WordPress Theme Editor: What It Is and 5 Ways to Customize Your Website
A WordPress theme is a bundle of files that includes images, style sheets, and code, as well as defines a website’s visual appearance and functionality.
However, WordPress themes don’t always include the features you may require. To overcome this issue, WordPress has a built-in theme editor that lets you modify WordPress theme files from the dashboard.
This article will explain how to customize a WordPress theme using theme editor. We will also discuss five other methods to edit your site and helpful tips when editing theme in WordPress.
What Is the WordPress Theme Editor?
The WordPress theme editor is a simple text editor inside the WordPress dashboard, which allows users to customize WordPress theme files to achieve their desired appearance and functionality. For example, users can attach an additional sidebar, make the website mobile-friendly, or embed custom videos in the header. This versatility is particularly useful for users working with various WordPress themes, such as a WordPress magazine theme or a blog theme, to create tailored websites to suit their specific needs.
How to Use the WordPress Theme Editor
The WordPress theme editor lets you open files from any installed themes. It displays the file content on the text editor so you can tweak the theme’s code directly on the dashboard.
While this tool is called Theme Editor in the older WordPress version, the newer WordPress 5.9 uses Theme File Editor.
Access the theme code editor via Appearance -> Theme File Editor. On the right side, it will display a list of template files the theme includes. Click on any file to see its content and make changes.
Important! If you’re using a block-based theme in WordPress 5.9, navigate to Tools -> Theme File Editor to access the editor.
To select other themes to modify, simply navigate to the top-right corner of the screen and click on the drop-down menu to find more theme options.
However, selecting another theme won’t switch the active theme. Go to Appearance -> Themes to see the currently active theme or activate a different one.
Once you’ve finished customizing the theme file, click on the Update File button. The WordPress theme editor prevents users from saving the file if there are syntax errors in the code. It will also indicate where the error is located, making it easier to fix it.
Since most themes use CSS, JavaScript, and PHP file types, it is crucial to make sure you’re comfortable working with them. Be careful when editing or pasting code snippets, as doing it incorrectly may result in errors or even lock you out of the website.
The theme files vary depending on the theme. However, every WordPress theme includes these essential files:
- Stylesheet (style.css) – contains design-related features, including fonts, colors, and layouts. You can add custom CSS to this file and change the appearance of the whole website.
- Functions.php – determines the features and functionality of the theme, such as widgets, featured images, and custom logos.
- Template files – a combination of HTML, template tags, and PHP code that determines the content output for any given page, such as a single post, 404 page, and archive.
If you’re a developer working for a client, it might be best to disable access to the theme editor. Doing so will prevent unwanted errors as the client might not realize the potential risks of editing the theme code.
Additionally, disabling access to the theme code editor can prevent hackers from injecting malicious code into the website.
Important! Always create backups before customizing the theme’s files. If you want to learn how to create a WordPress backup, check our guide.
Other Ways to Customize a WordPress Theme
The WordPress theme editor is not the only tool available to customize the website’s theme and appearance. In this section, we’ll discuss several methods to customize a WordPress theme.
1. Editing the Theme Files via the File Manager
WordPress theme files are stored in your web hosting account, and it’s possible to modify them using a file manager. Here are the steps to do this using Hostinger’s hPanel.
- Go to the hPanel dashboard and click on File Manager.
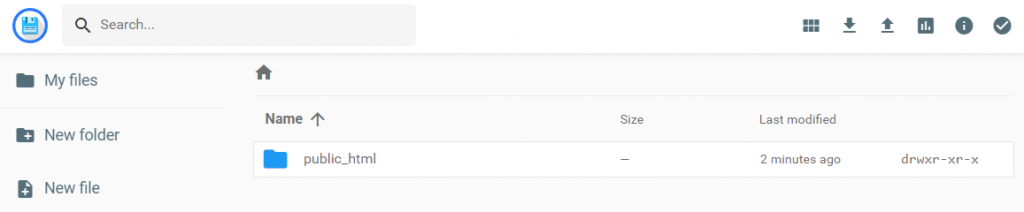
- Open the public_html folder.
