The ultimate guide to web accessibility in 2025

Web accessibility refers to making your website accessible to everyone, including people with disabilities.
Following the web accessibility standards is also a legal requirement in many countries. In addition, applying the standards optimizes your website’s content and user experience, leading to improved SEO, enhanced brand value, and higher market share.
Simply put, it’s a win-win situation for everyone.
This article is the ultimate guide to web accessibility in 2025. We’ll go over various topics related to web accessibility, including its principles, standards, tools, and benefits. Most importantly, we’ll cover how to make your website more accessible.
Download free web accessibility checklist
What is web accessibility?
Web accessibility is the practice of designing and developing websites so that everyone, including disabled people, can perceive, understand, navigate, and interact with the web content effectively. To achieve that, you simply need to follow the web accessibility guidelines.
Web accessibility principles
Web accessibility is based on four core principles known as POUR:
- Perceivable – all users, regardless of their sensory abilities, can perceive all website interface components. This means they should be able to visualize, hear, or interact with the content.
- Operable – your visitors should be able to use the website’s features and functionality, even if they have physical disabilities or use different devices. For example, users should be able to navigate your website without a mouse.
- Understandable – you should implement the best web design practices, including prioritizing clear language and logical navigation to make your site more accessible.
- Robust – your website should be compatible with various technologies, including browsers, future user agents, and assistive technologies.
By incorporating these four principles, you can create a website accessible to people with disabilities and provide everyone with a more user-friendly experience.
Web accessibility standards
In this section, we’ll overview the World Wide Web Consortium (W3C), which introduced the international standard guidelines for web accessibility. Let’s have a look at some significant industry-standard guidelines.
WCAG: the Web Content Accessibility Guidelines

Developed by W3C, the Web Content Accessibility Guidelines, or WCAG, is the first internationally recognized standard for web accessibility. It introduced the four core principles – POUR – and provides a complete framework covering various aspects of this accessibility for people with limited physical abilities.
Although WCAG 2.2 is still in development, version 2.0 is recommended for further accessibility with new criteria and technological advancement.
ADA: the Americans With Disabilities Act

