WordPress 6.3: What’s Coming In the Next Major Update

The development of WordPress 6.3 is in full swing – the beta version is undergoing rigorous testing, and the Release Candidate is anticipated later this month. WordPress 6.3 introduces many enhancements to the editor by integrating Gutenberg versions 15.2 to 16.1 into the WordPress core.
In this article, we’ll explore the upcoming features of WordPress 6.3 and explain how you can test it prior to the final release. Let’s delve into what you can anticipate in the next version.
New Features in WordPress 6.3
The aim is to perfect the Site Editor before shifting the focus to Phase 3 of the Gutenberg project. Therefore, it’s no surprise that many of this release’s enhancements are centered around the interface and workflow of the Site Editor.
Patterns
Two notable changes in WordPress 6.3 are the renaming of reusable blocks to patterns and the introduction of synced and unsynced pattern options. Although it sounds complicated, it essentially merges reusable blocks and patterns for better customizability and ease of use.
Up until now, creating custom patterns in WordPress was limited to three methods – utilizing the WordPress pattern directory, using a pattern management plugin, or adding pattern PHP files in the installation folder. None of these methods currently allow the creation of patterns via the Site Editor.
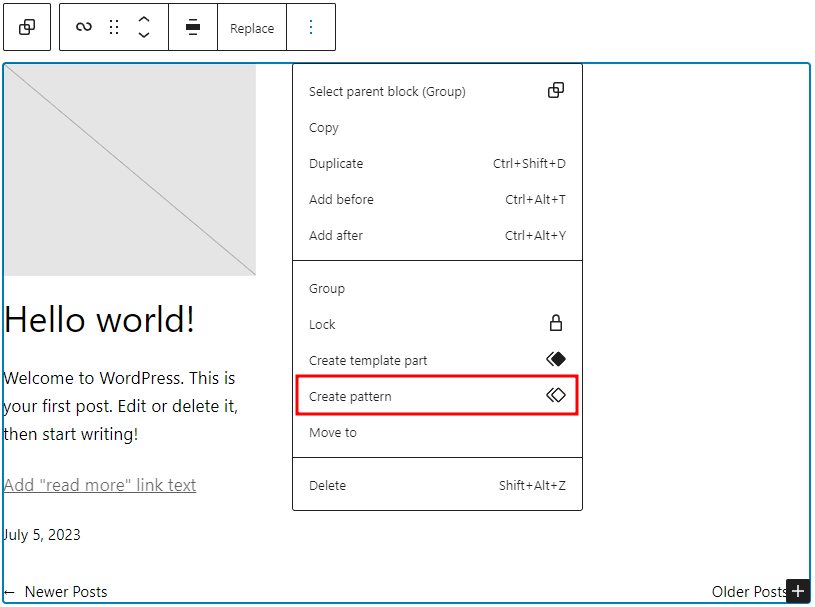
WordPress 6.3 streamlines pattern creation, mirroring the process of creating a reusable block. You can customize a block or group of blocks and select Create pattern from the block toolbar menu.

Once the pattern creation pop-up appears, you’ll find the Keep all pattern instances in sync toggle option. It determines whether the pattern will be synced or unsynced.
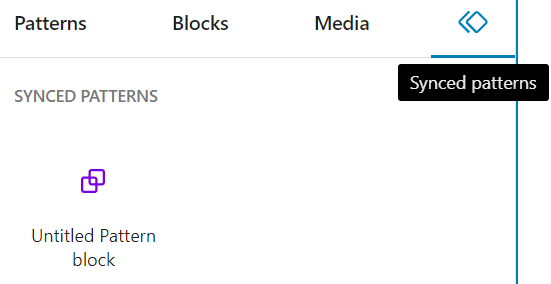
Synced patterns, akin to reusable blocks, apply changes site-wide and are housed under the Synced patterns tab on the block inserter panel.

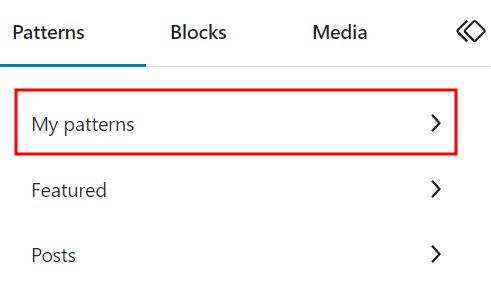
On the other hand, unsynced patterns can be inserted and edited on any page or post independently without affecting the same patterns used elsewhere. They appear under the My patterns category on the block inserter panel.

