How to Edit HTML in WordPress?
WordPress is an easy-to-use platform that you can utilize without touching a single line of code. But, knowing how to edit HTML in WordPress is a good skill to have under your belt.
With the knowledge of editing code, you can troubleshoot issues or perform advanced customization to improve your WordPress site.
This article will talk about why editing HTML in WordPress is needed and how to do it right.
Download complete HTML cheat sheet
Is It Necessary?
WordPress works amazingly out-of-the-box, meaning you can have a beautiful and functional website without writing any code.
In fact, WordPress has a huge collection of themes and plugins to tweak your website easily. So, you don’t really need to know how to edit HTML in WordPress.
If you want to change the appearance of your website, you can use and customize the preinstalled theme or install a new one from the WordPress directory. In addition, to add more functionality to your website, installing plugins could be one of the best solutions.
In short, leaving the WordPress source code alone is fine for most situations.
However, there are times when you need to edit HTML in WordPress because it might be the only way.
For example, when you want to do advanced theme customization or add HTML effects on your posts like attractive highlighted text.
Keep in mind that editing code in WordPress incorrectly will cause more harm than good. Do it carefully.
Pro Tip
You can check out our article about WordPress vs HTML to understand the difference between them when creating your website.
Things to Consider
Editing the WordPress source code is a serious task. You should minimize the risk whenever you can.
To do that, you should consider what your goal is, what tools to use, and how much time you have.
Ask yourself: what is your motive? Do you want to make changes for testing, learning purposes or advanced customization?
If you want to test things out, creating a WordPress child theme is highly recommended. In case anything goes wrong, it won’t affect your website. Apart from that, playing around with a child theme allows you to see if the modification is like what you expected.
You can also try out certain WordPress functions for learning purposes. Remember, you should narrow down your scope, touching only the part you want to learn. Not only will it save your time but it will prevent you from stumbling into unnecessary problems.
Editing the WordPress source code requires you to have a text HTML editor like Notepad++ for Windows or Text Wrangler for Mac. You also need to prepare an FTP client like FileZilla and a modern browser like Google Chrome.
The last but most important thing is deciding how much time you want to spend on the task.
Typically, editing the WordPress source code by yourself is fairly time-consuming. So, if you think you don’t have time to do it, hiring a professional can be a wise option.
Editing Source Code in WordPress
As you might know, WordPress uses four different programming languages: HTML, CSS, PHP, and JavaScript.
Each language has its own code and serves different functionalities. For example, HTML handles the content structure and CSS manages the appearance. That being said, you might need to perform certain operations by using a specific set of code.
Now, let’s explore more on how to edit code in WordPress.
How to edit HTML in WordPress
As previously stated, HTML — stands for HyperText Markup Language — controls the structure of content.
You can add any type of content like text, images, videos into your WordPress posts. You would usually do this from the WordPress editor.

