WordPress 6.1.1 Maintenance Release

The WordPress core team released the first update just a few weeks after launching WordPress 6.1. You may wonder why there have been two updates in such a short time interval.
It’s simple – WordPress 6.1.1 is a maintenance release that fixes 29 core and 21 block editor bugs, making a more comprehensive update than some of the recent minor WordPress releases.
Let’s take a look at what improvements WordPress 6.1.1 brings to the table.
Core Bug Fixes
The 29 WordPress core bug fixes cover various aspects of the content management system (CMS), including the site editor, themes, and installation. You can find the complete list of fixes and improvements in this WordPress Core Trac query. In this section, we’ll highlight three of the most important core improvements.
Fatal Error When Updating to WordPress 6.1
When updating WordPress 6.1, users could run into a fatal error if the website had an older version of the Gutenberg plugin installed and activated. This was due to incompatibility with Gutenberg plugin versions lower than 14.1.
The error prevented site owners from accessing both the front-end and back-end of a site. The only solution involved manually deleting or updating Gutenberg via FTP or the hosting’s file manager.
The WordPress core team has fixed the bug by adding a function to the update-core.php file that force-deactivates the Gutenberg plugin if it’s older than version 14.1.
Although 6.1.1 solves the issue, we strongly recommend updating all plugins to the latest version if you haven’t done so already.
.maintenance File Remains After Plugin Updates
Whenever you update WordPress, the system creates a .maintenance file to put your site into maintenance mode. After the system completes the update, it should delete the file automatically, allowing the site to work again.
In some cases, however, the .maintenance file would remain after users completed plugin updates in WordPress 6.1. This caused the website to get stuck in maintenance mode, and the only way to fix it was to remove the file manually via FTP or a file manager.
The developers have reverted the related Filesystem components to the previous state to fix this issue. Now, users should be able to update plugins in WordPress 6.1.1 without becoming stuck in maintenance mode.
Performance Improvements
WordPress 6.1.1 contains solutions to performance issues raised on two Trac tickets.
The first one is related to the wp_get_theme function. This function creates an instance of the WP_Theme class. However, doing so consumes resources, and in many cases, the class is not necessary as only one class property is required.
WordPress 6.1.1 replaces the function wp_get_theme()->get_stylesheet(); with get_stylesheet(); to improve performance and reduce CPU usage.
Another improvement targets get_default_block_editor_settings(), which contains the wp_max_upload_size() function. The system only uses this function if a user can upload files. It still takes up a lot of resources, especially on large sites or multisite environments.
Therefore, the developers have added a condition to wp_max_upload_size() so that it’s only called if the user can upload_files, saving resources and cutting down on load times.
Block Editor Updates
As the block editor is now an integral part of the WordPress core, every WordPress release usually incorporates a few of its updates. WordPress 6.1.1 is no exception, with over 20 block editor bug fixes merged with the WP core. Here are some of the highlighted improvements.
Apply Borders and Padding for the Table Block
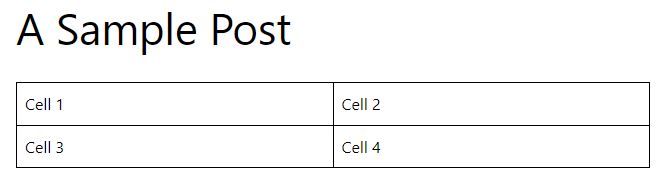
There used to be a table block inconsistency between the site editor and the front-end of the site – when a user added a table block, it would have a border on the site editor that wouldn’t appear on the front-end.
A Gutenberg pull request has solved this issue by applying the table border to the front-end by default. Also, you’ll be able to see any site editor table border customizations on the front-end. The border has a default padding of 0.5 em for all table cells.

Restore Paragraph Inserter
WordPress 6.1 removed the block inserter for empty paragraph blocks. As it turns out, many people rely on that piece of UI to add other blocks, so WordPress 6.1.1 has restored it.

That said, you can add another block to replace the empty paragraph block by typing /, followed by the block’s name. For example, if you want to add an image block instead of that empty paragraph block, type /image, and you’ll see the image block option.

Font Size Constraints for Fluid Typography
Fluid typography is a new feature in WordPress 6.1 that automatically adjusts the font size depending on the viewport. Users can enable fluid typography and define the minimum and maximum font sizes in the theme.json file.
However, this feature lacks a font size constraint, and there’s no minimum font size. This way, users or theme developers may define the wrong value for the minimum font size in the theme.json file by mistake and damage readability.
WordPress 6.1.1 adds the font size constraints of 14 px or 0.875 rem or 0.875 em. Because of this, the text on the front-end won’t get too small even if the minimum font size in the theme.json file is defined to be lower.
Update Your WordPress Now
WordPress 6.1.1 brings a number of bug fixes. Some of them are related to fatal errors, so we highly recommend updating your WordPress website as soon as possible to prevent such bugs.
There are several methods of updating WordPress: you can do it from the WordPress dashboard, via hPanel, or using WP-CLI. Hostinger Tutorials features a comprehensive guide on how to update WordPress in case you need help.
However, if you’ve enabled automatic updates for minor releases using hPanel’s auto-installer, your WordPress site should be updated automatically.