WordPress 6.4 Preview: What to Expect

The wheels are in motion for WordPress 6.4 – the beta version is available for testing, and the full release is set for November 7. This update introduces significant enhancements by integrating Gutenberg versions 16.2 to 16.7 into the WordPress core.
In this article, we’ll highlight the most important changes in WordPress 6.4 and guide you on how to test it before the final release.
New Features and Enhancements
Although WordPress 6.4 merged fewer Gutenberg versions than past major releases, it still comes with many improvements for the block editor.
New Default Theme
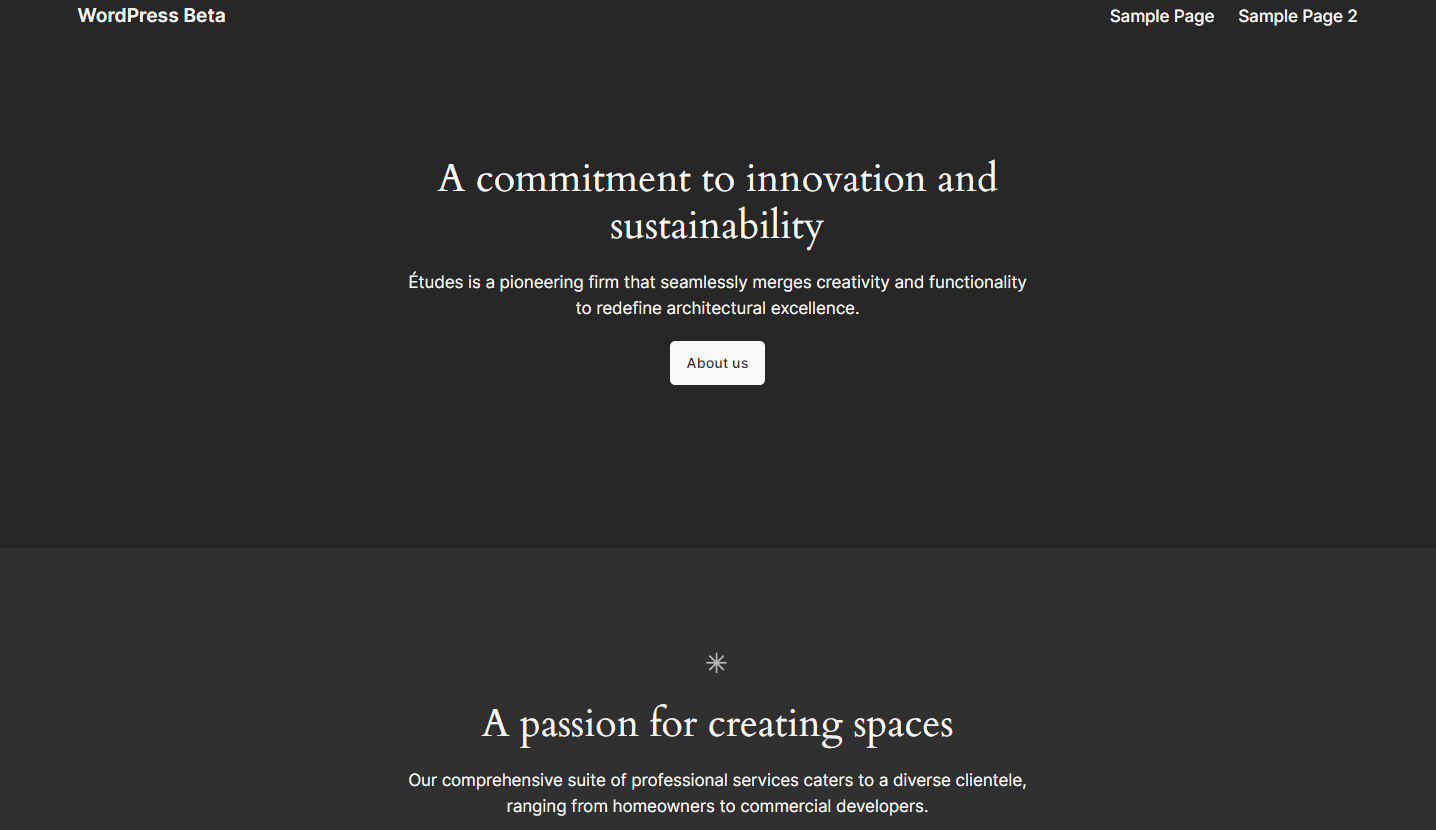
Twenty Twenty-Four breaks away from traditional blog-centric themes as it fits businesses, agencies, and portfolios perfectly. This theme’s versatility is evident in its pattern collection, introducing categories like portfolio, team, banner, and testimonial.