In the USA, the Americans with Disabilities Act (ADA) plays a vital role in ensuring that all web content on any business or organization’s website is fully accessible to people with disabilities. This Act also helps website owners avoid lawsuits and ensure equal access to web content, meaning you can get sued if your website doesn’t meet the accessibility requirements.
Section 508: accessibility of government services
Section 508 is an act that states that the electronic and information technology used by government institutions in the USA must be accessible to everybody, including people with disabilities. It can be any hardware, software, or even any website. It is a legal obligation and a commitment to provide equal access to all government services and information to the general public.
Global application and the importance of compliance
Web accessibility is not limited to any single country or industry. WCAG is a benchmark for many countries and is the most widely used international standard in web accessibility. However, many countries also add their own requirements or laws aligned with the WCAG guidelines.
Common disabilities
Web accessibility is a complex discipline that addresses a diverse range of disabilities. To make an online environment genuinely inclusive, you need to understand what disabilities users might have.
With this in mind, let’s discuss the most common disabilities and how following web accessibility guidelines helps.
Visual disabilities
A visual disability may include conditions ranging from total to partial and color blindness. So, accessing information online, noticing certain interface elements, or identifying visual forms may be challenging for visually impaired users.
How web accessibility helps:
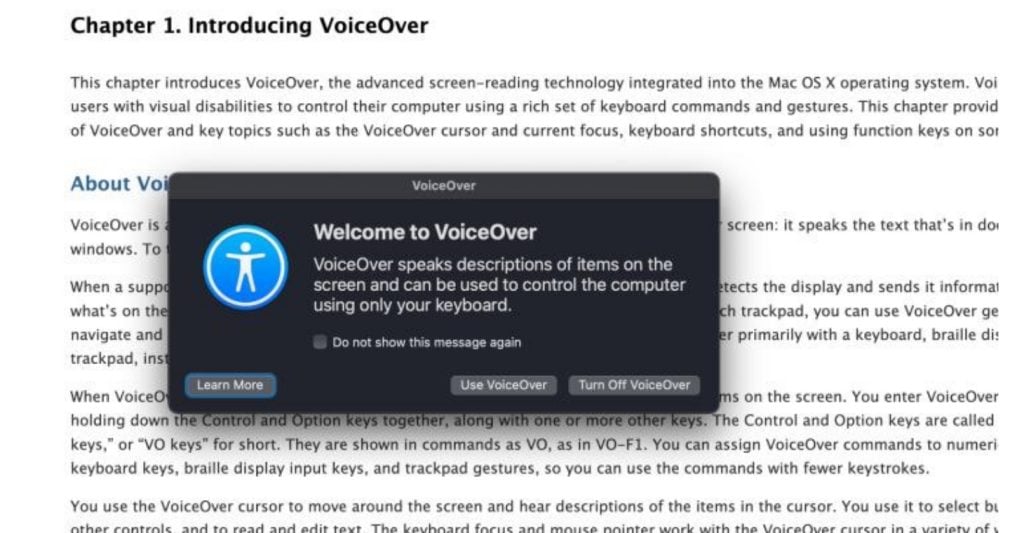
- Screen readers can read the web content or text from the screen or web pages.
- Alt text clearly describes each image so that even visually impaired users can understand it.
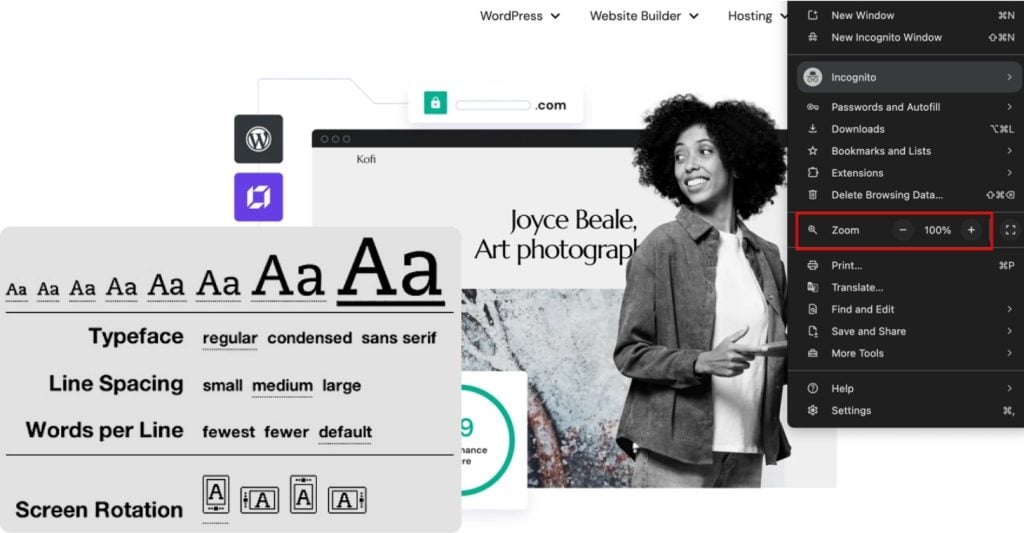
- Large text or zoom functionality makes the text more visible and easier to interact with if necessary.
Auditory disabilities
Auditory disabilities occur when users suffer from deafness or hearing loss, either temporary or permanent, making it difficult to access any audio or video content on the web.
How web accessibility helps:
- Captions or transcripts for video or audio content ensure everyone can follow the content.
- Some websites also offer sign language in their videos to reach all viewers.
Motor disabilities
Sometimes, a user can’t use a mouse or touch a screen, which makes it more difficult to navigate and interact with the website.
How web accessibility helps:
- Make sure that users can access all your website links, buttons, and forms using a keyboard.
- Voice recognition technologies enable users to navigate websites with their voice commands.
Cognitive disabilities
Cognitive disabilities refer to difficulties a person may have when processing information. These issues include learning difficulties, attention deficit disorder, or memory impairment.
How web accessibility helps:
- Plain language without jargon or complex words makes the text easy-to-understand and follow.
- A clear, clutter-free layout helps find important elements users are looking for.
- Step-by-step instructions or pop-up notes on each selection help users understand their progress.
How to make a website accessible
Let’s discuss the most common practice to make your web pages more accessible to people with disabilities.
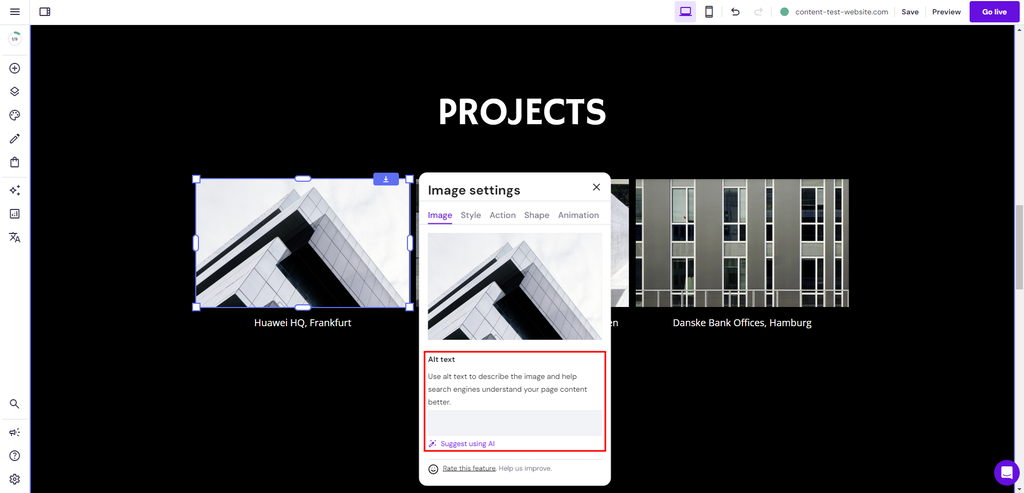
Add alt text to your images

