WordPress 6.1 Beta: First Look Into the Next Major Release

WordPress 6.1 will be released on November 1, 2022. Its beta version has already been launched for testing.
This major release will introduce Twenty Twenty-Three – the new default theme with more styles. Other new improvements include enhanced design tools consistency, updated blocks, and fluid typography.
The beta version of WordPress 6.1 presents the perfect opportunity to explore the new features and test its compatibility with your website. We will list the new features worth checking out and explain how to install the beta version.
What’s New in WordPress 6.1 Beta
WordPress 6.1 is a part of phase 2 of the Gutenberg project which introduces a lot of improvements to full site editing, block editor, and block-based patterns.
Let’s take a look at the new changes in more detail.
New Twenty Twenty-Three Default Theme
The highlight of WordPress 6.1 is the new Twenty Twenty-Three default theme. Like Twenty Twenty-Two, it’s block-based and supports global style switching, a major feature introduced in WordPress 6.0.
One difference is that the new theme’s default appearance doesn’t have predefined images. Instead, you will see placeholders for your own images.

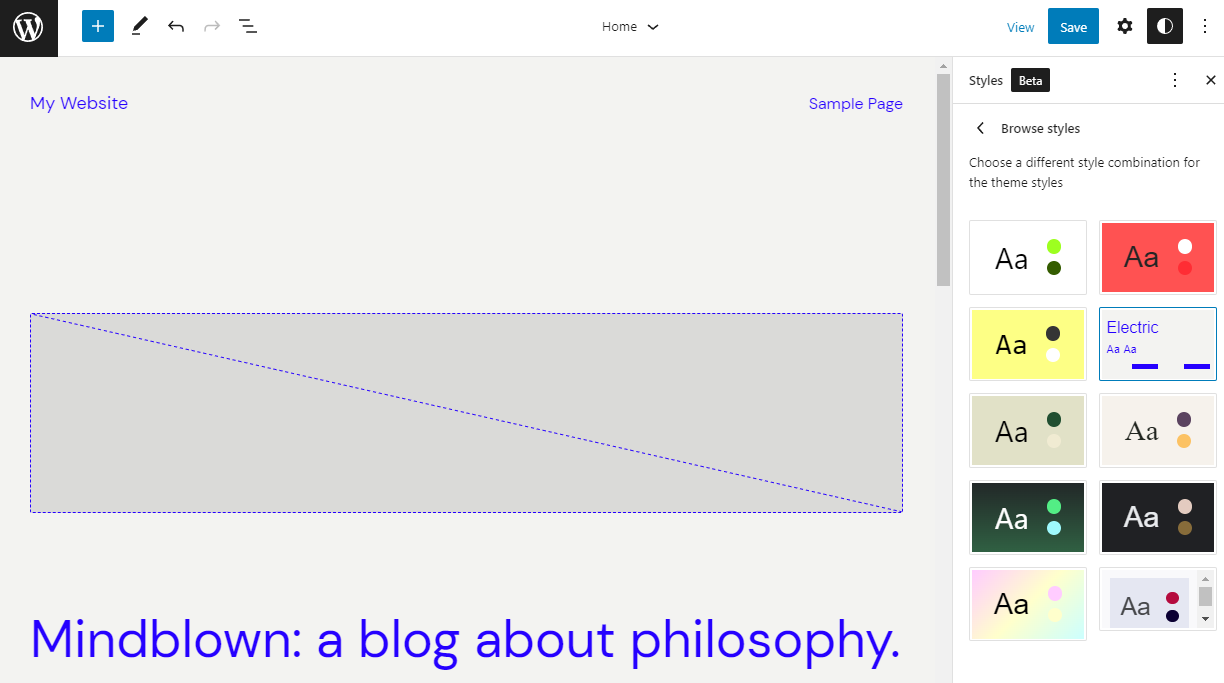
Another major improvement is the style variations. Twenty Twenty-Three has ten pre-built style variations submitted by the community. These style variations differ in colors, typography, and content layout, providing more starting point options for user customization.
Starter Patterns for All Post Types
Theme authors and users can now add starter pattern options for all post types. To enable this feature, add the patterns’ PHP files into the patterns folder of the theme.
Note that the new Twenty Twenty-Three theme already has the patterns folder by default.