The default homepage now mirrors a company website landing page, showcasing a business description, the services offered, and a subscription CTA. We also appreciate the abundance of placeholder text, making it easier for new users to kick-start their content creation.

Overall, this theme offers more flexibility, making it a great starting point for new WordPress users.
Custom Pattern Categories
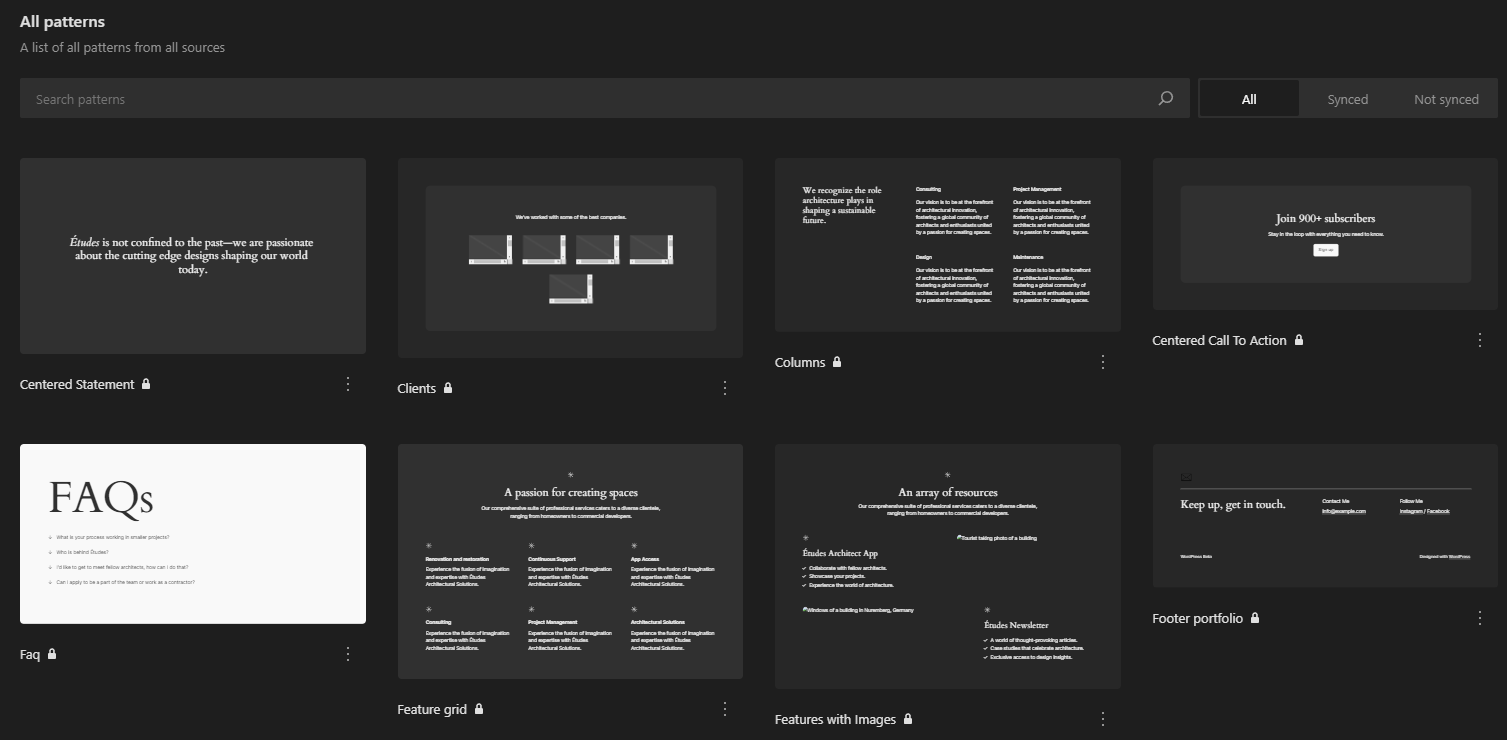
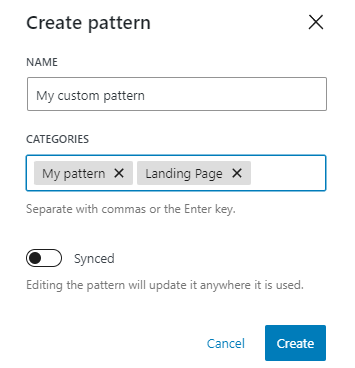
In WordPress 6.4, the pattern creation feature from version 6.3 is enhanced with custom pattern categories. As a result, you can now neatly categorize your custom patterns beyond the default “my pattern”.
Once you create a WordPress pattern, whether synced or not, you will find the category field to register the custom pattern category. Users can assign the pattern to multiple categories, too.