Add descriptive alt text to every image on the site so that every user can understand it. It should be short and clearly describe the image – remember that the screen reader or the user will only see the text. Good practices include adding the whole information; for example, instead of “official homepage,” use “Hostinger’s official homepage.”
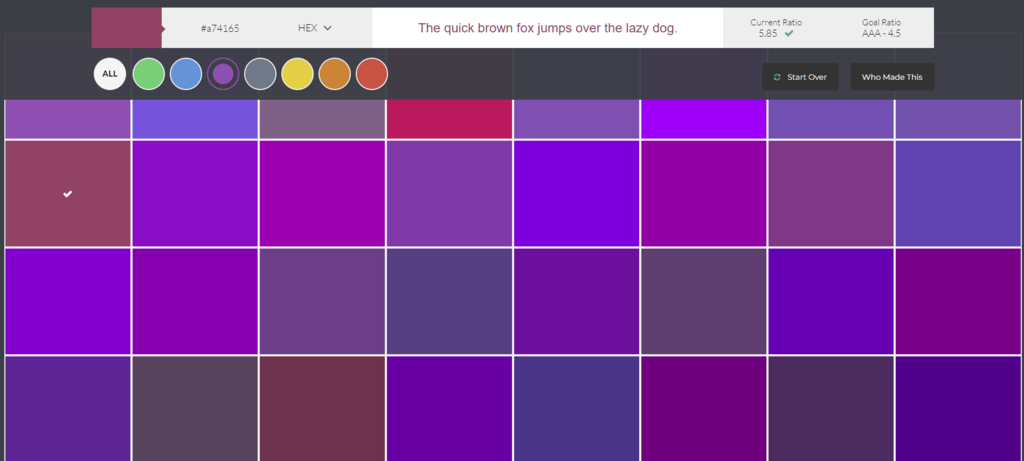
Ensure color contrast