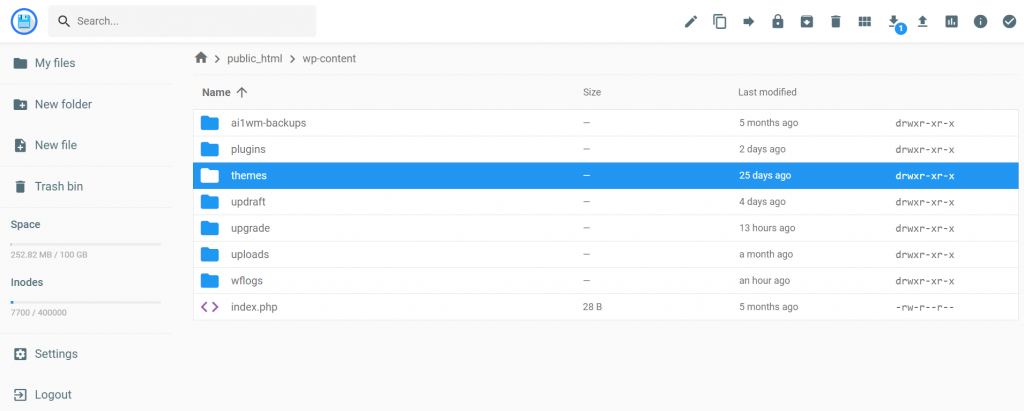
- Go to the wp_content -> themes folder.
- This folder contains all themes you have downloaded for the WordPress website. Double-click the folder name of the theme you want to edit.
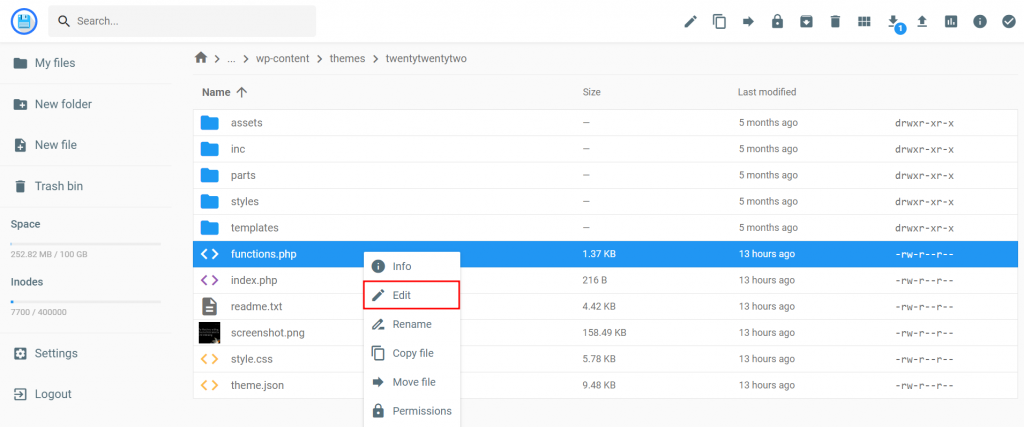
- Select a theme file and right-click to select Edit.
- The file manager will open the text editor so you can edit the file. Click on the Save icon button on the top right once you’ve finished.
2. Using the Block-Based Site Editor
WordPress users can also customize their themes using a block-based editing approach.
To use this editor, you’ll need WordPress 5.9 or higher and a block-based theme like Twenty Twenty-Two or Wabi.
Then, you can customize the theme templates for the homepage, posts, and pages. Access the editor by navigating to Appearance -> Site Editor.
The editor will open the homepage template by default. See all available templates by clicking the WordPress logo on the top-left corner of the screen and selecting Templates.
Since this is a block-based editor, it’s possible to customize and rearrange all existing WordPress blocks. We have a complete guide on using the Gutenberg block editor, but here are the main actions you need to know:
- Click the plus button on the top-left corner of the editor to open the block library. Select one of the blocks to insert it into the content.
- Click the settings button on the top-right corner of the screen to open the template and block settings. Whenever you select a block, the design tools for that block will appear here.
- Click the black-and-white circle at the top-right corner of the screen to open the global styles panel. This panel lets you customize the color, typography, and layout elements for the entire website without using any CSS code.
3. Installing Page Builders
Many WordPress themes are compatible with WordPress page builders such as Divi, Elementor, and Beaver Builder. Most of these plugins have drag-and-drop functionality, which allows you to tweak the theme without editing code.
To customize your site using a page builder, install a plugin compatible with your theme and use the provided options to edit your pages’ design.
Although page builders offer flexibility and many customization options for your website, they also come with drawbacks.
WordPress page builders convert the site’s layout into plugin-specific shortcodes. Thus, when you deactivate the page builder plugin, the shortcodes won’t work, and you will lose the design.
4. Utilizing WordPress Plugins
Installing an additional plugin is a good option if your site only needs a basic additional feature. The WordPress plugin directory has thousands of options, ranging from eCommerce and security plugins to social media integration and WordPress SEO optimization.
Before installing any plugin, pay attention to when it was last updated, user ratings, and compatibility with the latest WordPress version. Frequently-updated plugins generally have fewer security and compatibility issues, while the user ratings can indicate their overall quality.