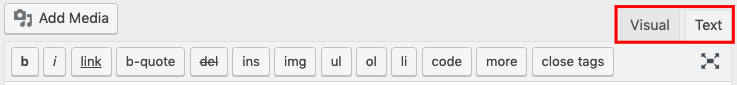
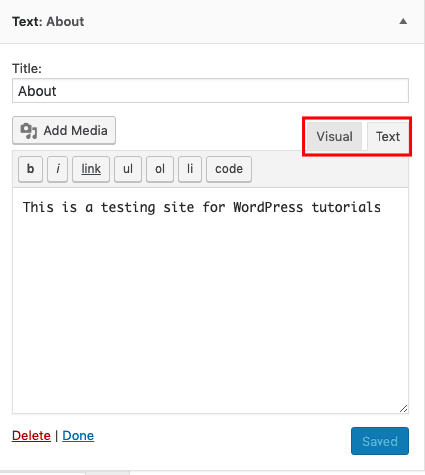
WordPress has two kinds of editors: a visual and text (HTML) editor. In the classic editor, you can switch from the visual editor to the HTML editor easily because they are located side by side. But, that is not the case with the newly introduced Gutenberg editor. There are two ways to switch to the HTML editor:
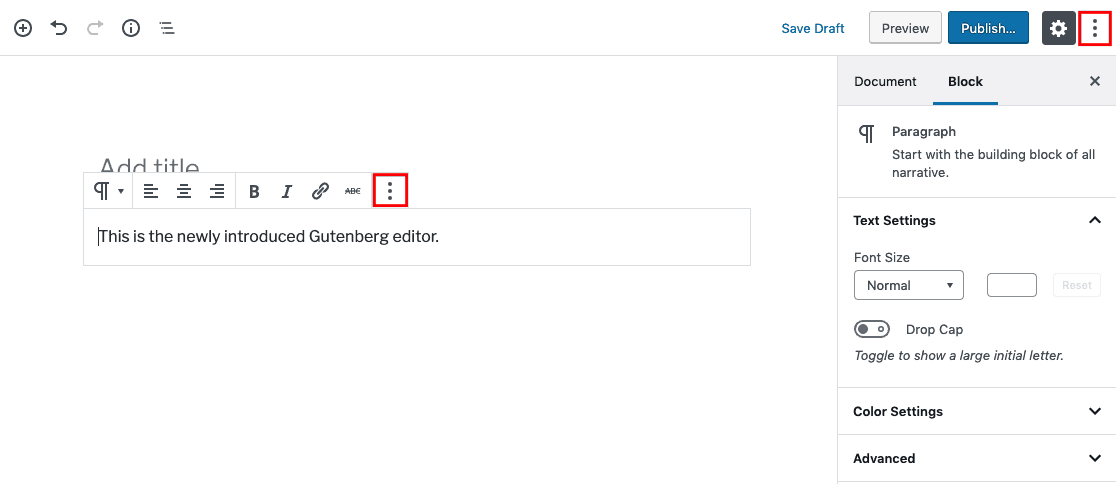
- Clicking on the three-dot menu button on each block
- Clicking on the three-dot menu on the upper left-hand side for editing the entire post


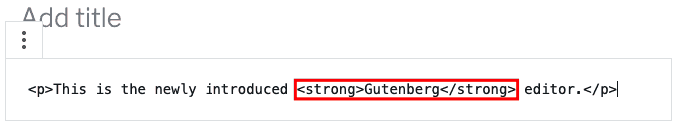
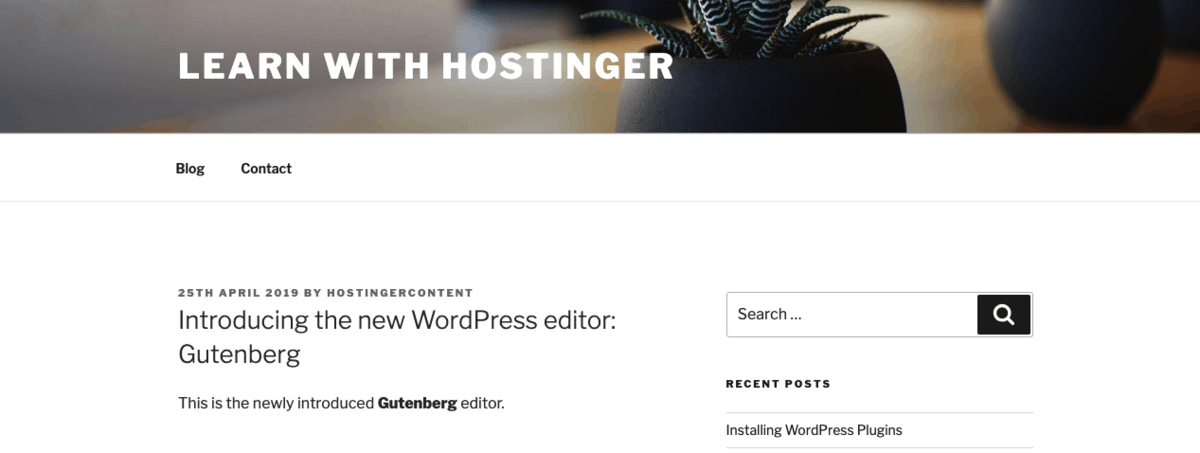
This is an example of how to edit HTML in WordPress using the Gutenberg editor: And this is the result:

So, you can edit code in WordPress using the two ways above.
But, how to edit HTML on your homepage? Basically, you can add custom HTML from the widget areas. Go to Appearance -> Widget.
From the widget areas, you can edit the HTML of the available WordPress widgets or add more from the Custom HTML menu.