When developing the website, pay attention to the website’s color schemes since they impact how people perceive the information. Ensure that the color contrast for every element, including text, background, and interactive buttons, is sufficient. We recommend choosing easily distinguishable color combinations, as they are especially helpful for color blind people.
Use large fonts
To make your text easily readable, rely on appropriate text typography and fonts, and keep their size at least 16px. Additionally, you should provide adequate space between lines. Finally, you must ensure that font resizing is possible on different screens.
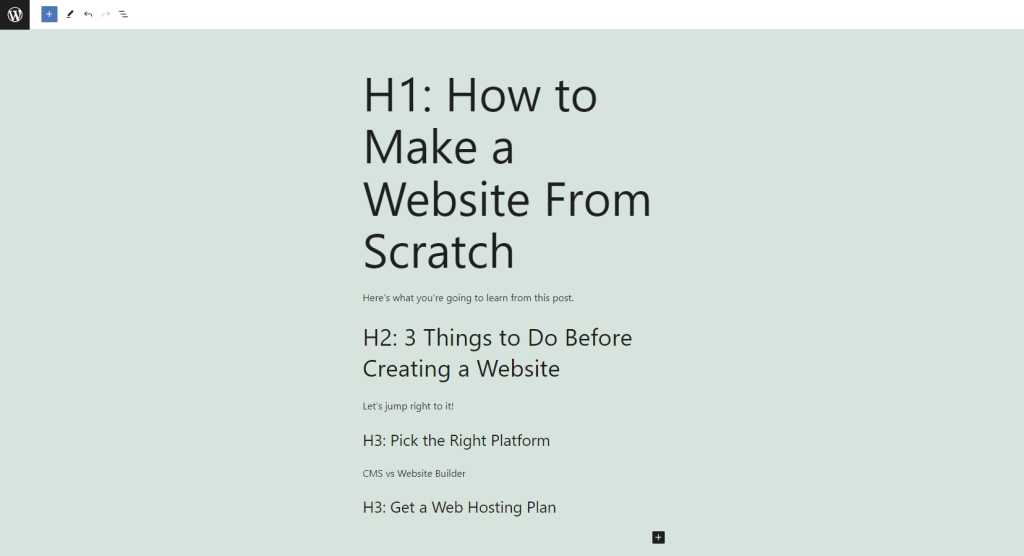
Optimize headings

Semantic HTML elements such as lists, headings, and landmarks are essential to code accessibility. Headings structure the content, and lists keep similar content in order, whereas landmarks enable screen readers to jump between various sections of your website.
Make website keyboard-friendly

Designing keyboard-friendly interfaces ensures that users who cannot use a mouse can still navigate and interact with the website using only a keyboard. To keep the users from pressing the Tab key, skip navigation links to help them move across the main areas.
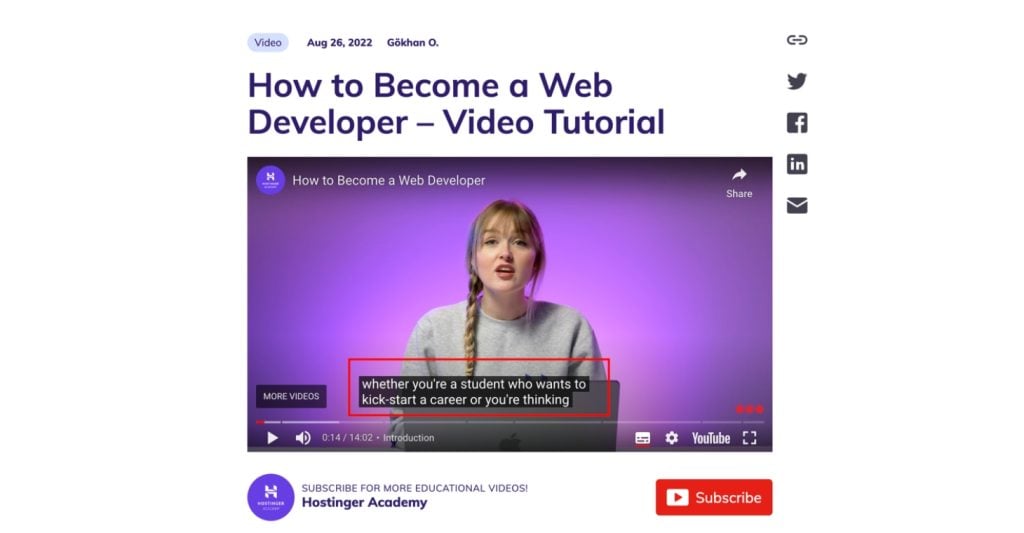
Transcribe your multimedia

To make multimedia content accessible for people with disabilities, transcribe video and audio content and add captions. Doing so lets deaf or hard-of-hearing people understand your videos. Additionally, multimedia’s interactive transcripts and audio descriptions improve accessibility by synchronizing video with text and describing visual elements.
Add clear forms

