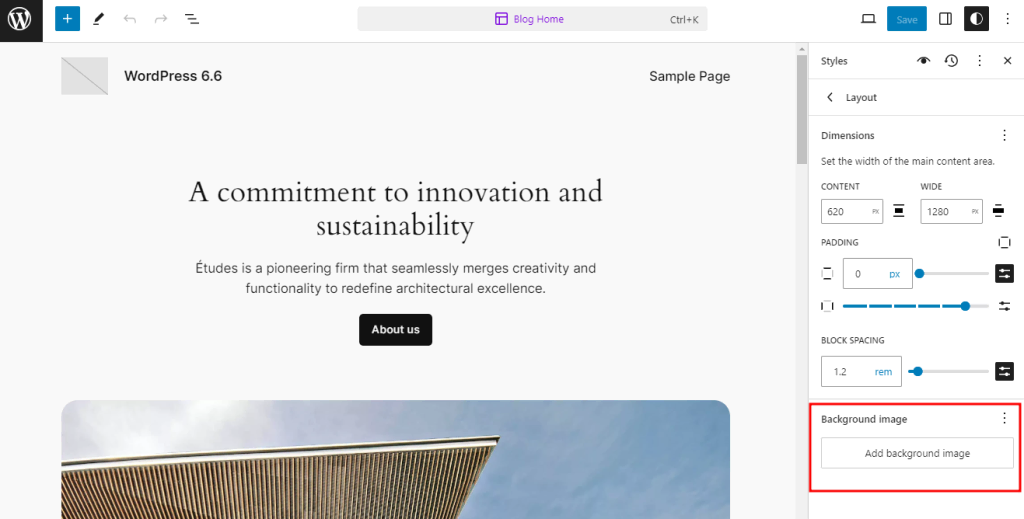
To configure it, go to the Site Editor and open the Styles panel. Choose the Layout option and scroll down to the Background image section. Click the Add background image button and upload the image you want to use or choose one from the media library.

Now, the background image is applied to the whole website, and you can change a few settings.

First, I would recommend choosing how the size of the image:
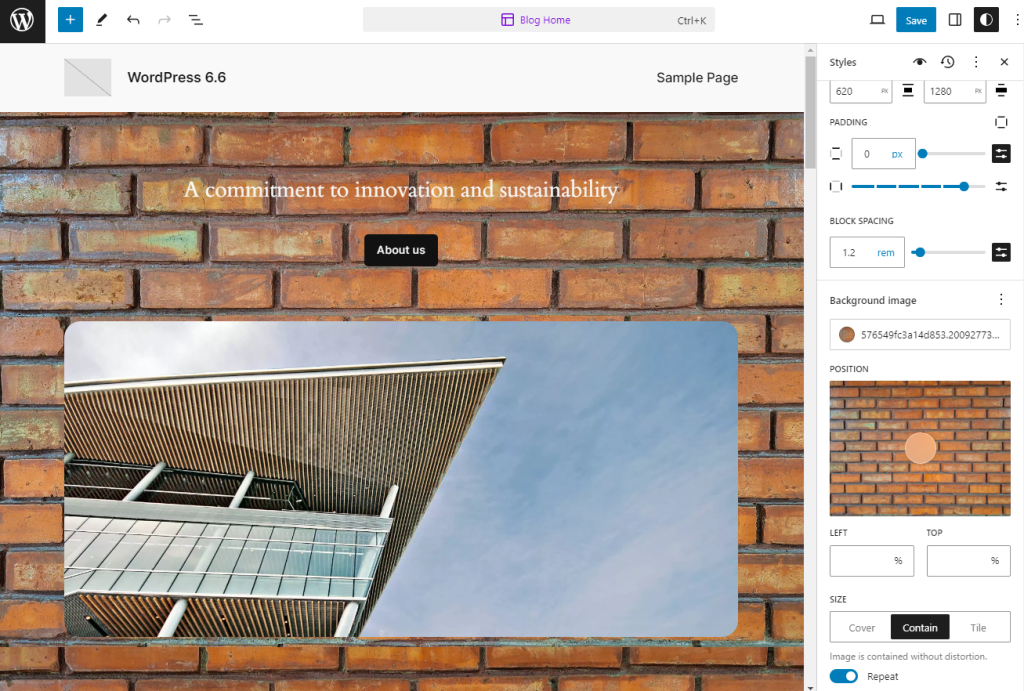
- Cover – the image will cover the whole content space evenly. I would only recommend using this if you have a pattern-type image in the correct resolution. Otherwise, it might not create the best appearance.
- Contain – the image will be adjusted to cover the width of the side. If you choose this, you’ll see the option to repeat the image as users scroll down the page.
- Tile – the image will have a fixed width. You can adjust the width and enable repeating images, creating a unique and creative effect.
After that, you can use the Position section to adjust which part of the image you want to display. Simply drag the circle handle to reposition the image until you see fit.
