WordPress 6.0: The New Major Release Is Here

WordPress 6.0 “Arturo” has finally launched. This second major release of 2022 brings many improvements, including 600+ updates and 600+ bug fixes.
Many improvements refine the block site editor, a prominent feature introduced in WordPress 5.9. WordPress 6.0 builds on the block editor by adding the global styles switcher, block style retaining, and container block transformation.
Let’s look at the new features you’ll see in WordPress 6.0.
Block Editor Improvements
When it was introduced in WordPress 5.9, the block editor brought a new site customization experience. WordPress 6.0 delivers many upgrades to enhance its usability.
Global Styles Switcher
The block editor’s global styles switcher is one of the most anticipated features of WordPress 6.0. It lets theme builders use style variations and switch between them with a single click.
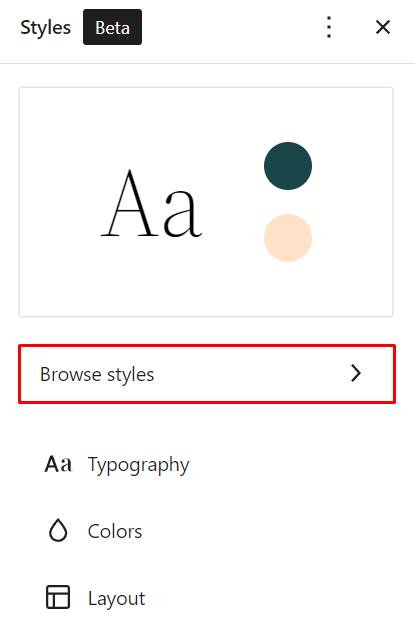
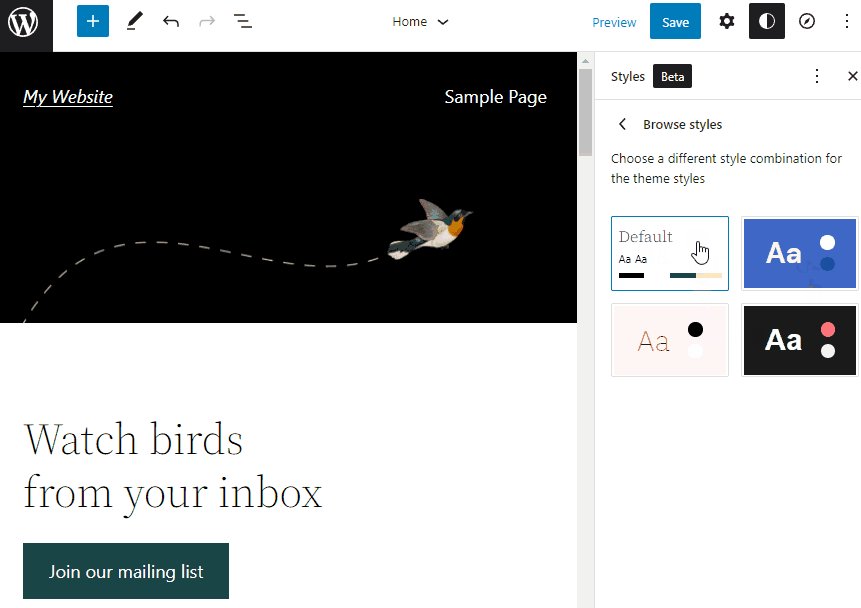
The default Twenty Twenty-Two theme now has four style variations. To access the switcher, open the global styles panel and click Browse styles.

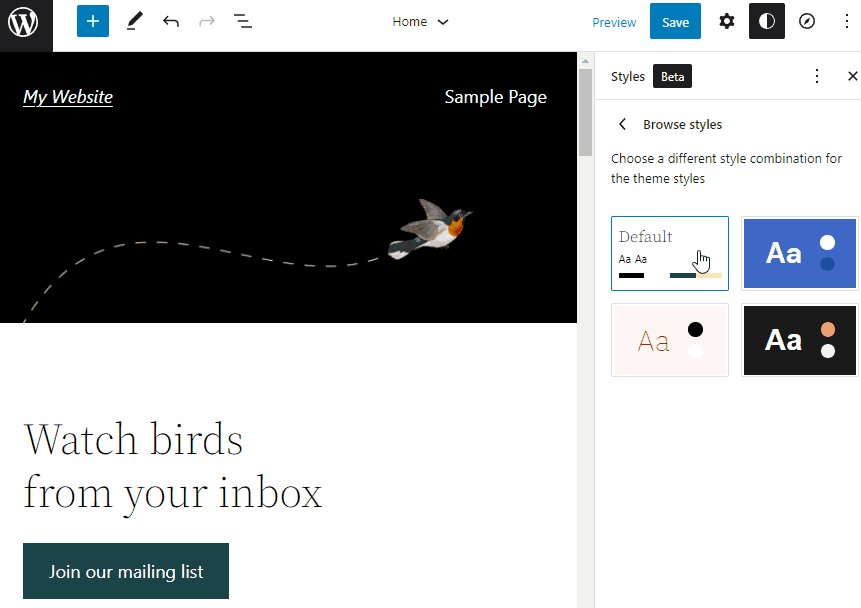
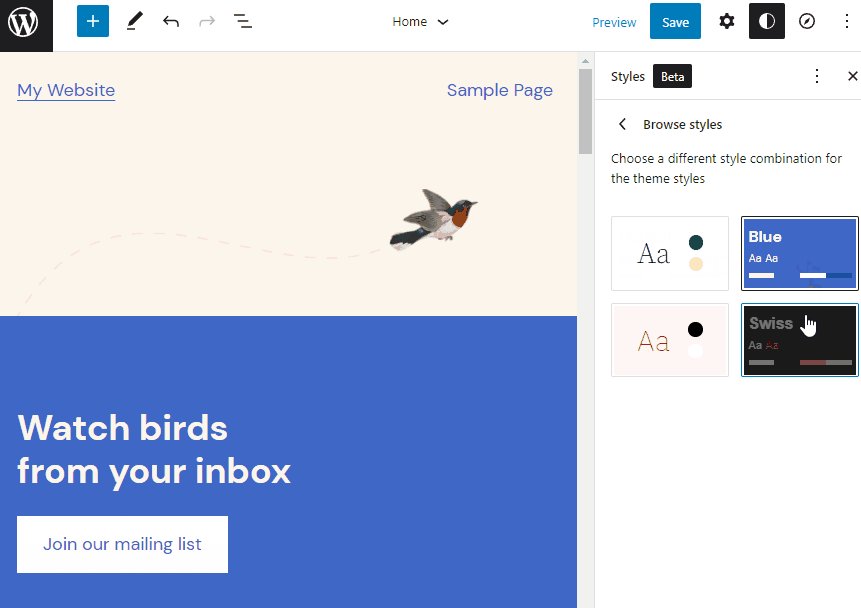
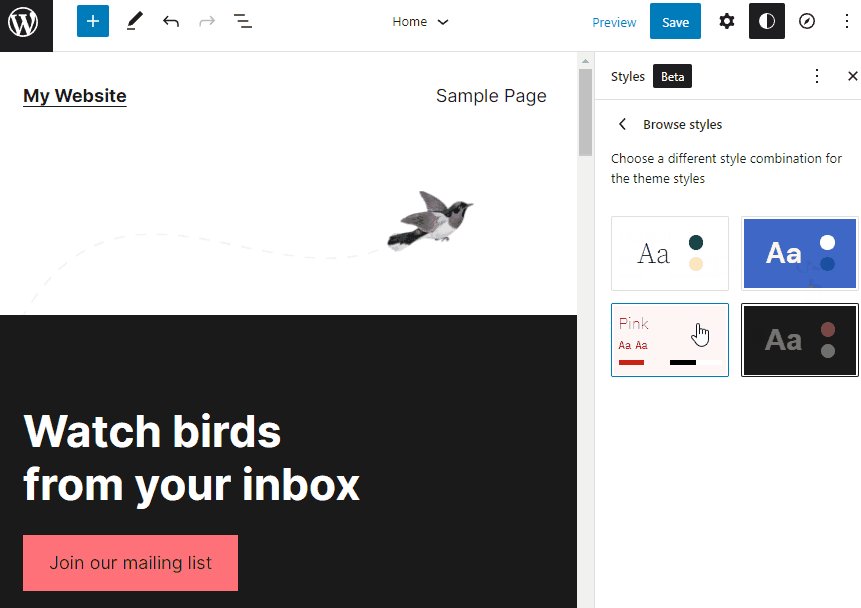
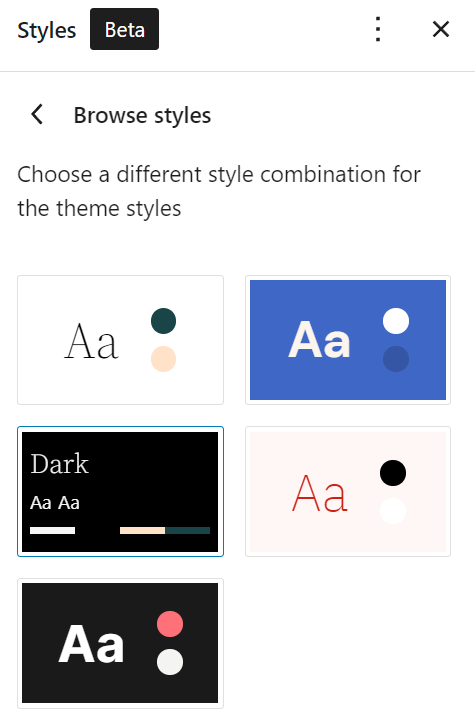
You should see the available style variations. Click on any of them to switch styles easily.