To design forms and interactive elements that follow the accessibility guidelines, use clear headlines, instructions, and error messages that are easy to understand. For instance, provide clear notifications and feedback when users click buttons or submit forms to help them understand the outcome of their actions.
Support voice control and screen readers

Integrated voice control features enable users to navigate the website using voice commands or screen readers. Typically, modern web browsers have these features by default.
Optimizing the content is crucial to ensuring that assistive technologies can effectively interact with all displayed information. These features enhance the website’s accessibility for individuals unable to use traditional input devices such as keyboards or mice.
Use simple layout and design
The layout should be clean and organized to ensure accessibility. It is vital since users should understand the hierarchy of the content and be able to quickly find the needed section. To achieve this, include easy-to-use and consistent navigation menus with sub-sections to help users move between sections.
Increase interactive elements
Increasing the clickable areas will benefit users with disabilities, such as motor impairments. This approach will help users interact easily with buttons and links, which is especially important for creating a mobile-friendly website for all users.
Allow customization

Allow users to apply text size and color contrast customization so that they can adjust the settings according to their preferences and requirements. As a result, they will get a better user experience on your website.
Use simple language
For better accessibility, use short and concise language for all your content and avoid jargon or complex words for better understanding. This technique helps to reach a wider audience, especially those users with cognitive disabilities or who are not native speakers.
Additionally, consider translating your website into languages your target audience speaks.

Web accessibility tools
We recommend regularly testing your website to ensure it follows the web accessibility guidelines correctly. Many testing tools and WordPress accessibility plugins are available on the market, from free and beginner-friendly to paid and developer-ready versions.
In this section, we’ll discuss some popular and effective tools for testing, designing, and developing an accessible website to help you choose the best ones for your needs.
Automated testing tools
Automated testing tools can quickly identify potential accessibility issues or conduct website usability testing. Even though they might not catch everything, these tools are an excellent place to start your accessibility audit.
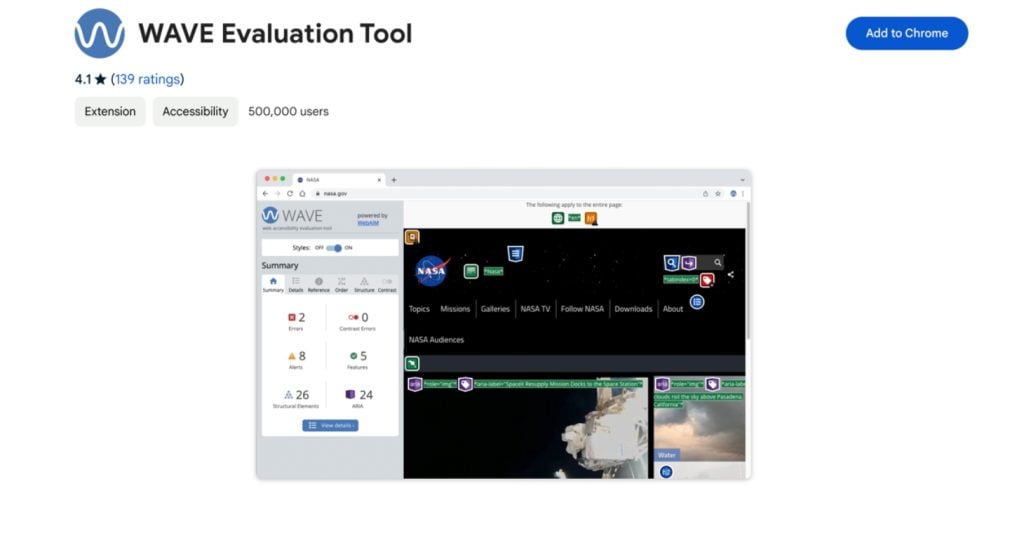
WAVE (Web Accessibility Evaluation Tool)

WAVE is a popular free browser extension that highlights potential accessibility errors and warnings. It works with all major web browsers, such as Chrome, Firefox, and Edge. This tool is user-friendly as it gives easy-to-understand recommendations.

