WordPress 6.0 Beta Update: Bug Fixes and Improvements

The first beta version of WordPress 6.0 was released a few weeks ago. Then, on April 26, 2022, the latest and final beta version, WordPress 6.0 Beta 3, was launched.
WordPress 6.0 Beta 3 introduces several bug fixes and improvements that significantly impact the overall user experience on WordPress.
We have covered the new features and test instructions in our first WordPress 6.0 Beta post. This article will focus on the fixes and improvements introduced in the recent beta releases.
New Twenty Twenty-Two Style Variations
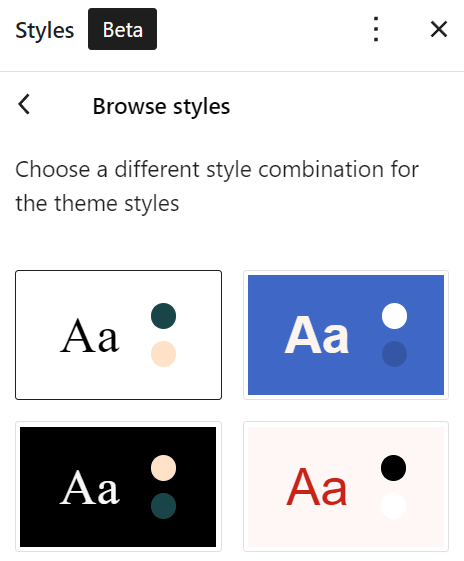
The Twenty Twenty-Two default theme now comes with three new style variations. This will complement the new style switcher feature, as you can now easily change the global styles in a few clicks.
Go to the site editor and open the global styles panel. Click on the Browse styles button to find all the style variations of the Twenty Twenty-Two theme.

Duotone Preset Bug Fix
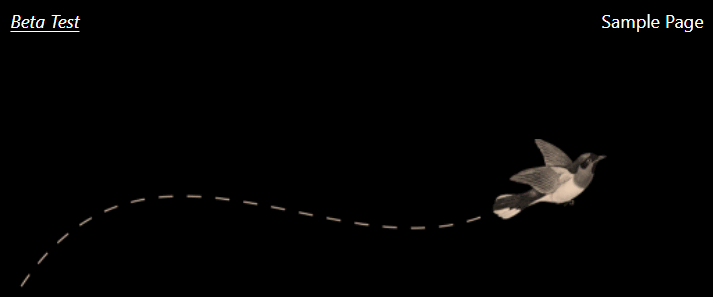
Using the theme.json file, you can add a preset to apply a duotone filter to all images. However, a bug prevented the site editor from rendering the preset correctly.
Luckily, the problem was fixed in the latest beta version. To test it, open the theme.json file and add the duotone preset by inserting this code snippet:
{
"styles": {
"blocks": {
"core/image": {
"filter": {
"duotone": "var(--wp--preset--duotone--foreground-and-secondary)"
}
}
}
}
}
Open the site editor, and you will see that the duotone filter was applied to the existing and new images by default.

Nested Block Style: Bug Fix for Link Color
The latest beta release fixed the issue with the link color in nested blocks. The bug made links in a nested block follow the style of the parent block.

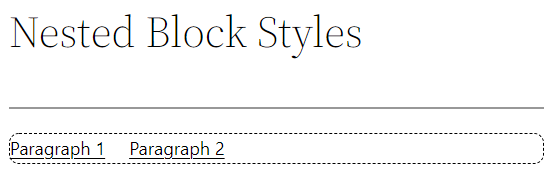
In the example above, the two links inside the row block have custom colors. However, the row block’s default link color is black, overwriting the custom settings.
After the fix, the link color for blocks inside a group, row, or stack block should work independently. To test this, create a post with a group block and add a link to it. Then, define a different link color for the group block and the paragraph block inside it.
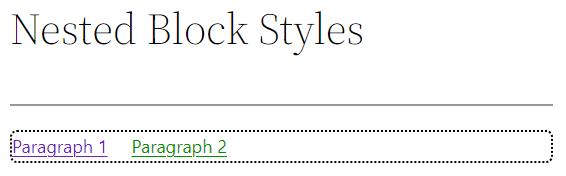
When you open the post, the link color in the paragraph block should follow its style settings.

Improvements to the Comments Query Loop Block
The new comments query loop block replaces the post comment block in WordPress 6.0. In the final beta release, developers launched improvements and fixes to make it consistent with the old post comment block.
Comment Title Block
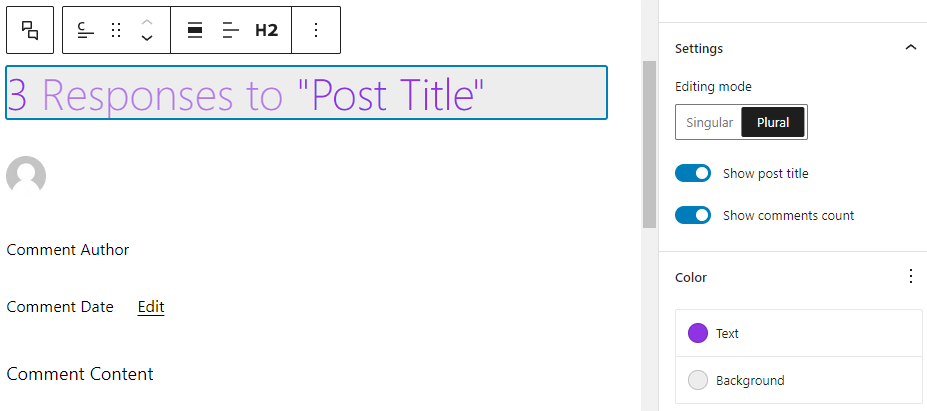
The developers added a new block in the comments query loop block to include a title above the post comments.