Seamless Editing in the Site Editor
The Site Editor will receive a substantial makeover in WordPress 6.3. If you use the Gutenberg plugin, you have probably noticed the incremental appearance of alterations since version 15.2. If you haven’t, the revamped Site Editor promises a more efficient, user-friendly experience.
Updated Navigation Sidebar
The existing navigation sidebar, which currently consists of Templates and Template Parts, will be expanded in WordPress 6.3 to streamline navigation between editor components.

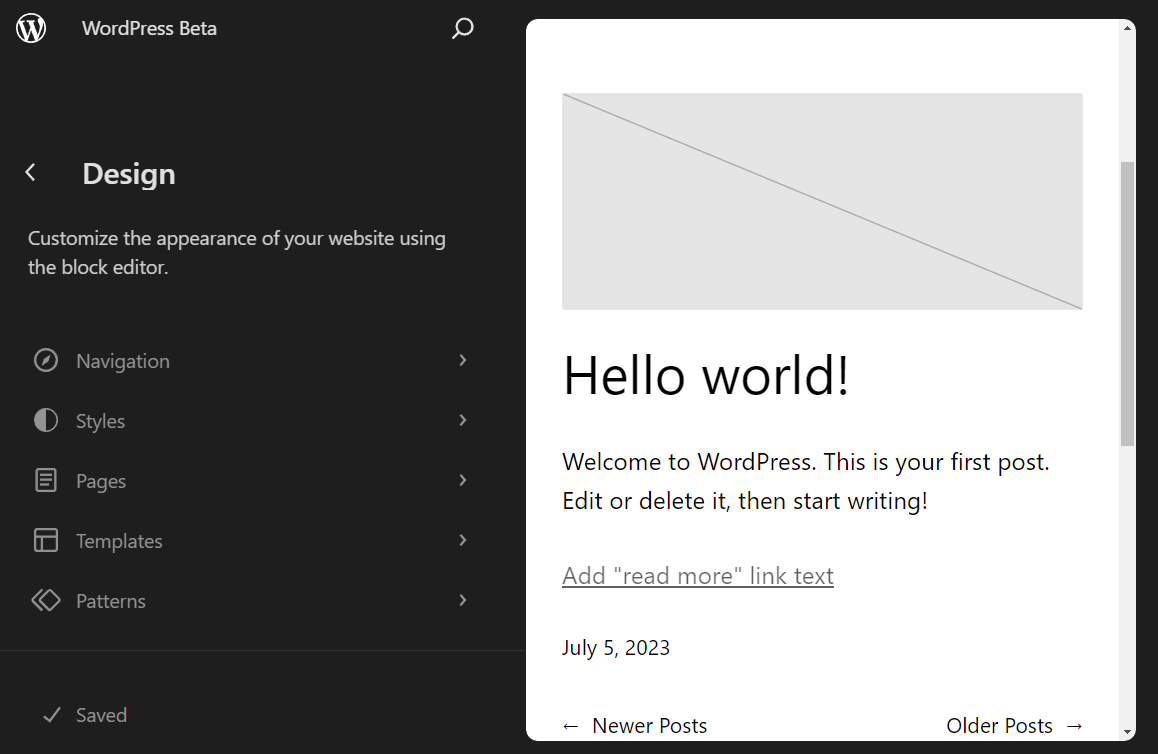
Here’s a brief overview of the newly designed menus:
- Navigation. This menu houses the links available on your navigation block, allowing you to rearrange or remove menu items easily. Note, however, that you can’t add new links here.
- Styles. This menu lets you choose and preview the style variations of your theme. There are also buttons to navigate to the style book and the global styles panel.
- Pages. This menu lists all available pages on your website, including drafts. What’s new in this version is that you can open and edit the page directly via the Site Editor, eliminating the need to go to the dedicated page editor.