List View
The list view has some revamps for a better user experience.
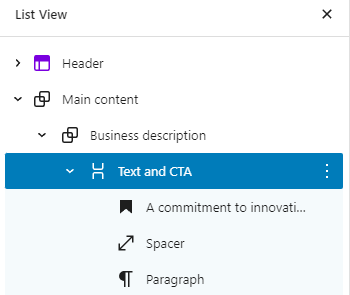
Previously, users were struggling to find the block they were looking for. To solve this problem, container blocks like group, stack, and row blocks can now be renamed.
You can do so directly in the list view by clicking the ellipsis icon and selecting rename. Once you group content in custom-named container blocks, navigating to the desired section in the list view becomes much simpler.

Additionally, gallery and image blocks now feature thumbnail previews. While subtler than the renaming feature, it still eases the navigation in the list view, especially for image-rich content.
Open in New Tab Toggle in the Link Preview
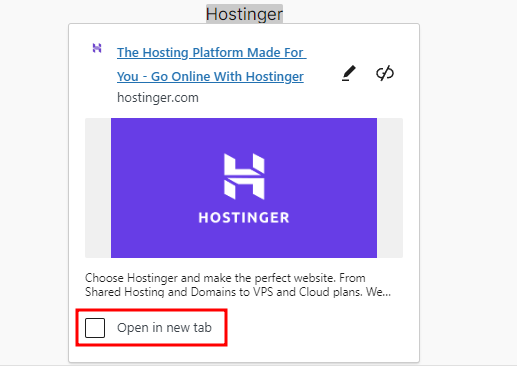
When you add a hyperlink to a text, you can set it to open in a new tab. However, you will need to open the link editing interface and open the advanced settings, which is a hassle for such a simple thing.
In WordPress 6.4, an Open in new tab toggle option is available in the link preview, enabling you to change the settings quickly.

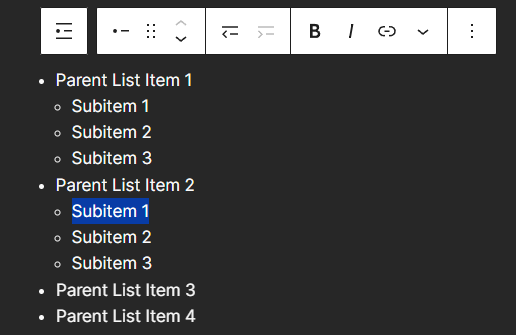
Fixed Toolbar for Navigation, List, and Quote Blocks
In WordPress 6.4, an improved toolbar for navigation, list, and quote blocks improves your workflow further.
These blocks have built-in child blocks by default. When working with the inner content, the toolbar now remains attached to the parent block position. Thus, the toolbar won’t obstruct the content within these blocks.