For example, we can add an FAQ pattern from the WordPress pattern directory. To do this, we must first create a PHP file called faq.php with the following code snippet:
<?php /** * Title: FAQ * Slug: twentytwentythree/FAQ * Block Types: core/post-content * Post Types: post * Categories: featured, text */ ?>
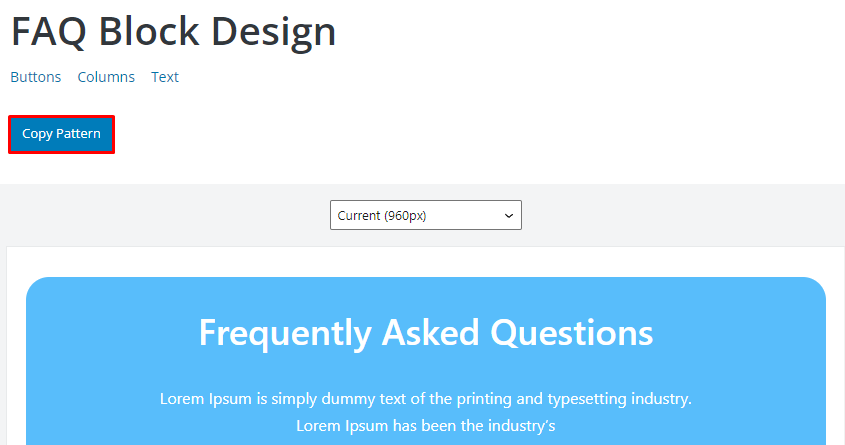
Keep in mind that you can change the title and categories to your liking. Then, copy and paste the pattern from the pattern directory into the file using the Copy Pattern button.

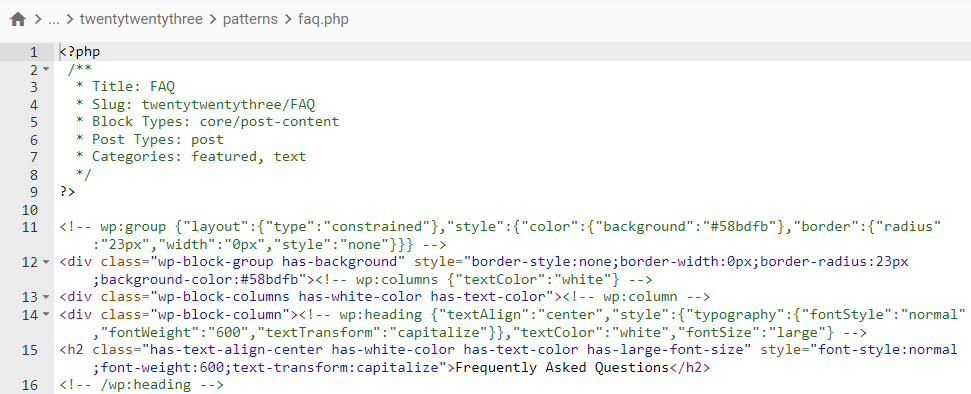
Once done, the PHP file will look like this:

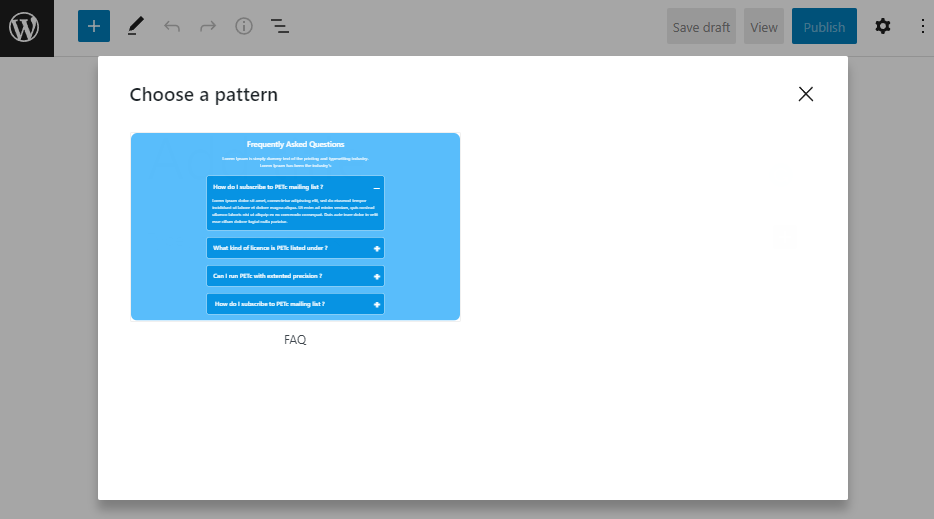
Save the file and open your WordPress admin panel. To confirm that the pattern has been registered, navigate to Posts -> Add New to create a new post. You should see a pop-up with the selection of the registered patterns.