Note that the Browse styles button will only appear when style variations are available in the theme folder.
To add a style variation to the Twenty Twenty Two theme, you need to add a new JSON file in the /wp-content/themes/twentytwentytwo directory.
For example, follow these steps to add a dark style variation to the Twenty Twenty-Two theme.
- Use the file manager or an FTP client and open /wp-content/themes/twentytwentytwo folder on your WordPress installation directory.
- Create a new file named Dark.json.
- Insert the code snippet from this GitHub gist to the Dark.json file.
- Save the file.
Go back to your WordPress dashboard and open the block editor. You should see the newly added dark theme variation in the global styles switcher.

Webfonts API
The Webfonts API aims to streamline registering local web fonts to the global styles settings. It standardizes the process, ensuring consistency across sites and themes.
In WordPress 6.0, you can add new web fonts via the theme.json file and make them appear on the global styles typography panel.
In the following example, we’ll add the Montserrat font to the Twenty Twenty-Two theme. You can download the font from the Google Fonts directory.
- Use the file manager or an FTP client to upload the Montserrat font file to the /wp-content/themes/twentytwentytwo/assets/fonts/montserrat directory.
- Open the theme.json file in the theme’s directory and add the following code snippet into the typography section:
{
"fontFamily": "\"Montserrat\", sans-serif",
"name": "Montserrat",
"slug": "Montserrat",
"fontFace": [
{
"fontFamily": "Monserrat",
"fontWeight": "200 900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/montserrat/Montserrat.ttf" ]
}
]
}
- Save and close the theme.json file.
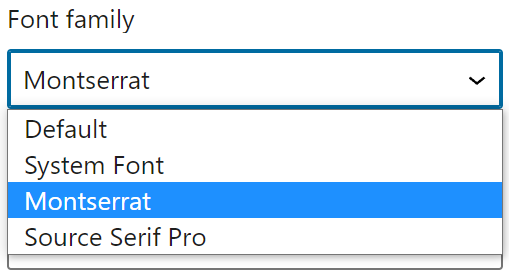
Go to the block editor and open the global styles panel. Open the typography section and use the drop-down menu to browse installed fonts. You should now see the Monserrat font as an option.

Code Editor
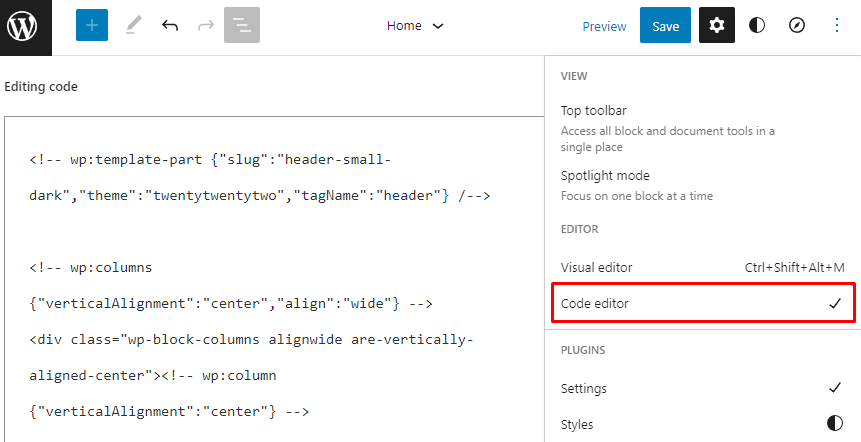
The block editor now has a code editor, allowing users to edit the HTML of a theme.
To access the code editor, click on the three dots icon on the top-right corner of the screen and select Code editor.