- Templates. Like in the current version, it lists all available templates and lets you select one for editing. There’s also the option to create a new template.
- Patterns. This replaces the previous Template Parts menu, and it contains template parts and both synced and unsynced patterns.
Command Palette
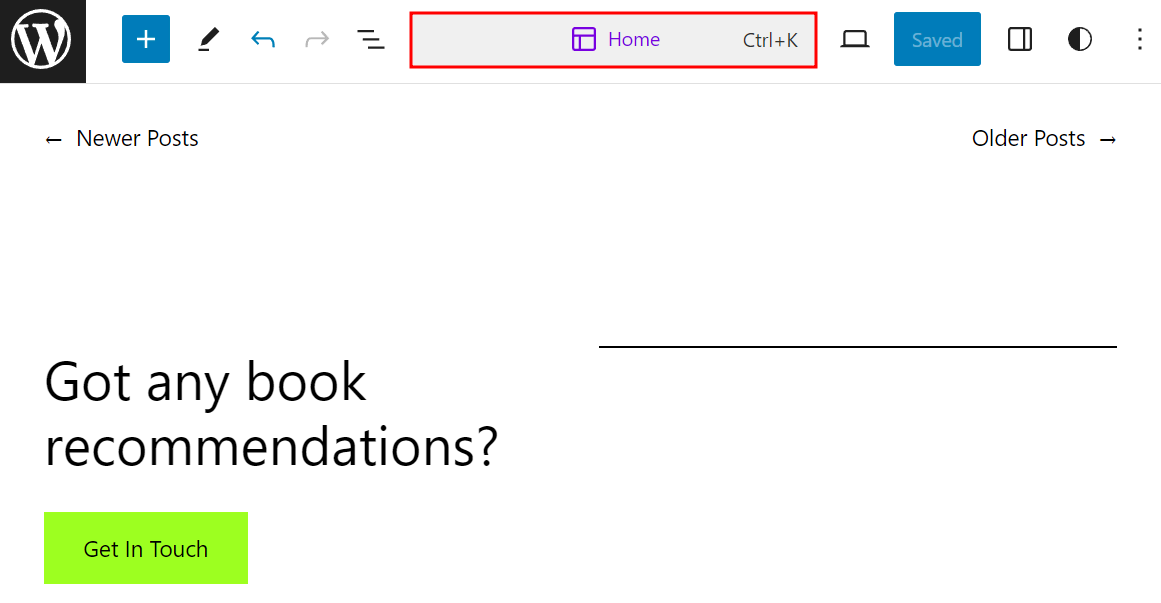
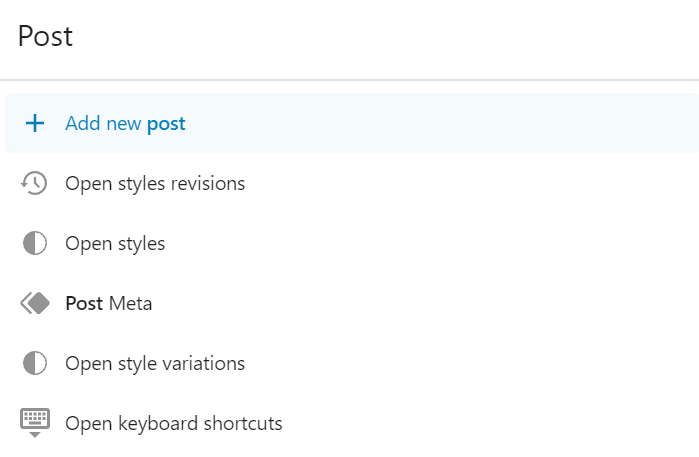
Introduced as the experimental Command Center in Gutenberg, Command Palette provides a quicker way to navigate between templates, open specific panels, or create a new post or page.
This feature is located at the top of Site Editor, where you can see the name of the template you’re viewing. Alternatively, use the CTRL+K keyboard shortcut to open it. Once you’re in the command palette, simply search for the panel you want to open or the task you want to do.

For example, if you’re editing the home template and want to quickly go to a page and edit it, just type the page name on the command palette and click on it – this will take you to the page.