If you simply want to edit the theme’s style and design, use a plugin like CSS Hero. It generates a copy of the stylesheet and overrides the original, allowing users to modify the website’s design and style without touching the theme’s original files.
Suggested Reading
If you’re looking for other plugin options, check our review of the best WordPress plugins.
5. Using a Child Theme
One of the drawbacks of editing the theme files is that you’ll lose the changes when the theme is updated.
Install or create a new child theme to overcome this problem. It is a new theme that inherits all characteristics of the parent theme.
Child themes have their style.css and functions.php files stored in a separate directory, so you can create new files to customize the styling, layout parameters, and scripts inside the child theme directory. These files won’t be affected when the parent theme is updated.
There are several ways to create a child theme in WordPress. These range from setting up a child theme folder via the File Manager to installing a plugin like WPS Child Theme Generator.

Extra Tips When Editing WordPress Themes
Although editing the theme’s original code using the theme editor gives you complete control over the outcome, it may also cause your site to lose necessary pieces of code and crash.
Thus, the section below will cover a few safety practices to follow before customizing your WordPress theme.
Always Create Backup Files
Creating a backup of your WordPress site is essential when making significant edits. It can prevent you from reworking the settings and customizations from scratch if something goes wrong.
However, you don’t always need a full backup. For instance, saving a copy of the stylesheet.css file is enough if you are only editing this file. If something goes wrong, upload the backup file to overwrite the changes.
Set up a Local Testing Server or a Staging Environment
Use a test environment to check and preview the edits you’ve made to your WordPress theme. Using a local server or staging site prevents unwanted errors from reaching the live site.
To do so, you will need to install WordPress locally using MAMP or WampServer. This will give you an environment to install and test WordPress on your local computer.
Another way is to use a staging environment to duplicate your site. Unlike the local server solution, this is done on your web hosting account or via the WordPress dashboard.
Use a plugin like WP Staging to set up a website’s clone from your WordPress dashboard. The plugin will provide the clone site’s URL – simply log in and start editing the theme.
It’s also worth noting that WP Staging stores the files of the staging website in your site’s subdirectory.
For example, if your WordPress website is installed in the public_html directory, the staging site will be in the public_html/staging_site_name folder.
Hostinger also offers a staging environment that you can access from the hPanel. This feature is available for Business web hosting, WordPress Business hosting, and cloud plans users.
Once you’re satisfied with the changes and made sure there are no errors, paste the staging files into the live site database.
Use Version Control
Version control lets users track and undo the changes in a WordPress website, allowing them to restore previous versions of the website in case something goes wrong.
This preventive method is great for those who work within a team, as it’s also an excellent tool for collaborative work. It makes it easier to merge changes and test new ideas without compromising the live version of the website.
There are multiple solutions for WordPress version control. One of them is using Git repositories such as GitHub and GitLab to store and track code changes.
Another option is installing a plugin like WP Rollback that lets you roll back your website to any previous working state.
Suggested Reading
Learn how to update your WordPress theme and keep the customizations using our guide.
Conclusion
WordPress gives its users many customization options and tools to modify the website’s code, including the theme code editor. It provides an easy way to access the theme source code from the dashboard, allowing you to tweak its web design and create new features.
However, we recommend using the theme editor only if you have coding knowledge, as the changes can override previous adjustments and potentially break your website.
Thus, make sure to implement certain precautions to avoid irreversible problems:
- Create backup files
- Use a local testing server or a staging environment
- Use version control to revert changes
Alternatively, use methods that involve fewer risks to edit the site’s theme, like installing a plugin, using the block editor, or creating a child theme.
WordPress Theme Editor FAQs
Now that you understand how WordPress Theme Editor works, here are some more frequently asked questions about the subject.
How Do I Preview My Changes in the WordPress Theme Editor?
To preview changes in the WordPress Theme Editor, click the Preview Changes button. This will open a new tab displaying a live preview of the changes. It’s important to note that the preview only shows how your changes will look, and it doesn’t actually save them.
What Are Some Common Mistakes With the WordPress Theme Editor?
Some common mistakes made when using the WordPress Theme Editor include forgetting to back up your files, making changes to the wrong file, and not using proper coding practices. It’s important to exercise caution and have a basic understanding of coding principles when using the Theme Editor.













Comments
May 14 2022
Thanx so much for this! It is much appreciated. While I highly value this info, after much work, given freely, It needs to be kept up to date so as not to confuse. The "Theme File Editor" is now under "Tools" in my version.
May 14 2022
Sorry, spoke before scrolling. This is great!