Theme Export Tool
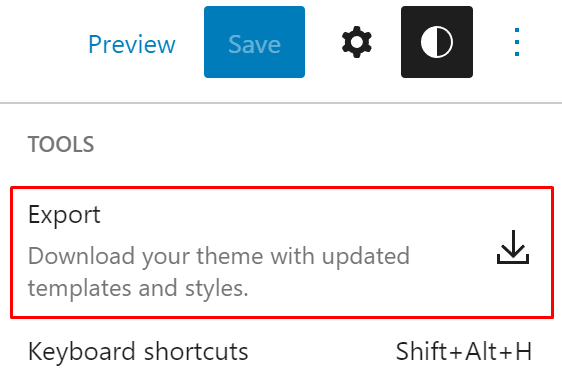
WordPress 6.0 introduces the theme export tool. It lets you download your current theme and its customizations as a .zip file.
Click on the three dots icon on the top-right corner of the screen and select Export. The theme and its current customizations will then be downloaded to your computer.

This is an easier way to save all your customizations and reuse them for other websites. Instead of customizing two websites separately, simply export a website’s theme and upload it to the other website.
New Template Types
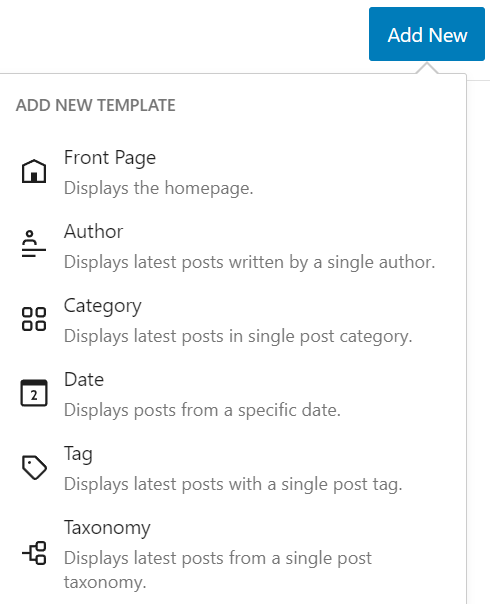
WordPress 6.0 adds five new template types – author, category, date, tag, and taxonomy. You can access them when adding a new template in the block editor.
Open the Templates panel on the editor’s left sidebar and click Add New on the top-right corner of the screen. It will show six templates to choose from.

The new template types streamline the site editing process as you no longer need to create custom page templates for these purposes.
Block Patterns
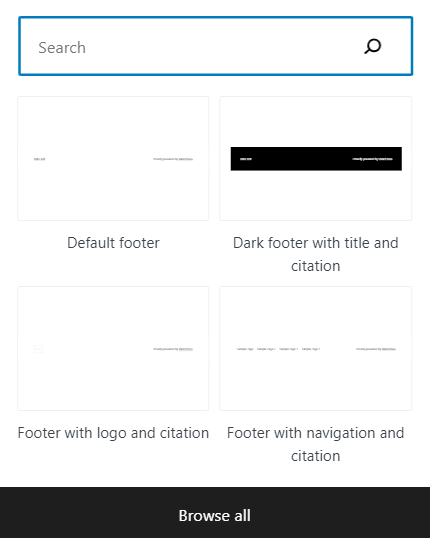
Block patterns play a more significant role in WordPress 6.0, with new upgrades for the block editor’s quick inserter.
When opening it at the root level and outside of any block, the quick inserter now recommends patterns instead of blocks.

This upgrade makes it easier to construct a specific section.
For example, you want to add a subscription call-to-action section before the footer. Instead of inserting the text and the button blocks manually, use the quick inserter to add a subscription block pattern to speed up the process.
New Blocks
WordPress developers improved the full site editing capability by adding more core blocks. Let’s look at the five new core blocks in WordPress 6.0.
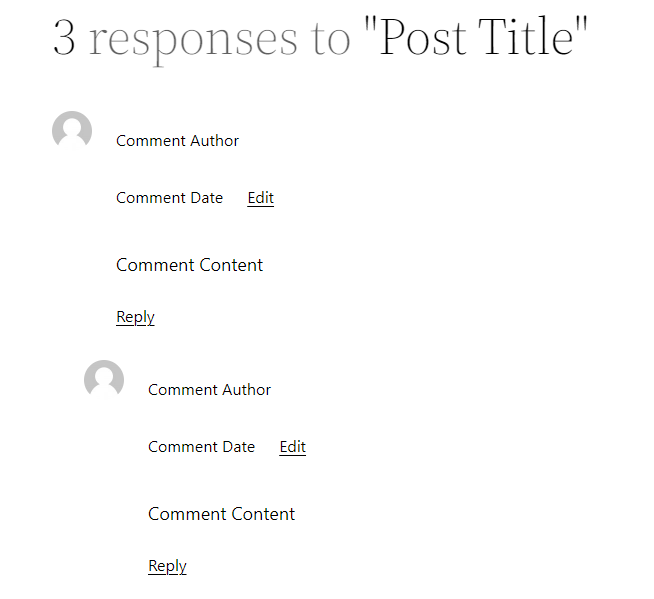
Comments Query Loop
The comments query loop block replaces the deprecated post comments block. It comprises several child blocks like comment title, comment author, and comment content that you can customize individually.

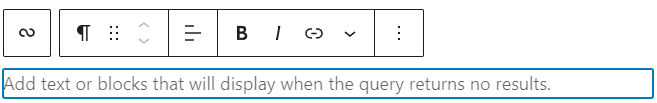
No Results in Query Loop
No results is a new container block that shows a specific text or other blocks when there are no query results to display.

Since it’s a container block, you can use paragraphs, links, or images to inform visitors that the site doesn’t have a post yet. Note that you can only insert the no results block inside the query loop block.

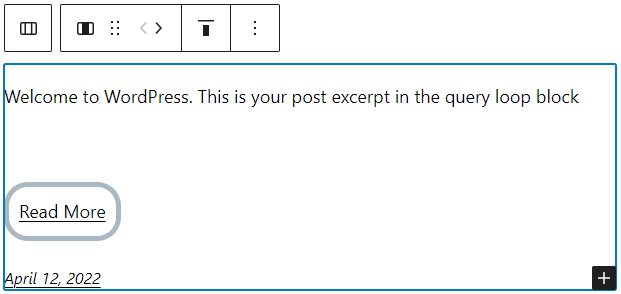
Read More
Previously, the read more link in the query loop was integrated with the post excerpt block, reducing its customizability.
WordPress 6.0 fixes this by introducing the read more block, making it independent from the post excerpt. This lets you get creative by applying a different color, border style, and typography to the read more link.

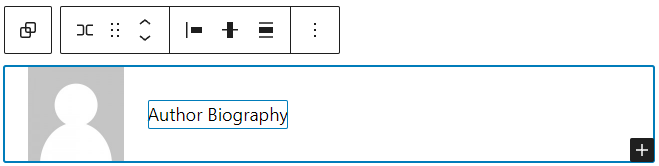
Post Author Biography and Avatar Blocks
WordPress 6.0 adds two new blocks to split the content of the post author block. The post author biography block shows the author’s profile description, while the avatar block displays the author’s picture.
This way, you get more options when displaying author information. For example, you can use the row block to contain the avatar and the post author biography block to display them side by side.