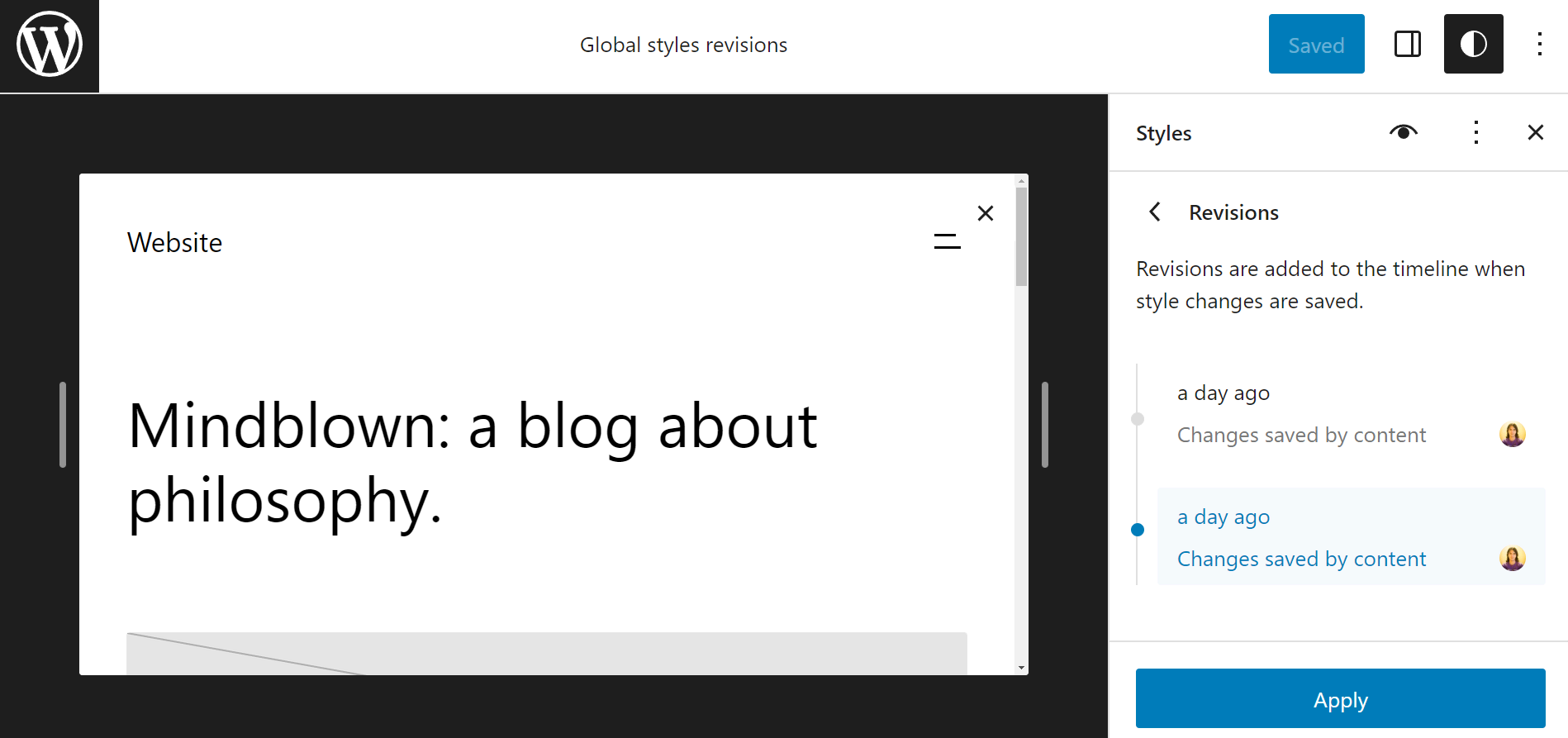
Style Revision
WordPress 6.3 introduces a handy style revision panel, which lets you revert global style changes. Accessible through the ellipsis icon on the global styles panel, this feature presents a list of available revisions, time stamps, and users who made the changes. Simply select the version you wish to revert to and click Apply.