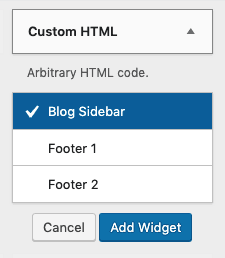
To edit HTML, you need to choose the targeted widget first, make changes and save it. On the other hand, you can add new widgets from the Custom HTML menu. Depending on your activated theme, the options may vary. For example, using the Twenty Seventeen theme, you have the options: Blog Sidebar, Footer 1, and Footer 2. Once you add the details, save it.
How to edit PHP and CSS in WordPress
CSS (Cascading Style Sheets) applies the style to HTML. It is responsible for determining how the web page is presented.
When you apply a WordPress theme, your website will have a specific layout, color, and fonts. If you don’t like a certain theme, you can use another one.
But, what if you want to keep the theme layout but want to change the font? Then, you might need to edit the PHP and CSS in WordPress.
Be careful, this method might be not suitable for WordPress beginners.
There are two ways to edit PHP and CSS in WordPress: using the WordPress code editor or FTP client.
1. The WordPress Code Editor
The first method accesses the WordPress code editor. Please note that you can only use this method if your website runs well – meaning your website doesn’t crash because of any malware attacks or failed updates.
Once you created a child theme, activate it. Then, you can go to Appearance -> Editor.
Make sure you select the targeted child theme you want to edit. For example, if you want to edit the footer, you can select footer.php on the right side. Then, you can add or edit the code in the Code Editor.
After editing the code, click the Update File button.
2. FTP Client
The next method uses an FTP Client.
While this might be a powerful method, we don’t recommend using it. It is unsafe and might put your website at risk if mishandling it. But, here’s how it’s done if you feel qualified, and trust your skillset.
First, you need to create an FTP credential login. Then, you can open your FTP client and enter the details of your FTP host, username, and password.
Once you manage to connect, you will have access to the WordPress source code. Select any files you wish to edit, right-click and choose edit. After you finish editing, you can save the changes.

Conclusion
You need a strong reason to edit HTML in WordPress. Most of the time, it is enough to utilize themes and plugins.
If you need to fix any problems or want to perform advanced customization, you may edit the WordPress source code. There are things to consider before doing it: your goals, the tools, and your time.
There are different operations when editing the WordPress source code:
- Edit HTML in WordPress from the Editor
- Edit PHP and CSS in WordPress using the WordPress code editor or an FTP client
Remember, safety first!
Learn Other Expert WordPress Techniques
WordPress Multisite
Headless WordPress
WordPress .Htaccess File
Everything About Wp-config.php
WordPress Custom Css
WordPress Hooks
What Is Xmlrpc.php



Comments
March 17 2020
Hey! I have been using Wordpress for some time now and have been doing some SEO work. I wanted to know if we could add the "nofollow" tag in the html code or is it not possible unless we use a plugin?
March 19 2020
Hi Maharshi, Yes, in the Gutenberg editor, click on the 3 dots (in the area you want to add the nofollow) and select "Edit as HTML" --> from here, you will see the HTML code, add
rel="nofollow"to the beginning after all of your opening type links. If you seerel="noopener noreferrer", then add a space after thenoferrerand typenofollowafter it. With the Classic Editor, if you don't want to use a plugin, click on the 3 dots and select "Code Editor" Find the external link and add therel="nofollow"right after the link (HTTP://"websiteexample.com" rel="nofollow" target= ...)February 25 2022
thank you so much