Block Improvements
Besides adding new blocks, WordPress 6.0 also introduces several improvements to existing ones. Let’s look at some of the upgrades and see how they provide better user experience and customization options.
Featured Image for the Cover Block
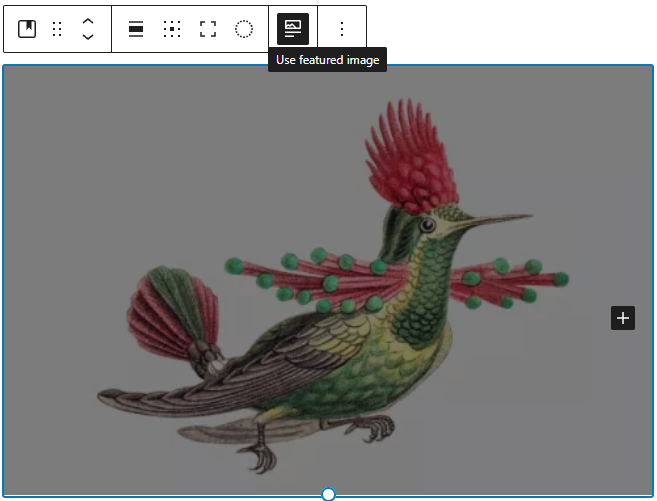
WordPress 6.0 adds a new feature for the cover block. With a single click on the block toolbar, you can connect the cover block to the featured image and use it as the background.

With this integration, the cover block will change accordingly when updating the featured image.
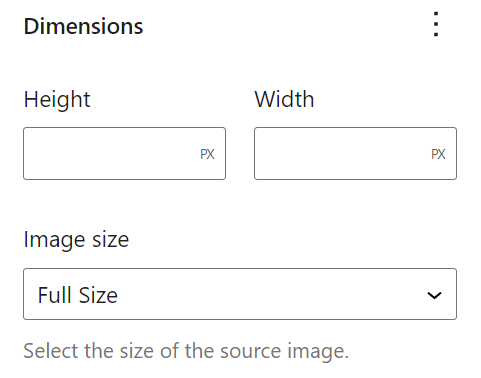
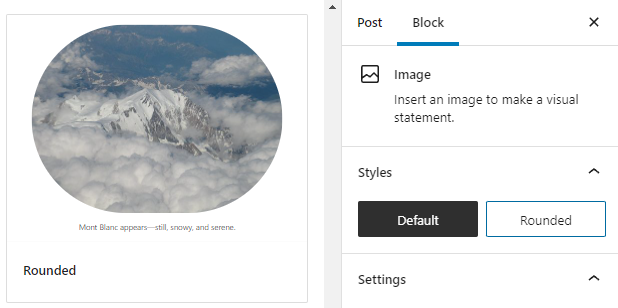
Featured Image Size Selector
A drop-down size selector is added to the featured image block’s design tools. This feature is only accessible when adding a featured image block on a post or page.
To enable it, open the block settings panel by clicking Settings at the top-right corner of the editor. Then, click the three dots icon on the Dimensions section and select Image size.

Block Transformation Options
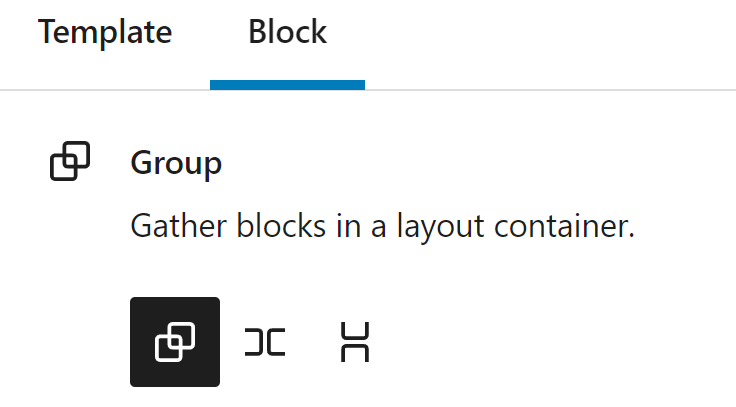
WordPress 6.0 adds more block transformation options. A significant improvement is the option to easily transform container blocks – group, row, and stack – into each other.
When selecting a group, row, or stack block, open the block settings panel. You should see the three icons at the top representing each block. Click on any of them to transform the block into the one you want.

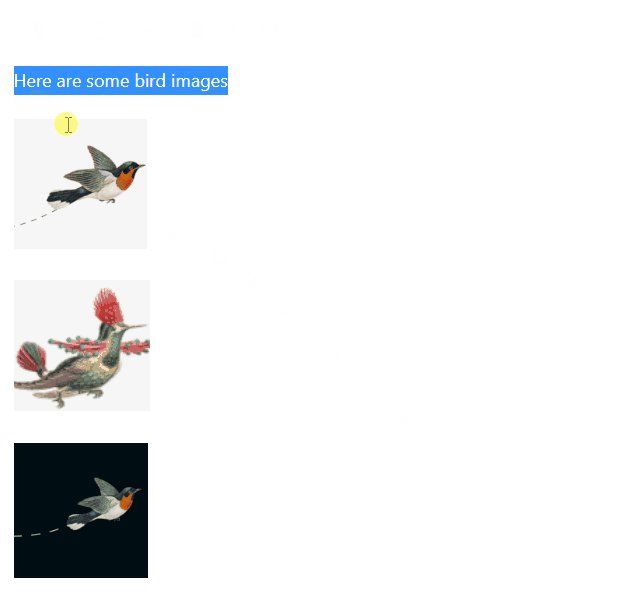
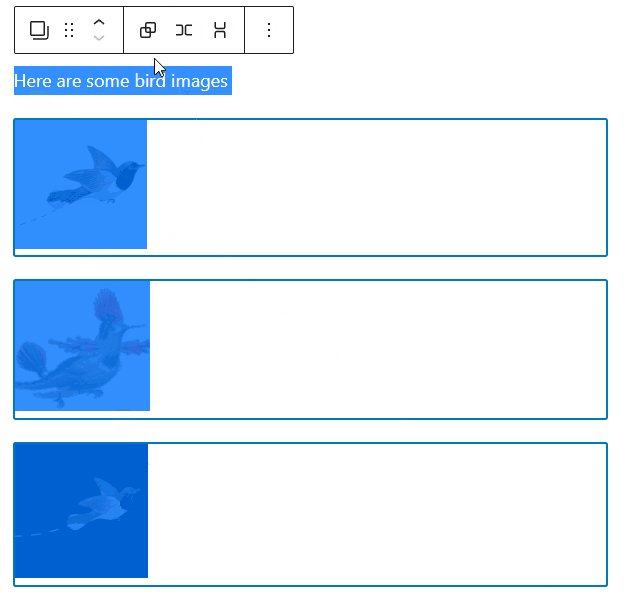
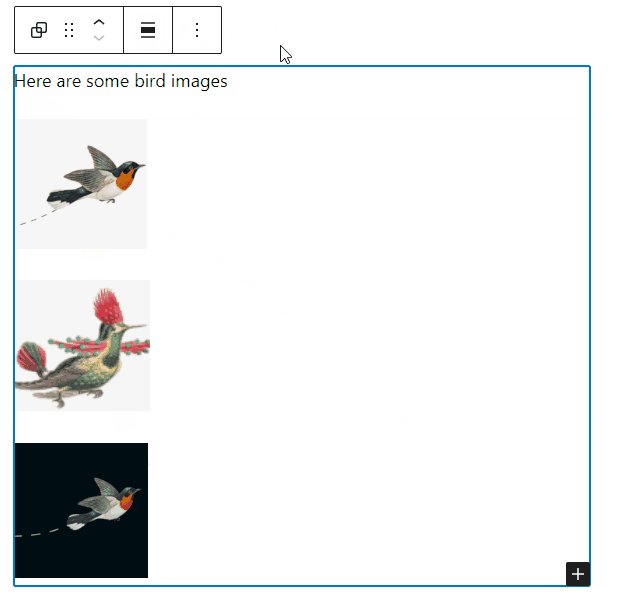
You can now also group multiple blocks into a container block. For example, you want to group several paragraphs and image blocks. Simply click and drag to select these blocks. Then, click on one of the container block icons in the toolbar.