Switching Between Page Editing and Template Editing
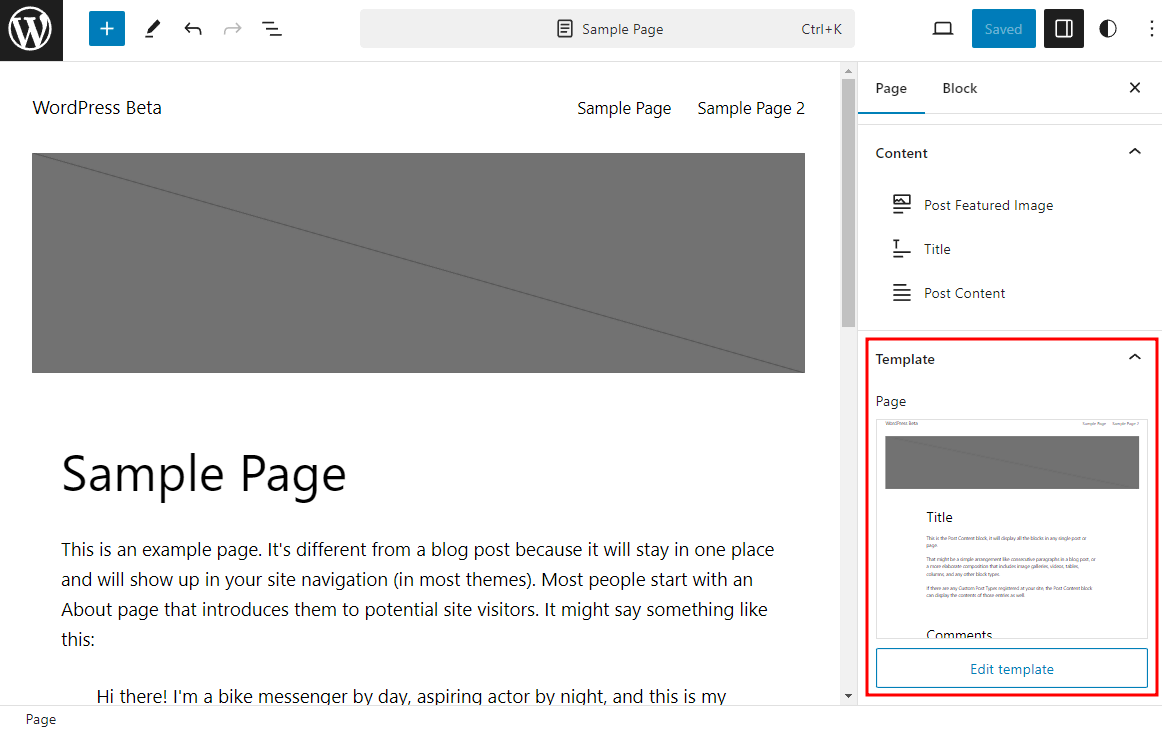
We’ve mentioned that you can edit pages directly via the Site Editor. But what if you want to edit the template to adjust its layout?
You don’t have to use the navigation sidebar or command palette to open the template. Simply open the Settings panel, and you will see the Edit template option at the bottom of the Page tab.

Reducing Distractions in the Site Editor
There are a couple of improvements to reduce the distraction in the Site Editor so that you can work more efficiently.
The first is the availability of the distraction-free mode. This is currently only available on the page and post editor for content creation. In WordPress 6.3, it will be available for the Site Editor too.
In case you’re not familiar with it, the distraction-free mode essentially hides all side and top panels and disables the block toolbar so you can focus on editing the content.
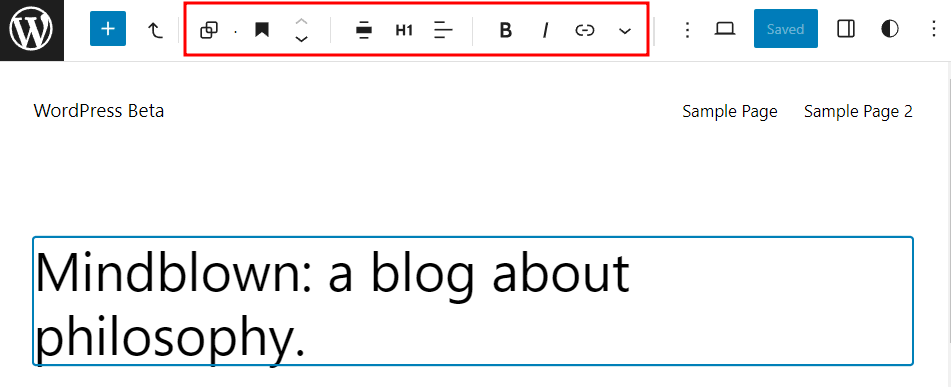
The second improvement is made to the Top toolbar feature. Instead of adding the block toolbar on an additional level at the top, making it take up more space, in WordPress 6.3, the block toolbar will be placed at the same, single top panel.