If you want to remove the image, click the ellipsis icon and choose Reset.
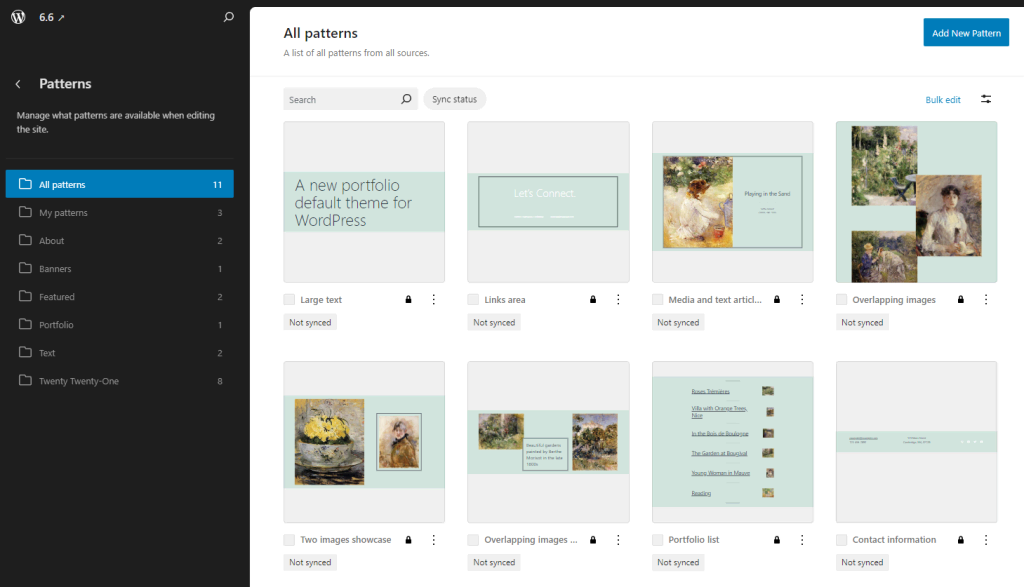
Bulk export patterns
The ability to export WordPress patterns was introduced in WordPress 6.4. It simplifies the workflow when you’re migrating from one site to another or when you want to have the same pattern collections on your new site.
However, there was one caveat – you had to do it individually. Thankfully, with this update, that’s no longer the case.
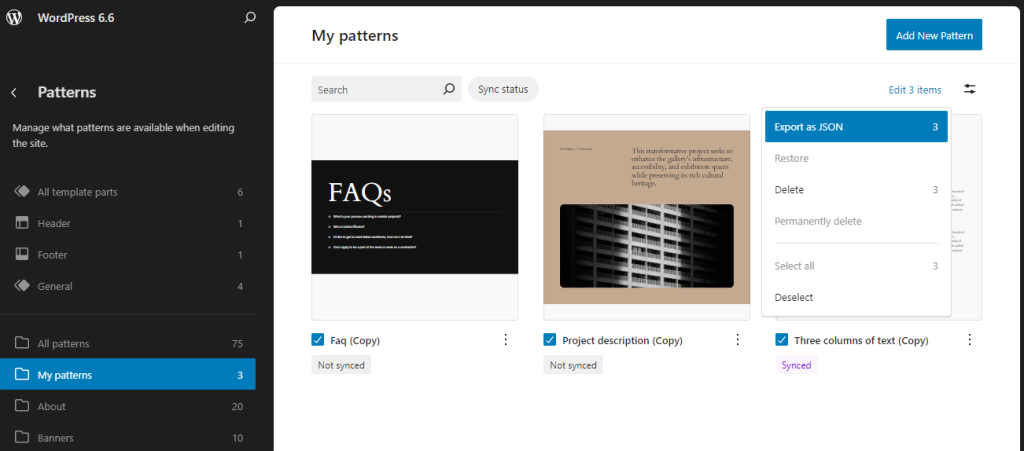
In WordPress 6.6, you can easily bulk export patterns to JSON files. If you go to the patterns panel in the Site Editor, you can use the checkbox to select multiple patterns. Once you select some patterns, click Edit x items at the top right side of the panel and select Export as JSON. The files will be downloaded into your computer in ZIP format and ready for you to upload to another site.

That said, you can’t bulk import patterns, so you will still have to upload them individually.
Looking at how pattern management improved so far, I expect it’s another functionality the developers will hopefully introduce in a future release.
Custom aspect ratio presets
When the image aspect ratio setting was introduced in WordPress 6.4, it became my favorite feature in that update. It makes creating a uniform image size in the block editor much easier.
But although the options cover the most popular image aspect ratio, it’s still pretty limited, especially if you want a custom layout for your block content. That is, until WordPress 6.6 came along.