Additionally, WordPress 6.0 also adds the following block transformation options:
- Logo to Title
- Excerpt to Content
- Tag Cloud to Categories
- Calendar to Archives
- Paragraph to Code
- Group to Row
Navigation Block Improvements
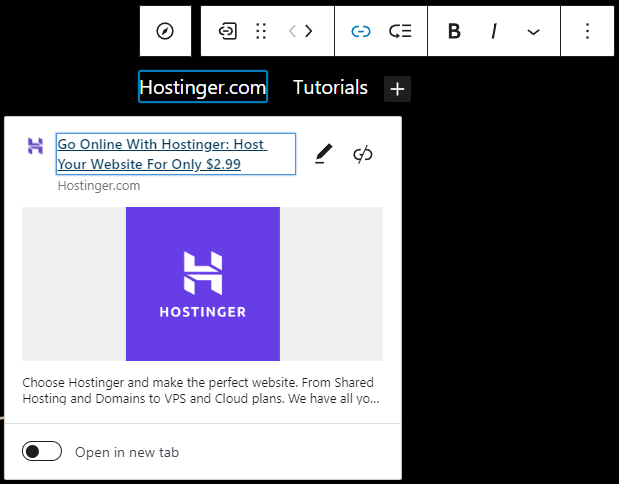
The navigation block got a rich preview feature for the page link block. When you link the navigation to a public page, the preview will appear on the toolbar.
Although this is not a major update, a rich preview can be very useful to ensure that you added the correct link.

Another improvement is the ability to set the navigation block to the only available menu. In the previous version, you had to select the menu or start from scratch when you only had one menu. This upgrade speeds up workflow.
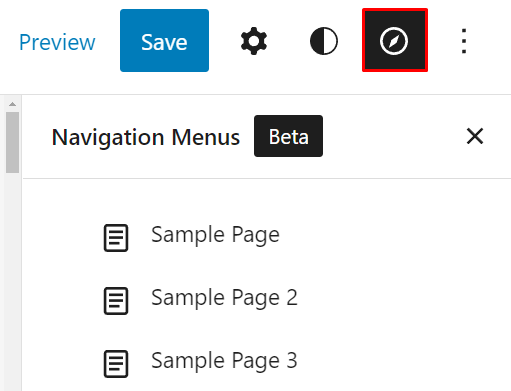
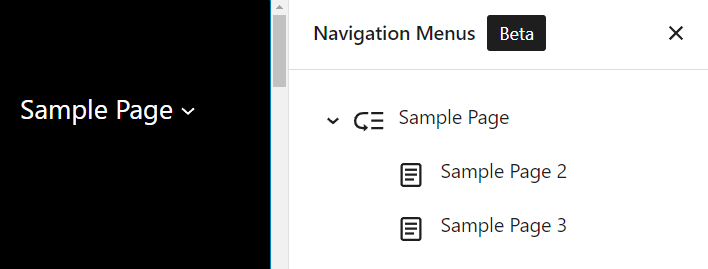
It’s also worth mentioning that you can have a Navigation Menus panel on the block editor if you activate the Gutenberg plugin. Once activated, access the Navigation Menus panel by clicking Navigation on the top-right corner of the editor screen.

In this panel, you can select and configure any navigation menu. For example, you can remove or lock any navigation item or create a nested navigation structure.

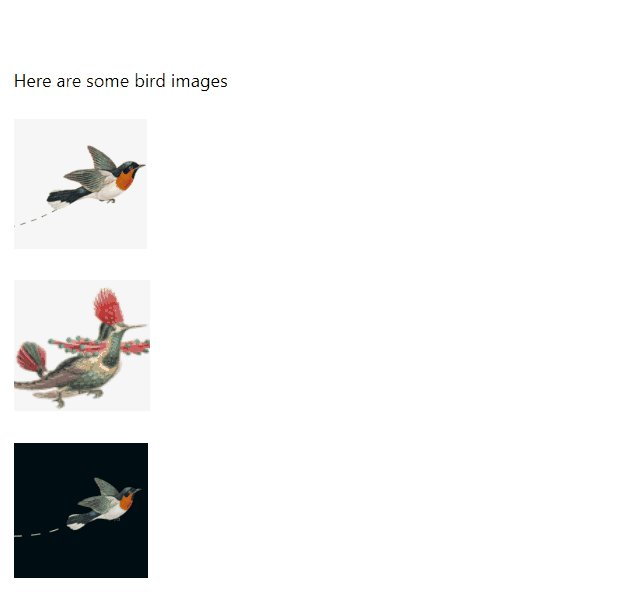
Gallery Block Spacing
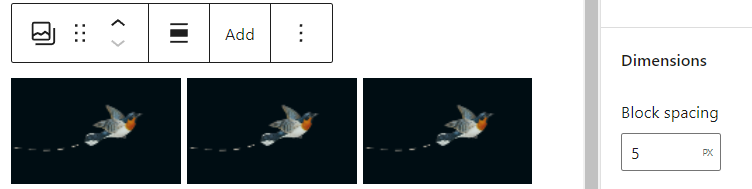
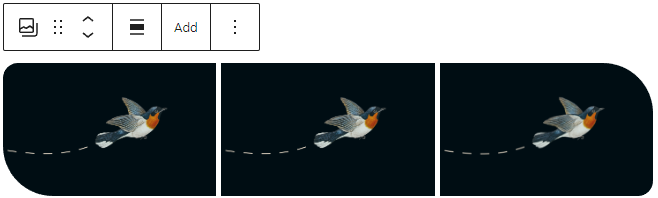
WordPress 6.0 adds block spacing control for the gallery block, allowing for more flexibility when designing a gallery layout. You can now specify the spaces between images.
Open the block settings panel. You should see the Block spacing field in the Dimensions section. Define how many pixels you want for the spaces between images.