Fluid Typography
WordPress 6.1 comes with fluid typography support via the theme.json file. This feature enhances responsiveness as text will automatically adjust its size based on the user’s viewport.
You can change the fluid typography settings in the theme.json file. For example, theme authors or users who want to disable fluid typography can find the fluid parameter in the settings.typography.fluid and set its value to false.
{
"version": 2,
"settings": {
"typography": {
"fluid": false,
}
}
}
Alternatively, if you’re using an older block theme that disables fluid typography by default, you can add the fluid parameter and set it to true.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
}
}
}
The size for fluid typography can be configured in the settings.typography.fontSizes section of the file. Here, you can set the minimum and maximum values for the typography size. It’s also possible to disable fluid typography for specific font sizes. For example, you can specify the fluid typography size for Normal font size and disable it for Large font size by indicating the false value.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"name": "Normal",
"size": "1.125rem",
"fluid": {
"min": "1rem",
"max": "1.5rem"
},
"slug": "normal"
}
]
}
}
}
Block-Based Template Part Support for Classic Themes
Another feature that expands classic theme usability is the block-based template part support. It allows users to customize and incorporate block-based template parts with any non-block themes.
That said, this feature is quite difficult to utilize. First, you must add the template part support to the classic theme by adding the add_theme_support( ‘block-template-parts’ ); flag to the theme’s functions.php file. Once that’s done, you’ll see the Template Parts option in the dashboard’s Appearance menu.

The next step involves adding an HTML file to the /parts folder inside the theme’s root directory.
In this example, we’ll add a footer template part to the Twenty Twenty-One theme. We’ll start by creating an HTML file with the path of /public_html/wp-content/themes/twentytwentyone/parts/footer.html.
Inside the HTML file, add the following code snippet:
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group">
<!-- wp:group {"style":{"spacing":{"padding":{"top":"80px","bottom":"30px"}}}} -->
<div class="wp-block-group" style="padding-top:80px;padding-bottom:30px">
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Proudly Powered by <a href="https://wordpress.org" rel="nofollow">WordPress</a></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->
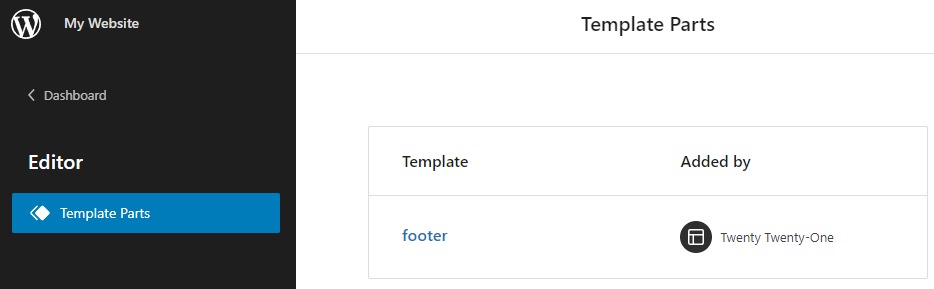
Go back to the WordPress dashboard and navigate to Appearance -> Template Parts. You should see the footer template part is now available, and you can start editing using the block editor.

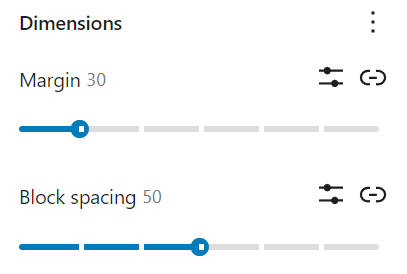
Block Spacing Presets
The current block spacing tools require users to specify the spacing pixels. While this offers more accurate customization, it can be difficult if you want to use the same spacing on multiple blocks.
WordPress 6.1 adds seven spacing presets to choose from to speed up the process. This way, you can easily remember which preset to apply for the blocks you want to customize. If you prefer to use the old custom pixel field, there’s a button to switch to it.