Now, you can add a custom aspect ratio, although it requires tweaking the theme.json file. But don’t worry – it’s quite simple. All you have to do is use this code snippet:
{
"version": 3,
"settings": {
"dimensions": {
"defaultAspectRatios": true,
"aspectRatios": [
{
"name": "Custom ratio - 7:4",
"ratio": "7/4",
"slug": "7-4"
}
]
}
}
}
Under the aspectRatios, you have the name, ratio, and slug variable. You can customize them all to your needs.
- Name – the name of the aspect ratio you want it to appear on the editor screen.
- Ratio – the actual image aspect ratio you want to use. Using a forward slash instead of a colon for this variable is important.
- Slug – the slug with which the aspect ratio information is stored.
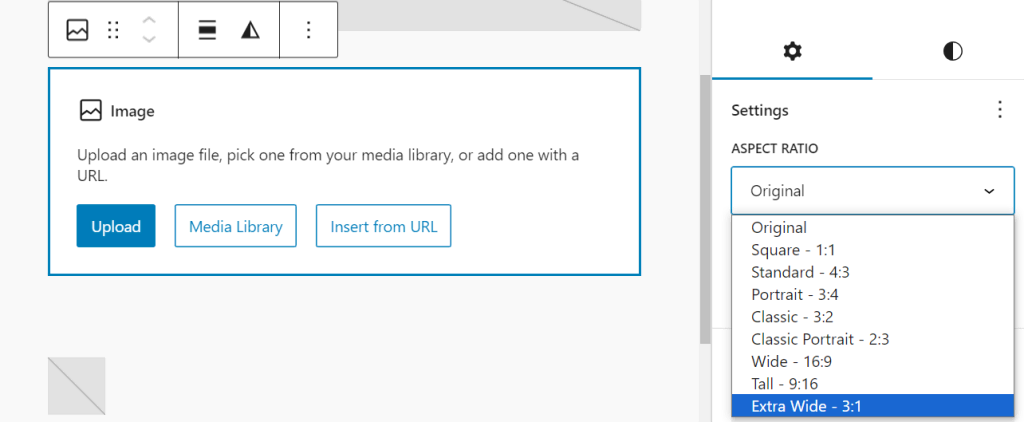
Once you update the theme.json file with this new code, you can select the new aspect ratio in the block editor.

theme.json version 3
If you’re a theme author or a user who loves to tweak the theme files, be aware that the new theme.json version 3 is now available.
The new version brought breaking changes in the default fontSizes and spacingSizes presets, as there are now defaultFontSizes and defaultSpacingSizes options to override the default presets.
Here’s how they work: the default fontSizes preset contains small, medium, large, and extra-large font sizes. The defaultFontSizes option can be set to true or false and will determine whether the theme can override those default font sizes.
Here’s how it looks like in the code.
"settings": {
"typography": {
"defaultFontSizes": false,
"fontSizes": [
{
"name": "Small",
"slug": "small",
"size": "10px"
},
{
"name": "Medium",
"slug": "medium",
"size": "14px"
},
{
"name": "Large",
"slug": "large",
"size": "20px"
}
]
}
In the example above, the defaultFontSizes option is set to false before defining the fontSizes. This is because the theme wants to override the default font sizes using the same name. If the defaultFontSizes is set to true, the following font sizes won’t work.
The same logic applies to spacingSizes and defaultSpacingSizes, as you have to set the option to false before defining the new default spacing sizes.
"settings": {
"spacing": {
"defaultSpacingSizes": false,
"spacingSizes": [
{
"name": "Small",
"slug": "40",
"size": "1rem"
},
{
"name": "Medium",
"slug": "50",
"size": "1.5rem"
},
{
"name": "Large",
"slug": "60",
"size": "2rem"
}
]
}
I suggest reading the developer handbook to learn more about the changes between theme.json versions 2 and 3 and the migration procedure.
Dropping support for PHP 7.0 and 7.1
The WordPress Core team updates the PHP minimum requirements periodically. In WordPress 6.6, they dropped support for PHP 7.0 and 7.1. This decision was made in April, as only 2.45% of monitored WordPress installations are using these versions.
This leads to a change in the WordPress minimum requirements: PHP 7.2.24. That said, the recommended PHP version remains version 7.4.
Updating to WordPress 6.6
Updating your WordPress version is simple, but you must make some preparations before pushing the update to the live site.
First, back up your WordPress site. If anything goes wrong during the update process, you can use the backup files to recover the website.
The next step is to create a staging site to test the update and inspect any compatibility issues. With Hostinger’s Business WordPress Hosting and all Cloud Hosting plans, you can easily use our staging feature to create a testing environment.
But if you’re running on PHP 7.1 or lower, this is the time to upgrade your hosting PHP version to at least 7.4. You can easily do it from the hPanel, but first, ensure that all plugins and themes on your website are compatible with the new PHP version.
After ensuring everything works perfectly on the staging site, push the update to the production website and enjoy the latest version of WordPress.