Combine this feature with the border control tool for individual image blocks to create a unique layout.

Column Border and Layout Settings
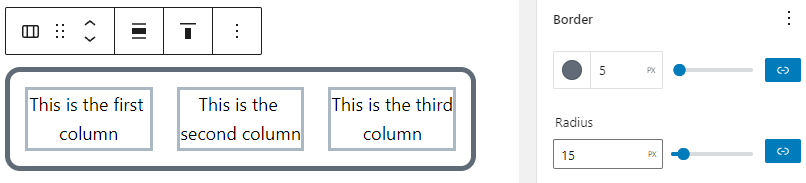
WordPress 6.0 adds border settings for the columns block. You can now change the border’s color, thickness, and radius.
This feature is available for the column container, but you can add one for individual column blocks by activating the Gutenberg plugin. As such, you can be creative with the column-based content section.

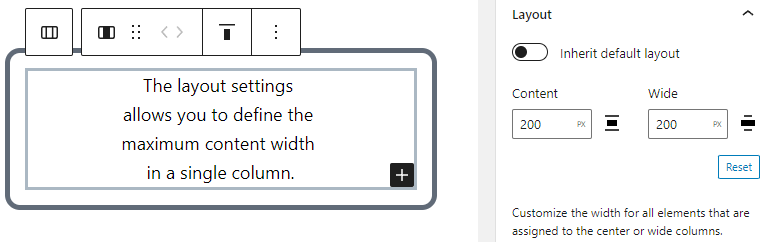
Another improvement for the column block is the layout settings. You can now define the content width for individual column blocks. This setting works for content inside the column with center or wide alignment.
For example, you may want to set a paragraph block in a column with center alignment. If you define the maximum width, the text won’t exceed the limit, and the border will wrap around it.

Usability Improvements
WordPress 6.0 enhances the user experience to provide better usability and smoother workflow. It’s worth mentioning that this version aims to improve accessibility as well.
Let’s look at the significant usability improvements in WordPress 6.0.
List View Enhancement
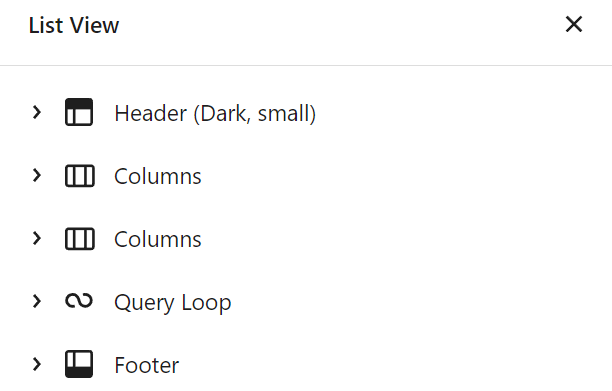
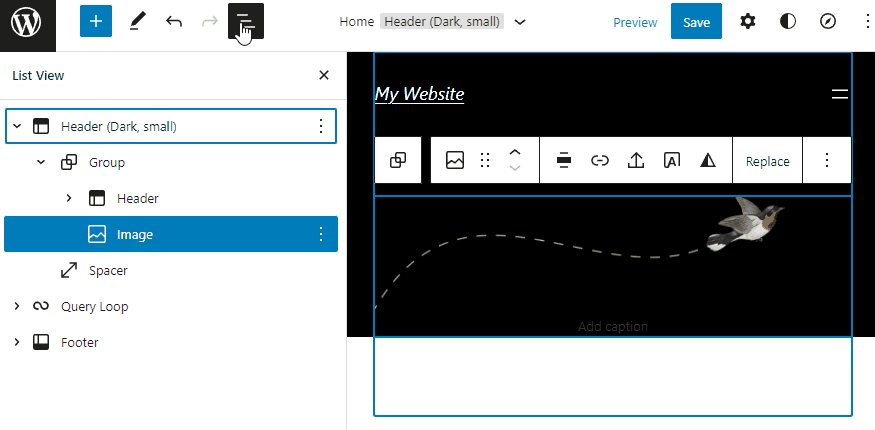
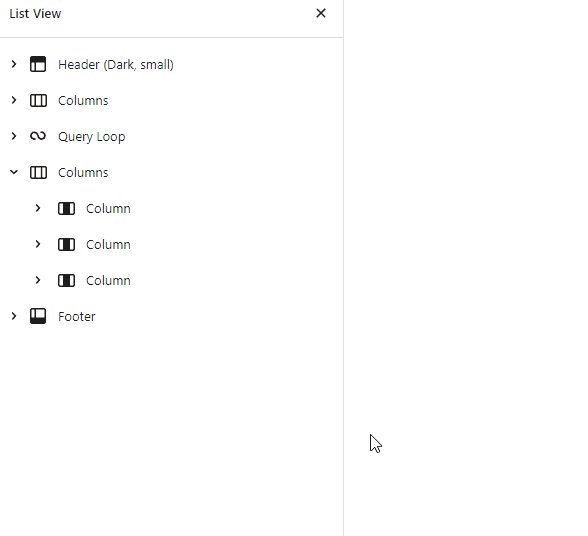
The new list view enhancements make working with a complex page structure easier.
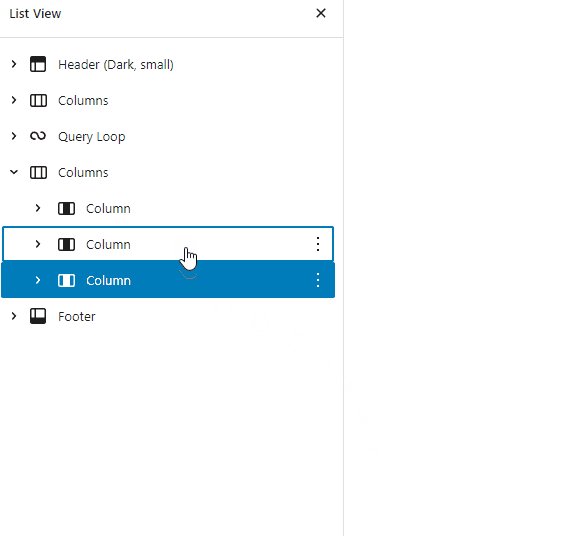
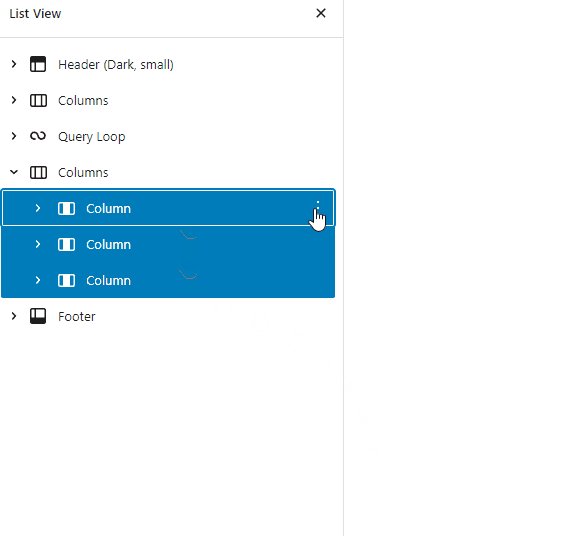
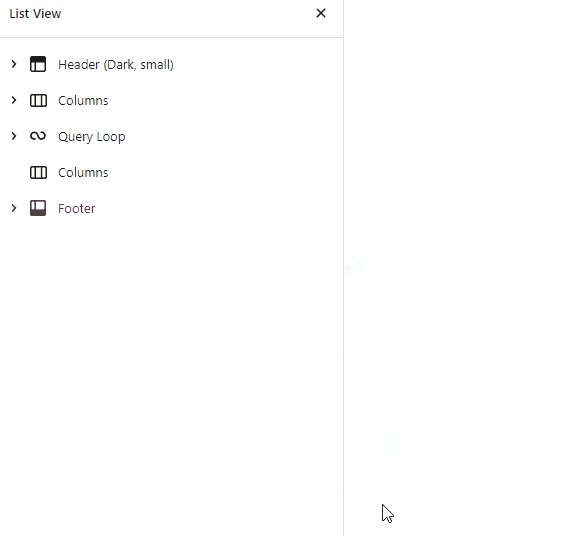
The list view panel will now show a collapsed view for all blocks by default. This way, you can find relevant blocks easier. It’s especially helpful when working with a complex structure that has many nested blocks.