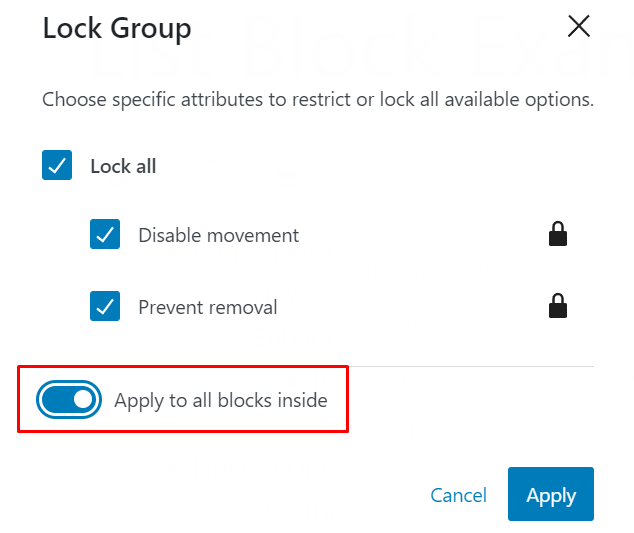
Improved Block Locking
WordPress 6.0 introduced the block locking feature, providing a new way to customize your site safely. By locking important blocks, users won’t accidentally move these blocks.
WordPress 6.1 improves this feature by allowing users to apply block locking to inner