Axe DevTools is a powerful browser extension available for Chrome and Firefox that you can directly integrate into your browser’s developer tools. It provides a comprehensive list of accessibility issues, arranges them by harshness, and indicates ways of fixing them. Axe DevTools also facilitates more advanced testing procedures and customization.

Developed as part of the Google Chrome developer tools, Lighthouse is a versatile auditing tool that evaluates web accessibility and performance. It utilizes the Axe-core engine for access evaluation. The report includes results for performance, accessibility, best practices, SEO, and Progressive Web App metrics.
Manual testing
For a complete evaluation, you will need to conduct manual testing in addition to using automated evaluation tools. The manual testing technique includes using assistive features, such as screen readers and navigation through a keyboard only, to learn how an individual with a disability would experience your website.
When developing and testing your website, we also recommend keeping the following in mind:
Accessible Rich Internet Applications (ARIA)
ARIA is a set of features you can add to your website’s HTML to specify the function, condition, and properties of any web elements that are not natively functional. ARIA is typically used to create complex and dynamic content and help assistive technologies understand it.
Semantic HTML
Using semantic HTML elements on headings, lists, or buttons provides a clear and compelling structure, which is easily interpreted by assistive technologies and improves overall website accessibility.
Web hosting and AI website builders in web accessibility
Web hosting is not only about keeping your site on the server; it is a crucial factor affecting the speed, performance, and web accessibility of your site.
As people with disabilities typically use assistive technologies to browse the internet, their devices need extra time to process the commands. This means they will benefit from fast websites.
Hostinger offers speed-optimized plans with accessibility in mind. Starting at $3.99/month, our Business hosting plan includes a built-in CDN, Object Cache for WordPress, and LiteSpeed Cache for optimum speed.
This plan also includes our website builder to develop accessible, easy-to-navigate sites. This intuitive AI tool can create a fully functional and mobile-friendly website in minutes. It will also generate relevant content, images, and an appropriate color scheme. You simply need to answer a few questions, and the AI takes care of the rest.
You will also get built-in tools that improve web accessibility. For example, AI Writer can assist in creating clear, straightforward, and easy-to-understand content. Additionally, AI Heatmap can identify potential areas for improvement in your site’s structure and design.
Web accessibility examples
To help you implement web accessibility principles on your website, let’s explore some well-structured sites and find out how they create an inclusive digital experience for all users.
BBC

Here is how one of the most famous news websites implements web accessibility principles on its website:
- Clear and consistent navigation – its navigation menu is available through the keyboard. You can quickly jump from home to the business or video sections with a Tab and Enter/Return key.
- High color contrast – BBC uses dark fonts with white backgrounds or vice versa to make this readable in various light conditions.
- Alternative text – every image on the BBC website has descriptive alt text, which provides a textual equivalent for users who don’t see the pictures.
- Video captions and transcripts – BBC offers both captions and transcripts in its video content, which helps people who have hearing issues.
BBC is committed to constantly offering seamless and enjoyable user experience to all its users. People with various types of disabilities can use this website to read the news or get entertained, making it an excellent accessible website example.
The Government of Canada

