Introducing the Hostinger WordPress Staging Tool: Test Your Website Before Publishing It

Before we introduced the WordPress staging feature earlier this year, users needed to create their own staging environment for site testing. Doing so required installing plugins or even contacting customer success specialists for help.
This made creating staging environments quite challenging, not to mention time-consuming.
Now, with the WordPress staging feature, users can create a staging environment directly from their hPanel, without hassle.
Since there’s more to it, let’s take a look at the benefits of this new feature and, most importantly, how to use the WordPress staging tool.
Why Should You Use WordPress Staging?
WordPress staging allows you to test changes made without affecting the live website. For instance, you can safely modify themes and test plugins on the staging environment. If something goes wrong, your website will not be affected.
WordPress staging also helps you discover bugs or critical issues before the site goes live, ensuring better functionality and user experience.
Using the WordPress staging tool available on your hPanel, you no longer need to install third-party plugins to create staging environments. The process is fully automated – from creating the staging environments to publishing any changes on a live website.
However, the WordPress staging feature is only available for specific hosting plans:
- Business Shared Hosting
- Cloud Hosting
- Business WordPress Hosting
- WordPress Pro Hosting
If you run a website using the Single or Premium Shared Hosting plans, you’ll still need to create a WordPress staging environment manually. Alternatively, you can use plugins like WP Staging.
How Does the WordPress Staging Tool Work?
Once you create a staging environment, the WordPress staging tool will create a subdomain that contains a copy of the production website.
The production and staging websites are not connected, so it is safe to make changes while in the staging environment.
How to Use Hostinger WordPress Staging Tool?
Creating a staging environment with the WordPress staging tool is very easy and can be done right from your hPanel. Let’s see how to do it step-by-step:
- Log in to your Hostinger account to access hPanel.
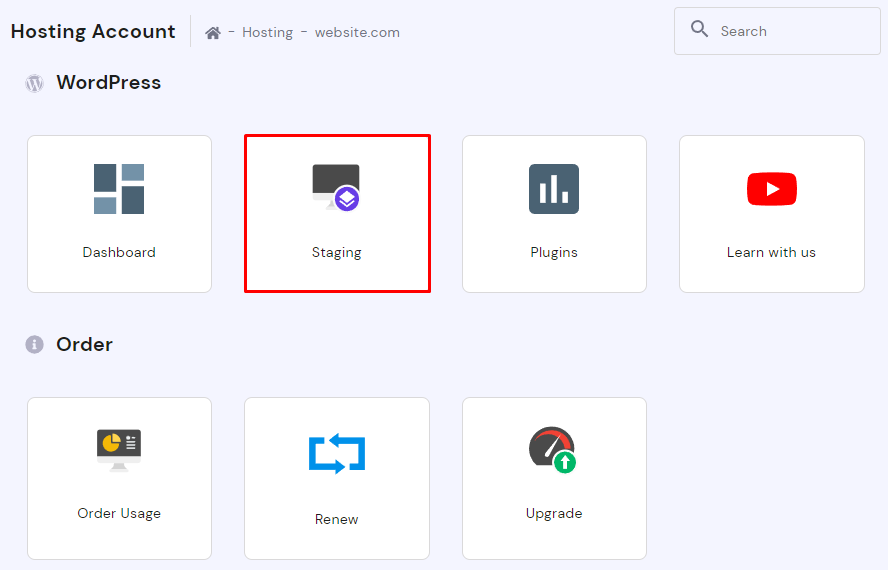
- Navigate to WordPress -> Staging.

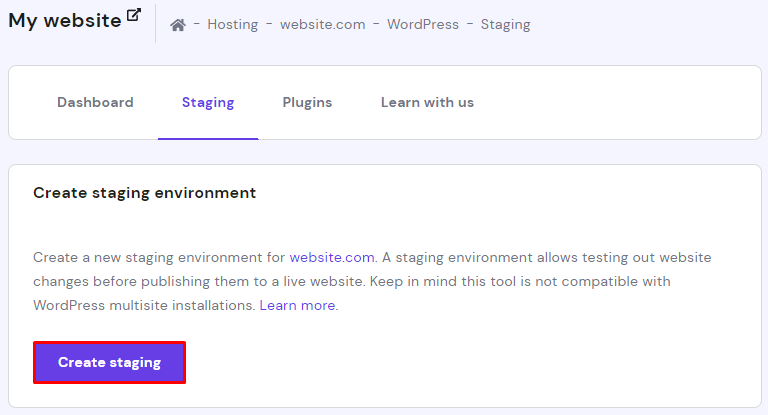
- In the Staging tab, click Create staging.