blocks inside a group block. This way, you can apply block locking to a group block and its inner blocks at once instead of doing it manually for each block.

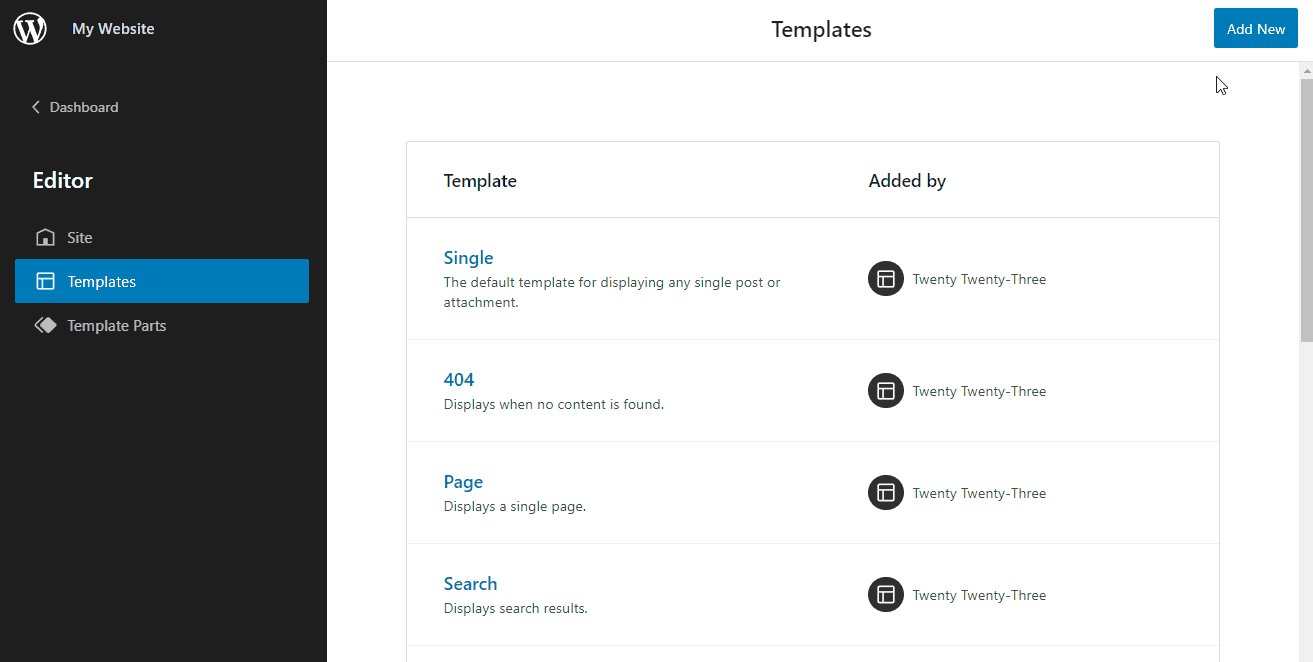
Improved Template Options
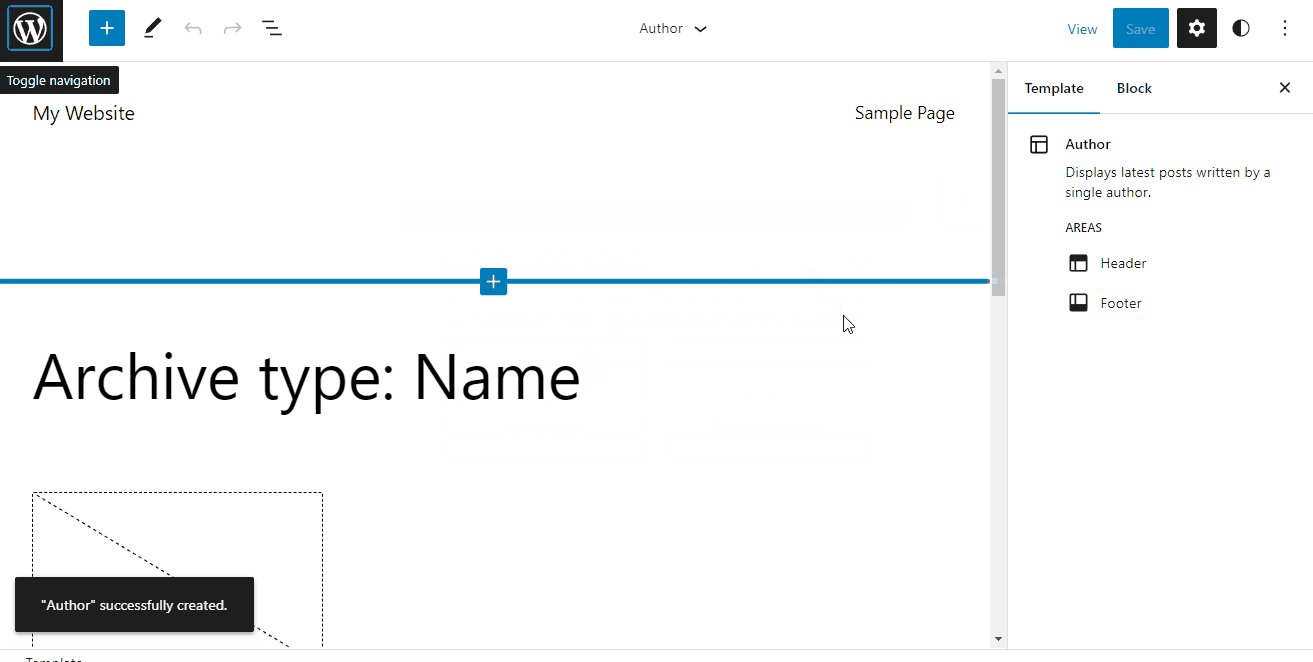
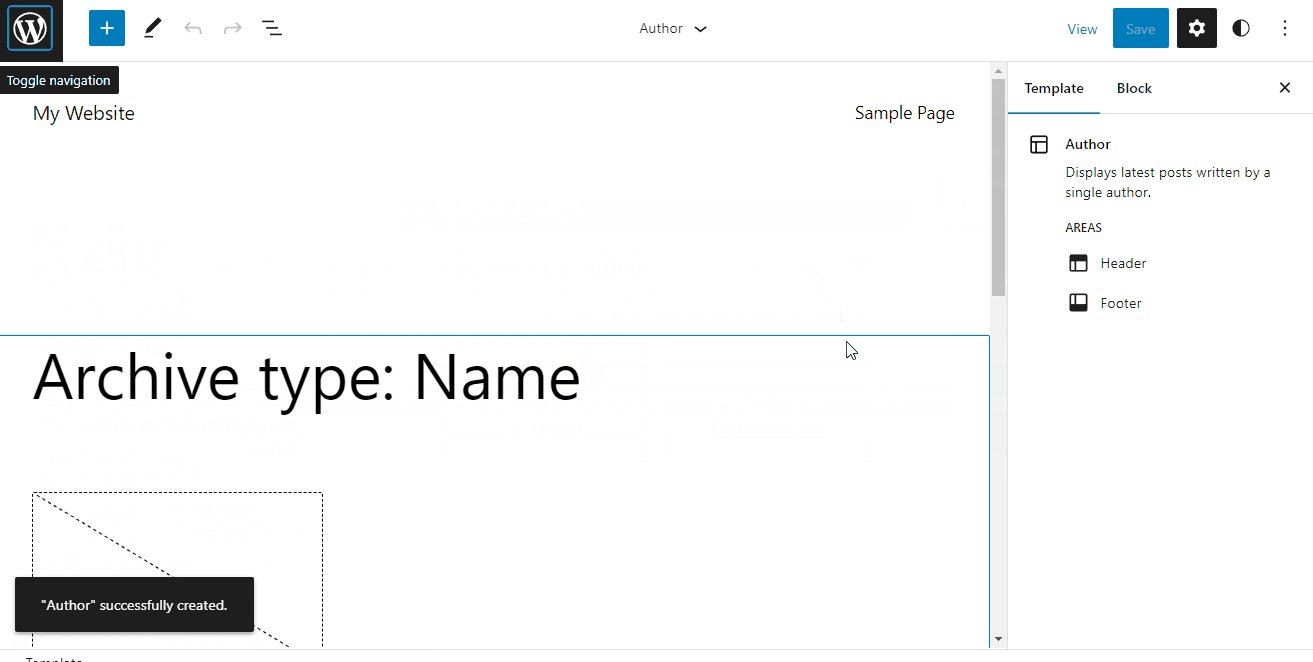