Unfortunately, this feature is still limited to these three blocks, meaning it won’t work on other nested blocks like columns, buttons, and group blocks.
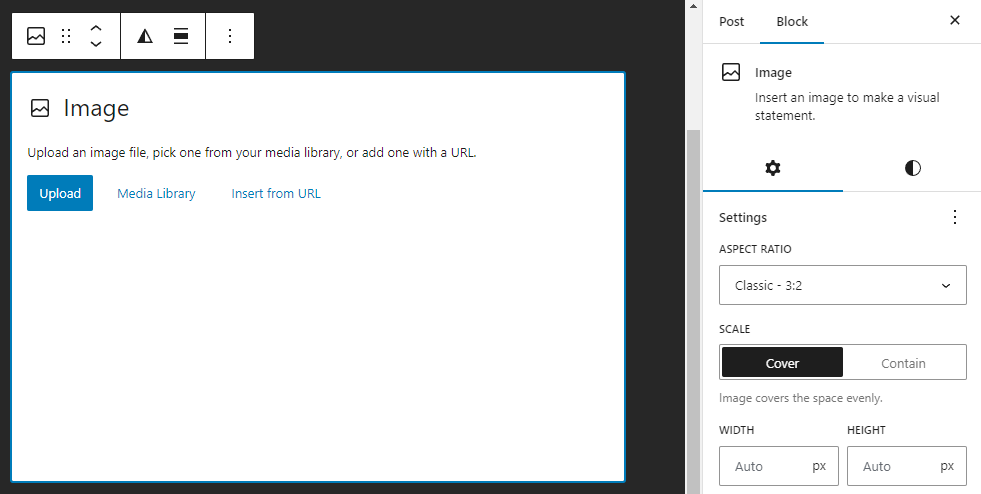
Image Block Improvements
The image block in WordPress 6.4 includes an aspect ratio tool within its placeholder. Set the desired aspect ratio before uploading the image, and the placeholder will adjust, previewing the space the image will occupy.

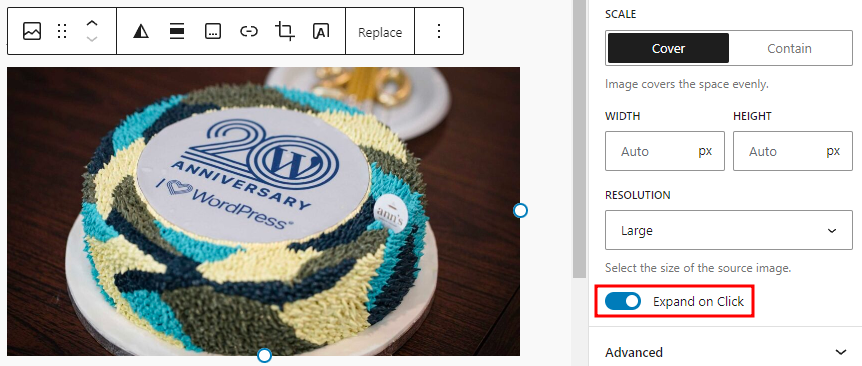
Additionally, the image block introduces a lightbox feature. This lets users magnify images in an overlay instead of a new tab or page, enhancing the viewing experience. To activate it, enable the Expand on Click toggle in the image block’s settings.