When selecting a block and opening the list view panel, you will see the relevant block nest and the selected block in the structure.

The enhanced list view also lets you select multiple blocks using Shift + click. You can perform bulk actions like moving, deleting, or duplicating numerous blocks.

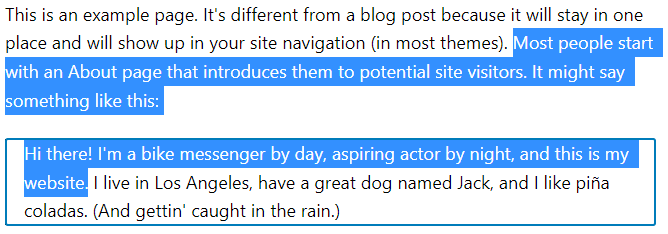
Text Selection Across Blocks
The block editor now lets you select text across multiple blocks, including paragraphs, headings, and quotes. You can then delete, replace, or copy the selected text.

This is considered a significant improvement in WordPress 6.0 as it makes text editing much easier. On the previous WordPress version, attempting this will automatically select the entire block.
Block Locking User Interface
WordPress 5.9 introduced the block locking attribute to prevent any block from being moved or deleted. However, editing code was required to lock a block. WordPress 6.0 solves this issue by adding the block locking user interface in the block editor.
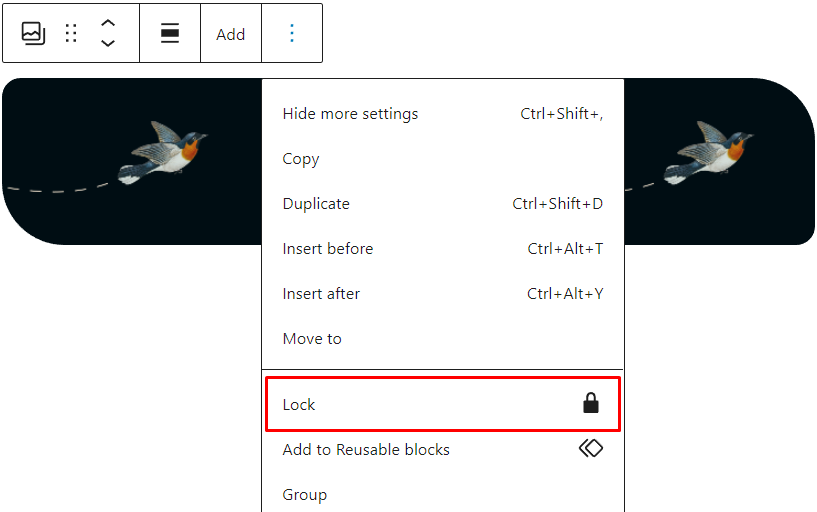
There are two ways to lock a block. The first method is from the block toolbar. Select a block and click on the three dots icon on the block toolbar. Then, select Lock.

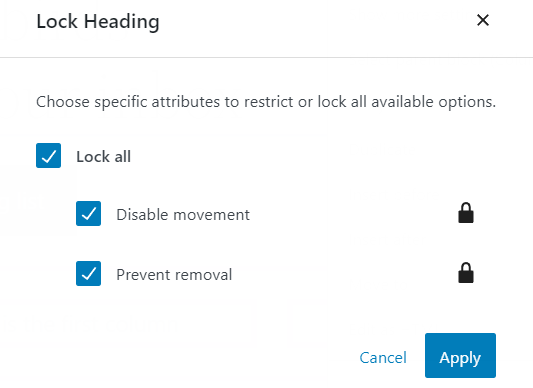
The block lock attribute pop-up will appear. You can choose to Disable movement, Prevent removal, or both.

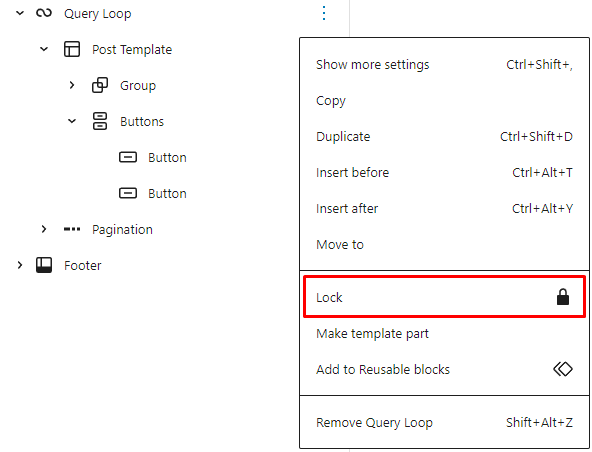
The second method is using the list view panel. Find the block you want to lock and click on the three dots icon. Select Lock, and the same pop-up will appear.

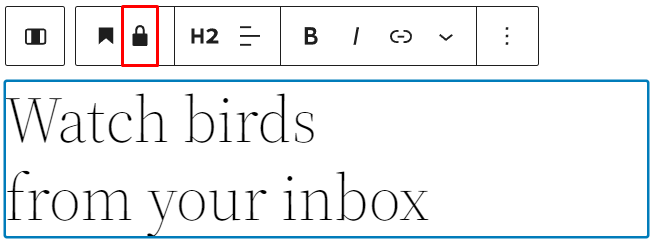
Unlocking the block involves similar steps. However, a locked block will have a lock icon on the block toolbar. Click it to open the pop-up and unlock the block.