The template creation process is now easier. A new template will automatically add relevant patterns, so you won’t have to do everything from scratch.
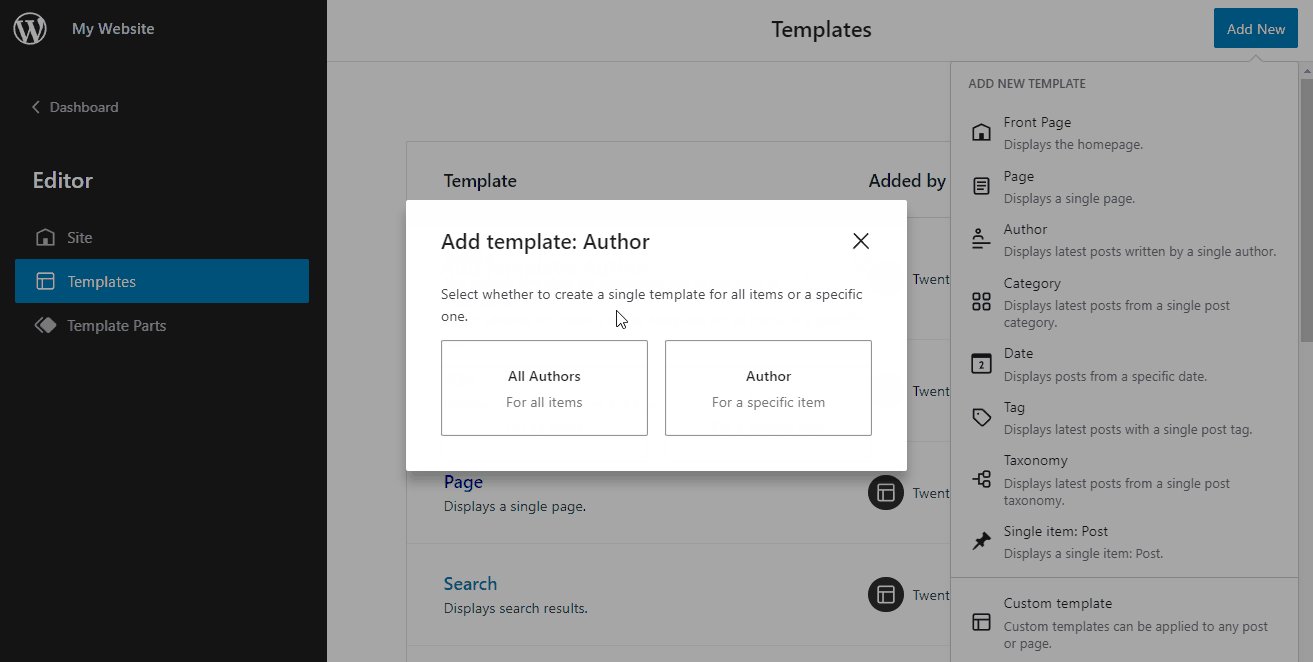
In addition, you can add a new template for a specific item. For example, when adding an author template, you can opt to apply it for all authors or just one.