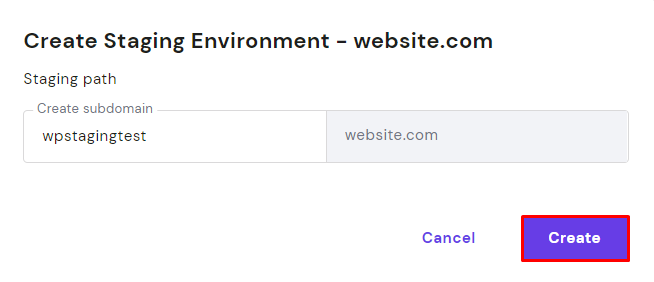
- A pop-up window will appear. Fill in the required fields to create a subdomain for the staging environment and hit Create.

- Depending on the size of your production website, the staging environment creation may take up to 15 minutes. Once the process is complete, click Close to dismiss the confirmation message.

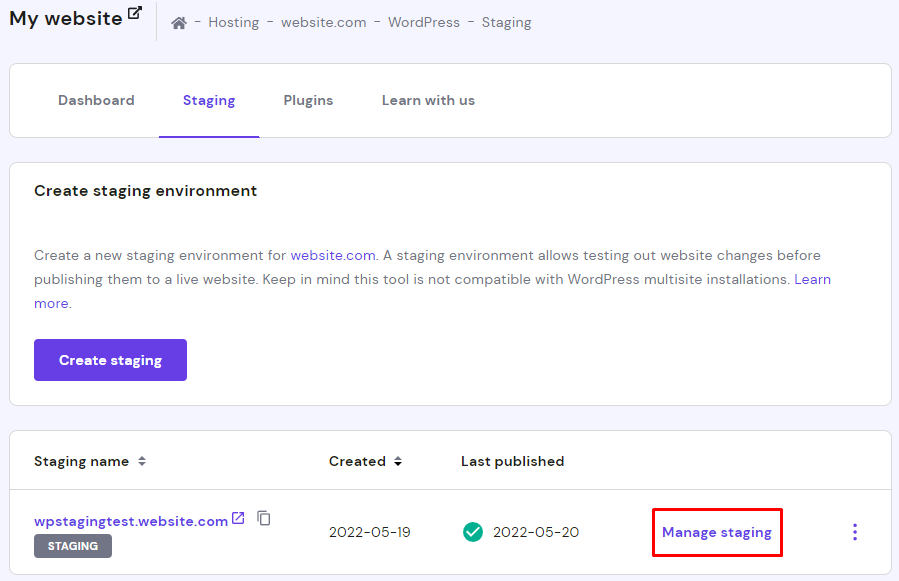
It’s that simple! Now, to use the staging environment, click Manage staging next to the desired staging site.