The Canadian government website provides public services to all users, regardless of their physical limitations. Let’s see how it incorporates the website accessibility features:
- Skip navigation links – users don’t need to go through the repetitive navigation and can jump straight to the main content. It is primarily helpful for people who use screen readers to navigate the site.
- Clear and simple language – the website uses fundamental plain language and avoids jargon or complex language.
- Responsive design – it fits any screen size on any device, including the desktop, laptop, tablet, or mobile phone.
The website reflects the Government of Canada’s priority for increasing accessibility. It helps ensure that all citizens, including people with disabilities, can access essential information and services.
Why is web accessibility important
Let’s explore in more detail how website accessibility benefits individuals, businesses, and society.
For individuals
Web accessibility enables people with disabilities to access the internet and interact with websites, allowing them to obtain the information needed and communicate effectively. For example, with the assistance of screen reader technologies, a blind individual can access news, manage online banking, or utilize any government website, and a person with motor disabilities can easily navigate a website using only a keyboard.
Consequently, web accessibility enhances the user experience. By adhering to international standards, your website can appeal to a broader audience and provide a more intuitive, easier-to-navigate, and enjoyable user experience.
For instance, an accessible website with proper color contrast, logical navigation, and clear and straightforward language is not only helpful for people with disabilities but also users who don’t speak English very well or use smaller devices.
For businesses
Web accessibility also has a positive impact on any business if it is implemented correctly. It is a wise business decision because it unlocks new opportunities for businesses of all sizes.
- Market expansion – as making your website accessible to people with disabilities is a legal requirement in many countries, entering new markets will be easier.
- SEO benefits – search engines favor websites that follow web website accessibility guidelines, meaning your website can rank higher on Google search results and get more traffic.
- Brand reputation and customer loyalty – prioritizing website accessibility shows your customers that your brand recognizes and nurtures the well-being of all people, leading to stronger customer loyalty.
- Improved user experience – designs that follow accessible design principles usually lead to better user experiences. This often leads to enhanced engagement and increased conversion rates.
- Cost savings – applying web accessibility early in the development stage is more cost-effective than fixing it later.
For society
Web accessibility has a significant impact not only on individual users or businesses but also on society. It promotes equal access to information and services for every web user, regardless of their physical limitations.
Here are the main benefits:
- Social equality – accessible websites ensure that people with disabilities have equal rights to participate in any online community or events, such as education, jobs, politics, or cultural programs.
- Supporting aging populations – many people may experience changes in their physical capabilities, for example, vision or hearing loss. The web accessibility initiative helps these people stay connected and browse the net.
- Diverse communities – web accessibility can also benefit diverse linguistic and cultural communities. For example, a clear and straightforward layout and plain language can help non-English speakers.
Emerging trends and technologies
Web accessibility is constantly changing because of new trends and technologies. To make your website accessible to everyone, you need to follow the current trends.
Artificial intelligence (AI)
Artificial intelligence or Generative AI is getting integrated into every industry. This technology accelerates processes and delivers more precise analyses for web accessibility. Besides providing recommendations, the technology might soon be able to fix accessibility problems.
Voice assistants and natural language processing (NLP)
Voice control technology has been upgraded by natural language processing (NLP). So, any user with a motor disability can use their natural voice or tone to navigate the website. Siri, Alexa, or ChatGPT are opening new opportunities for using this technology in their products or services.
Augmented and virtual reality (AR/VR)
AR and VR technology also add value to website accessibility by offering immersive experiences. For instance, AR technology can provide real-time visual signals for navigation. In contrast, VR technology can create simulated surroundings that allow users to explore and interact with content in new ways.
Biometric authentication
The use of fingerprint and facial recognition in biometric authentication offers users with disabilities to log in or authenticate themselves more easily. This type of technology permits fewer steps and speeds up the entire process for all users.
Eye-Tracking technology
Recently introduced in Apple’s iOS 18 and Vision Pro, eye-tracking technology allows users to control devices and navigate websites using only their eye movements. This has immense potential for individuals with motor disabilities, providing a new level of independence and control over their digital experiences.
Conclusion
Your website can only achieve its true potential if it is accessible to all users regardless of their limitations. The main steps include making sure your site is easy to navigate, adding alternative texts for images and scripts for videos, and using easy-to-read fonts.
However, web accessibility is not a one-time achievement; it’s an ongoing process. So, you must adapt it as soon as new guidelines or technology emerges.
By building an accessible website, you contribute to making the Internet a more inclusive and friendlier place for everyone.
If you have any more questions about web accessibility, don’t hesitate to leave a comment below.
Web accessibility FAQ
Here are some of the most commonly asked questions about web accessibility:
How does web accessibility benefit users?
People with disabilities benefit from web accessibility because only this innovation gives them access to previously unavailable online information, services, and opportunities. It allows them to ensure their independence and equal opportunities or access to the digital world.
Do I need to hire a web developer to make my website accessible?
No. Only more complex problems require technical solutions or know-how. Most importantly, basic skills or tools can make many improvements quickly. A few reasonable first steps would be adding alt text, using clear headings, and ensuring keyboard navigation.
Is web accessibility required by law?
Yes, web accessibility is a legal requirement in many countries. Laws such as the Americans with Disabilities Act (ADA) and similar regulations mandate that websites be accessible to people with disabilities.