Block Style Retaining
Block style retaining keeps the block’s customized styles to save time.
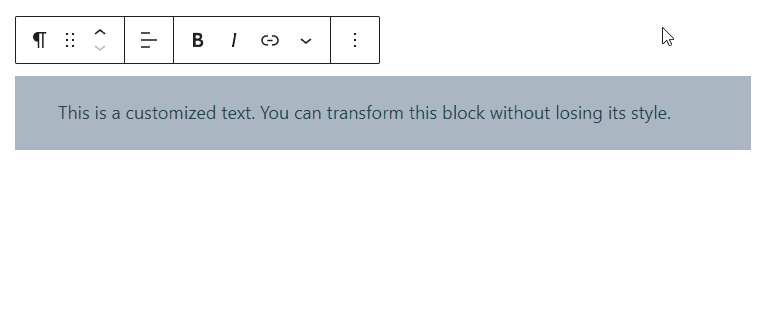
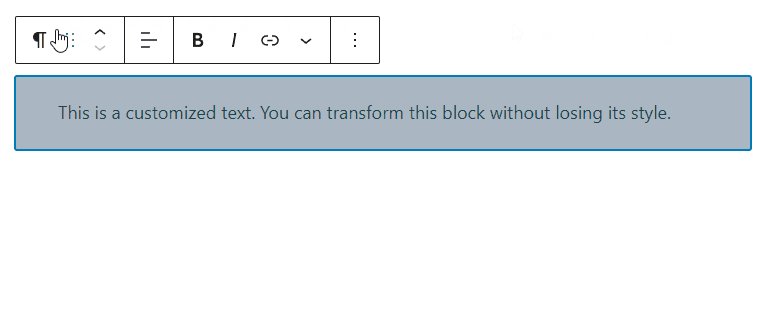
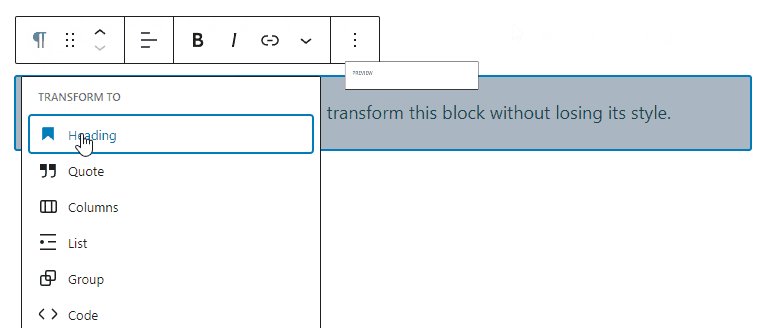
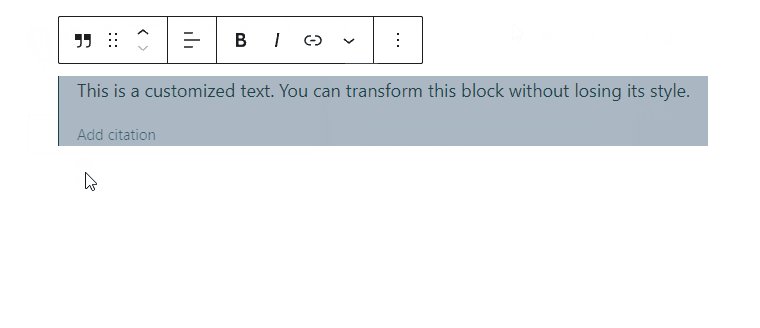
The first one is regarding block transformation. For example, you may have a heading block with customized typography and color. When you transform it into a paragraph block, the typography and the color will remain the same.

The second case is for adding another button inside a button block. For example, you may have customized the button with a custom color and border style. When you add another button, it will have the same style.

This feature saves you from redoing customization work when transforming a block or adding buttons on your page.
Block Style Preview
The block style preview is changed to a pop-up when hovering on a style option. This provides a better visual because the preview appears larger.

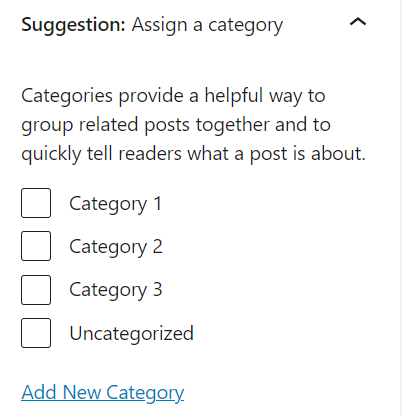
Post Category Reminder
When publishing a post without selecting a category, the post editor will now suggest adding one. Although this seems like a minor improvement, it can prevent you from accidentally publishing an uncategorized post.

How to Update to WordPress 6.0
Be sure to create a WordPress backup before updating. This way, you can recover your site if something goes wrong during the update. We also recommend using a staging environment to test the new version before implementing it on the live website.
Once you’ve done preparing, use one of the following ways to update WordPress:
- WordPress dashboard – Log in to your WordPress dashboard. Then, navigate to Dashboard -> Updates or click the Please update now button on the notification banner. On the update page, click Update to version 6.0.
- hPanel – This method is available for Hostinger WordPress, Cloud, and Shared web hosting clients. Go to WordPress -> Dashboard and find the WordPress version section. Click Update to 6.0 to update your WordPress site.
- Manual update using an FTP client – This manual installation method involves downloading the WordPress 6.0 files from WordPress.org. Extract the .zip file and delete the wp-content folder and wp-config-sample.php file to prevent data and configuration loss. Then, use an FTP client to overwrite the WordPress core files and folders, except the wp-content folder and wp-config-sample.php file.
- WordPress command-line interface (WP-CLI) – Use SSH to access your website’s root public_html directory. Once the command-line interface is connected, enter the wp core update command to perform the update.
Conclusion
WordPress 6.0 enhances the full site editing experience with various improvements to blocks and user interface. With this new version, users can be more creative and have more control over their website’s design.
We recommend updating your site to WordPress 6.0 as soon as possible to access its benefits and protect yourself from potential vulnerabilities.
Before updating your site, perform a backup and check your theme and plugin compatibility. If necessary, use a WordPress staging environment to test WordPress 6.0 safely.



Comments
June 27 2022
Excellent stuff! I am still going through it. I have been able to add the "Dark.json" style, but I am having trouble getting "Montserrat" used in a block. It is listed in the selections, but it is not being used on the page. Any and all help much appreciated. Thanx for all you do, Bob D.
July 20 2022
Hi Bob! Glad we can help! The WordPress 6.0.1 will be posted this week :)