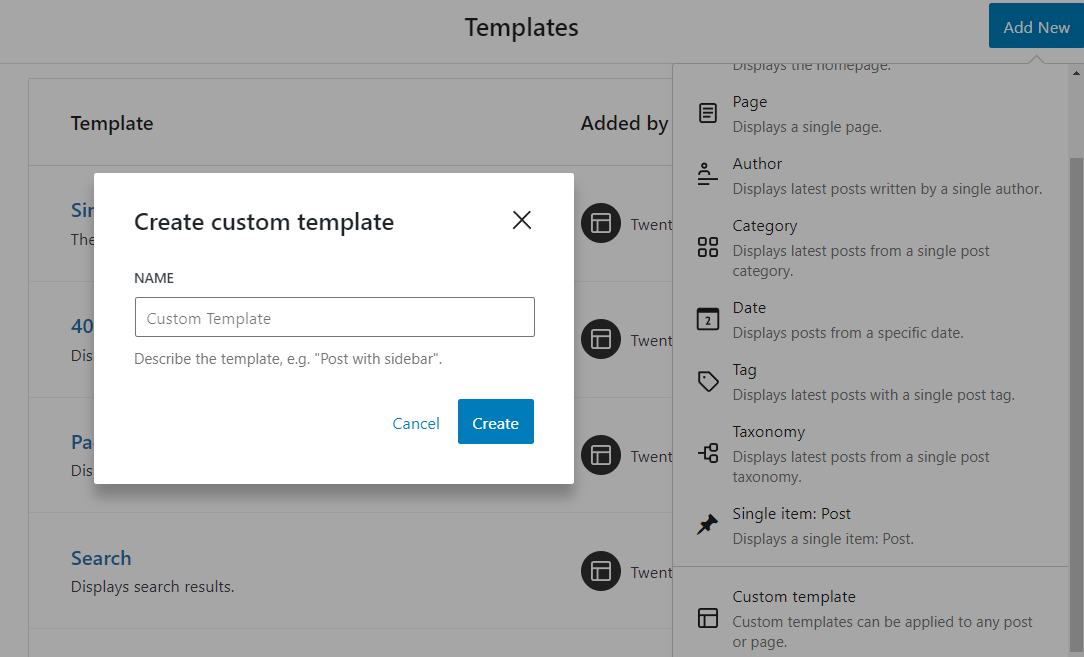
Two new template options are also available – page and single item: post. If the available options are not enough, you can create custom templates for any page or post.

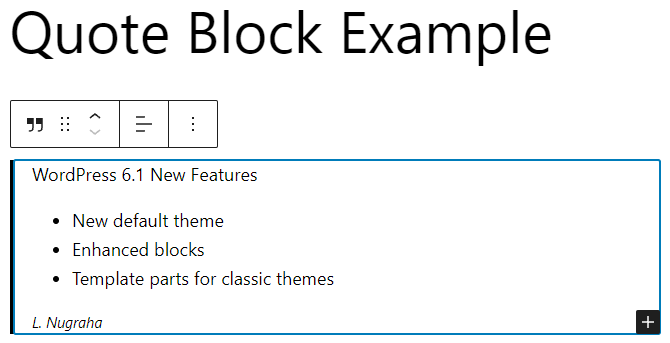
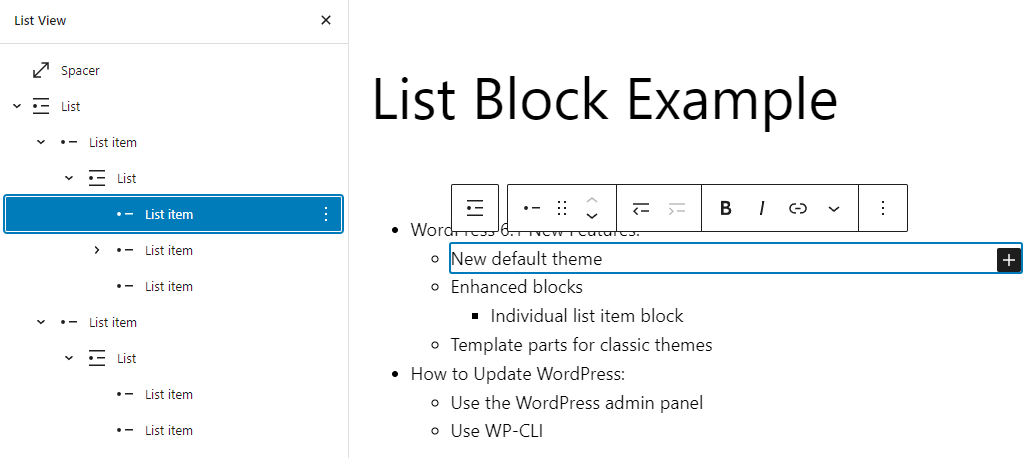
Updated Quote and List Blocks
Quote and list blocks can now contain inner blocks.