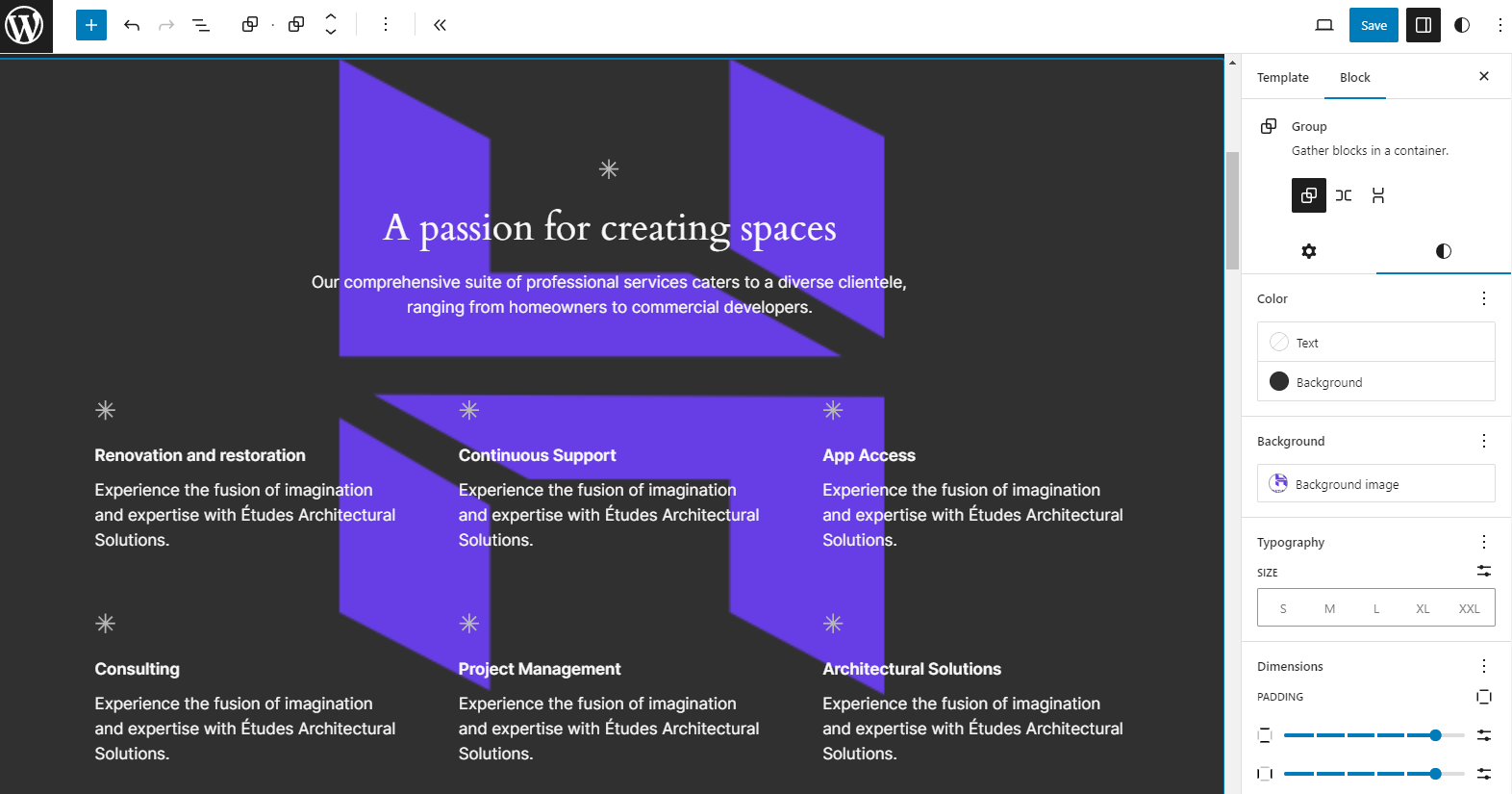
Background Image Support for Container Block
In WordPress 6.4, the background image support for group, stack, and row blocks lets you add a custom background image.
To do so, navigate to the styles tab on the block’s settings panel, and you’ll find the Background section to upload or choose an image from the media library.
As a result, you don’t have to create content with a background image using the cover block anymore. As container blocks offer more content layout options, this means more design possibilities for your website.

Note that there’s no way to adjust the opacity or reposition the image. Therefore, you must ensure the image has the right design before uploading it as the background.
Query Loop Pagination Improvements
Before WordPress 6.4, the native pagination block was reloading the page when moving to another one, resulting in a slower browsing experience. To improve this, the query loop pagination will now switch pages without reloading the whole page.
Another improvement to the block is the customizable page navigation. Now, you can define the number of pages, allowing your visitors to browse faster.
More Commands for the Command Palette
Command Palette was a new addition in WordPress 6.3, and new commands have been added ever since. In WordPress 6.4, the following new block-centric commands are accessible:
- Group
- Ungroup
- Duplicate
- Remove
- Add before
- Add after
- Transform (will have all transformation options for any given block)
In addition, WordPress contributors have added some more contextual commands that apply in various places of editors:
- Open List View (in the Site Editor)
- Exit code editor
- Hide breadcrumbs
- Show breadcrumbs
- Enable pre-publish checklist
- Disable pre-publish checklist
- Preview in a new tab
How to Test WordPress 6.4
WordPress 6.4 is set for release on November 7, 2023, but you can test the beta version before it to try the new features or check the compatibility with your website. The best practice is to set up a test environment or a staging site to do it safely.
Suggested Reading
Follow our WordPress staging tutorial on how to set up a test environment.
Once you’re ready, install the WordPress Beta Tester plugin, choose the Bleeding Edge channel and the Beta/RC Only stream from the plugin’s settings panel. You’ll then be able to update the test site to the WordPress 6.4 development version. Good luck!