Block Improvement
As with any significant update, WordPress 6.3 will introduce improvements to blocks, including the addition of three new blocks:
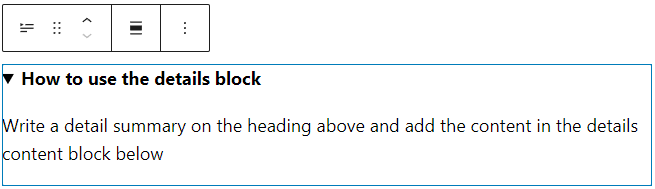
- Details. This block comprises a title at the top and a collapsible nested block section. It’s useful for compactly presenting extensive content such as code snippets, product specifications, and spoilers.

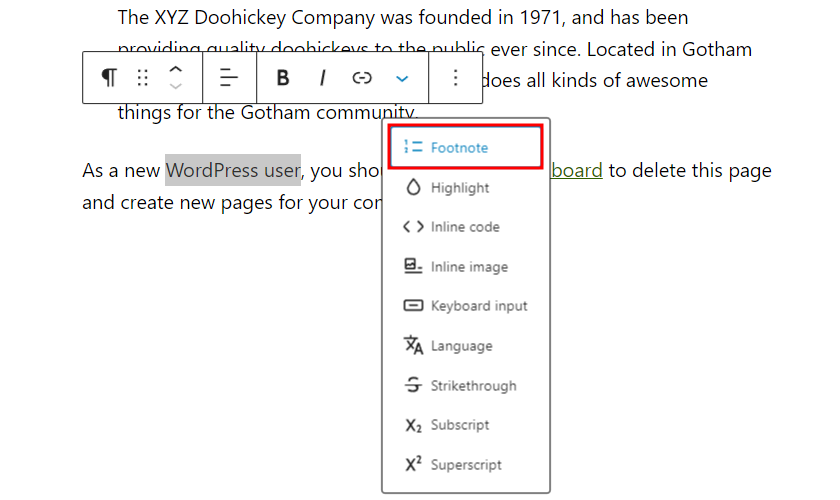
- Footnotes. Useful for adding citations, the footnotes block can be accessed by selecting the text you wish to cite, clicking More on the block toolbar, and selecting Footnote. The footnotes block will automatically be added at the end of your content.

In addition to these new blocks, WordPress 6.3 offers new customization options, including caption styling for the image block. Accessible through the styles panel, this feature lets you tailor the font, size, and appearance of the caption text.
Dropped Support for PHP 5
WordPress has supported PHP version 5.6.20 since 2019. However, with only 3.9% of monitored installations currently using PHP 5.6, the Core Team has decided to drop support for PHP 5.6.20 and elevate the minimum supported version to 7.0.0. Note that the recommended PHP version remains the same – 7.4 or greater.
Pro Tip
Using newer versions of PHP has many benefits, including better performance and security. If you still use PHP 5.6, you can easily change the PHP version settings via hPanel.
Testing and Release Schedule
Right now, WordPress 6.3 is still being beta tested. The first Release Candidate is set to launch on July 18, 2023, with the final release scheduled for August 8, 2023.
We encourage you to test the development version, especially once the Release Candidate is released. By doing so, you can preemptively identify any compatibility issues, especially if your website contains custom code or utilizes various plugins and themes.
If you are a theme or plugin developer, testing the development version is crucial to ensuring your product is compatible with the new version upon release.
Pro Tip
Always perform testing on a staging site. The staging environment feature is available with select Hostinger’s managed WordPress hosting plans. Read our WordPress staging tutorial on how to set up a test environment.
There are two easy ways to get the development version. You can use the WordPress Beta Tester plugin. Choose the Bleeding Edge channel and the Beta/RC Only stream from the plugin’s settings panel. Once set, you’ll be able to update your test site to the development version.
Alternatively, you can manually download and install the development version. While it’s perfectly fine to experiment with the new version on a blank WordPress website, this method can be difficult if you want to test it with a copy of your site.