You’ll see the add block (+) icon with the quote block for more blocks inside it. For example, you can use a heading block and insert an image inside a quote.

The list block now treats the list items as individual blocks, resulting in a nested block structure. This allows for a more streamlined workflow as you can rearrange or remove list items more easily.

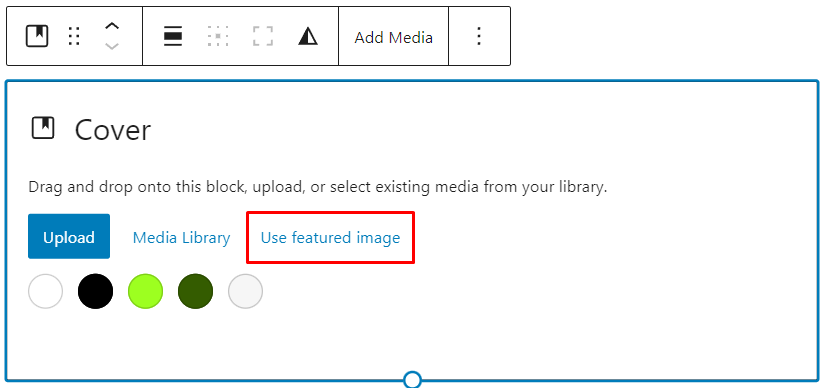
Featured Image in Cover Block Placeholder
WordPress 6.1 also improves on featured image support in the cover block. When you add a cover block, you’ll see the option to use the featured image. Previously, you had to add an image first, then switch it to the featured image via the block toolbar.
The change lets users set up the cover block easier and faster.

Improved Design Tools Consistency
Each block in the WordPress block editor has a unique set of design tools accessible via the settings panel. However, this can confuse and limit users, as they may not find the desired design tool for a specific block and have to use custom CSS to customize it.
Starting with WordPress 6.1, the consistency of the design tools for many blocks has been enhanced to allow more code-free customization via the block editor. WordPress 6.1 adds typography and block spacing tools to over 30 blocks, including button, quote, table, and category list blocks.
How to Test the WordPress 6.1 Beta
Testing the WordPress 6.1 beta version requires you to set up another WordPress installation or install a plugin to update the WordPress site with the beta release. We highly recommend using a test environment such as a staging site or a different installation path to avoid any issues with the live site.
Testing the beta version with a copy of your website is also a good way to preview how its front-end and back-end will work with the new version. This is especially useful to ensure a smooth transition between the current and the upcoming version.
Once the testing environment is ready, you can opt for one of these methods:
- WordPress Beta Tester plugin. Install and activate the plugin, then go to Tools -> Beta Testing. Select the Bleeding edge channel and Beta/RC Only stream. Save the changes and go to Dashboard -> Updates to install the beta version.
- Manual installation. Download the WordPress 6.1 Beta ZIP file and install it manually. You can install the WordPress files in a subdirectory of your public_html folder as a test environment or on your local machine.
- WordPress Command-Line Interface (WP-CLI). If you have WP-CLI installed on your server, you can use the command line to update to the beta version with the following command:
wp core update --version=6.1-beta1
Release Timeline
WordPress 6.1 goes live on November 1, 2022.
Before that, three beta releases are planned for testing and bug fixing, with the final beta releasing on October 4, 2022.
The development stage will then continue with the release candidate phase from October 11 to October 25. We recommend testing the release candidate with a copy of your site, along with all your plugins and themes, as it will be a ready-to-release version that will reflect how your website will work with the live version. If you find any bugs or any questions arise during the development phase of WordPress 6.1, report them in the Alpha/Beta forum or create a ticket on the WordPress Trac.