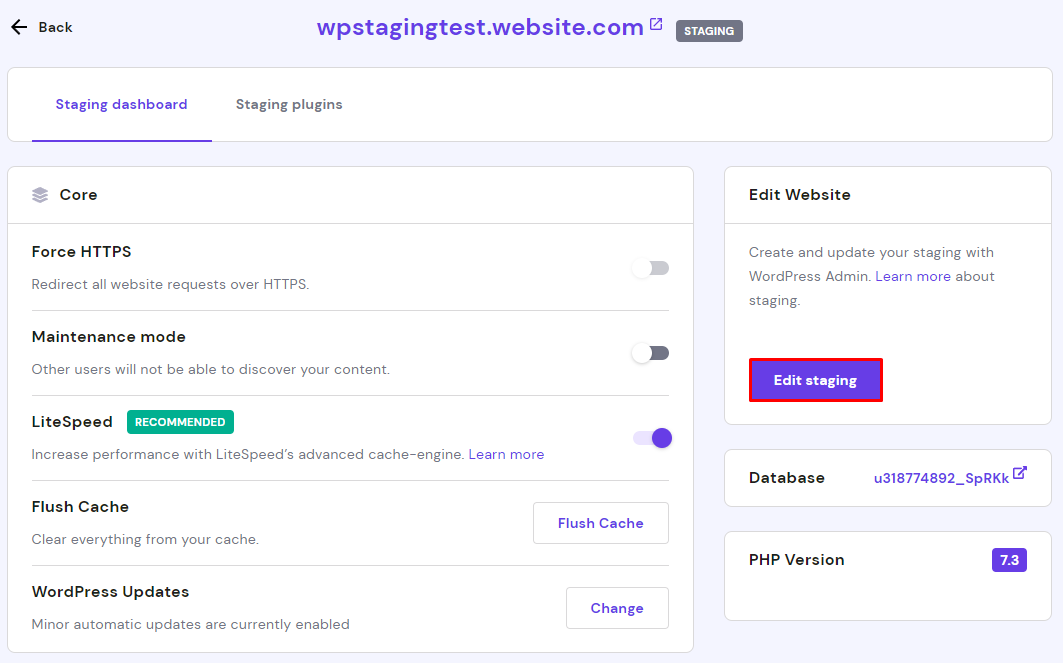
On the staging dashboard, access the WordPress admin area by clicking Edit staging.

You can start making changes to your posts, pages, plugins, and themes. Once you are happy with the changes, go back to the WordPress staging page on hPanel by navigating to WordPress -> Staging.
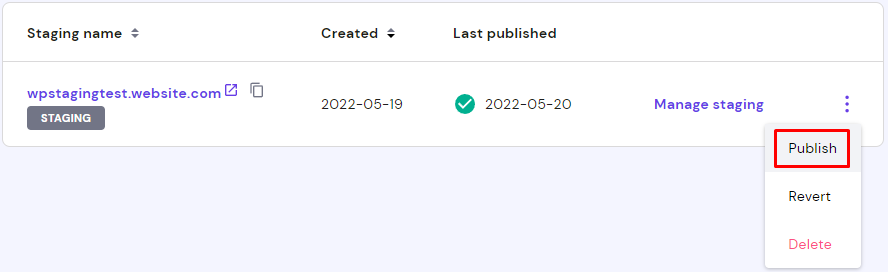
Click the three dots icon next to the updated staging site and select Publish.

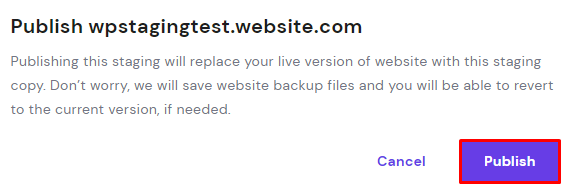
A pop-up window will appear asking you to confirm your changes. Click Publish to finish the process.

The tool also creates a backup automatically before publishing the staging environment, so you can easily revert the changes if necessary.
That’s it! The Hostinger WordPress staging tool makes modifying and publishing the staging environment that simple.



Comments
April 22 2025
While I'm working on the new theme in the staging environment, if there are any changes made on the live website—such as product price or image updates, new orders, or new customer registrations—will those changes remain intact, or will they be lost when I push the staging site to live?
May 07 2025
Any changes made on the live site during that time are likely to be overwritten or lost when you push the staging site to live. However, the Hostinger WordPress Staging Tool automatically creates a backup beforehand, so you can easily restore the site if needed.
February 06 2023
This is great news, but I think that there should be a way for the staging website to not be accessible for the public. I setup a staging environment the way you suggest here and whatever I do, even when I put my staging site in maintenance mode, it's still accessible to the public, which is wrong. Maybe put a choice of creating a redirect rule in the staging creation wizard? That way, we can always create whatever staging environments we like and then a redirect will be created to the official website. The redirect of course should not happen for the admins and editors. Or any similar solution would be a good measure of security. Also, there shouldn't be any email accounts created for staging sites. Right now, when I create a staging site, I get emails from Hostinger to manage my new emails in my new subdomain, etc. Who needs that extra thing?