The comment title includes the comment count and the post title, which you can enable or disable on the block settings. Customize the block’s color, typography, and border using the design tools.

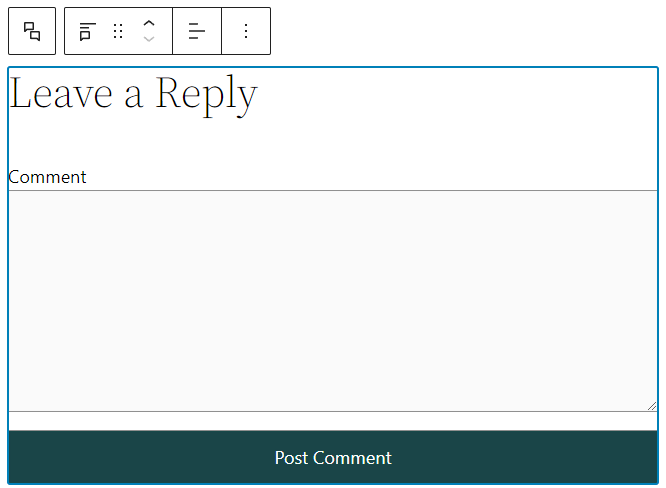
Comment Form Block
Previously, the comments query loop block didn’t include a post comment form, and users had to insert it themselves.
In the latest beta version, developers included the post comment form block into the comments query loop block.

Users can choose whether to use it, and with the design tools, it’s possible to customize the block’s color and typography and add custom CSS classes.
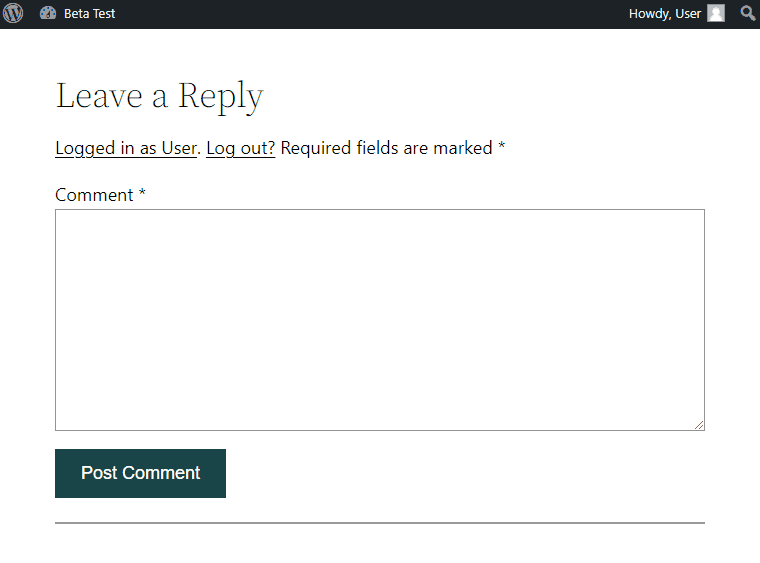
Added Comment ID
Due to a bug in the comments query loop block, the comment IDs were missing on the front-end output. Because of that, the page would jump back to the top of the post after a user submitted a comment instead of going back to their comment, creating a bad user experience.
The new beta version fixed the issue by adding an ID for each comment and loading the page with a URL anchor that leads you to the submitted comment.
To test this fix, create a post with a comments query loop block. Open the post and leave a comment. Once you’ve submitted it, the post should reload and direct you to your comment.

Accessibility Improvements
WordPress aims to comply with the Web Content Accessibility Guidelines 2.0 Level AA. Thus, the developers are working on 150+ accessibility improvements.
WordPress 6.0 accessibility improvements should feature 50+ of these items. Here are some of the highlights:
- When linked to a post, the featured image will use the post title as the alt text.
- The search button, locked block status icon, navigation block, and query pagination block now use the aria-label.
- Improved keyboard controls and the addition of an aria-expanded attribute for collapsible blocks in the list view.
- Enabled Home and End keys to navigate the list view.
- Improved Draft saved text, making it more descriptive.
Upcoming Updates
After the WordPress Beta 3, the development team will launch three Release Candidates (RC) before the final release on May 24, 2022.
Essentially, the Release Candidates are versions ready for the final release. However, with so many plugins and themes available and people using WordPress in different ways, the RCs provide the opportunity to ensure that the final release will work as intended. If you want to get involved, you can report any bug or error you find to the WordPress team until the final release date.