Reducing the Energy Usage of a Website

Trends of the Website Energy Consumption
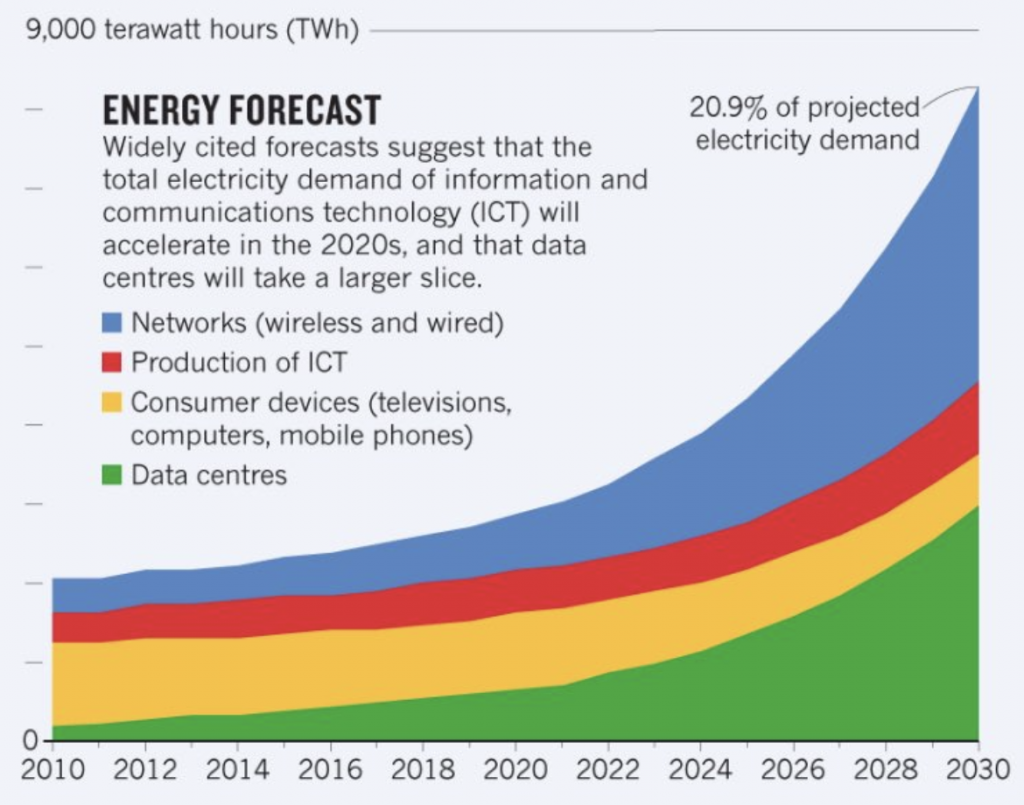
The Internet uses roughly the same amount of electricity as the UK, one of the world’s largest economies. That is around 300 TWh/year. The trends of Internet growth actually show that by 2030, the Internet is projected to start using around 21% of the world’s electricity. Additionally, it is expected that global communication technologies will be responsible for more carbon emissions in 2025 than any country besides China, India, and the United States.
A Website’s Impact on the Environment
While the general trends are surprising, you might still be wondering – how much does one simple website impact the planet? There is, in fact, a way to calculate this, as websitecarbon.com can estimate the carbon footprint of a web page.
The tool offers a practical way to understand the way your website works from a broader perspective. The calculation of the website’s carbon footprint is fairly simple. First of all, it checks how much data is transferred over the wire when a web page is loaded and multiplies it with the energy usage data. Later, the energy source used by the data center is taken into consideration, and the average carbon intensity of electricity reported by the International Energy Agency is employed. Finally, by putting all this information together, an idea of the emissions associated with an average user visiting any given website is given, together with an estimate of the total CO2 emissions annually.
To illustrate this explanation, here is the analysis comparison between two websites: hostinger.com, which enables millions of people around the globe to unlock the power of the Internet by giving them tools to learn, create, and grow online, and BBC.com – the world’s most visited news site amongst traditional news publishers.
| Website | Hostinger.com | BBC.com |
| General view on cleanliness | This web page is cleaner than 67% of web pages tested | This web page is dirtier than 71% of web pages tested |
| Amount of CO2 produced every time someone visits the website | 0,55g of CO2 | 1,70g of CO2 |
| Type of energy used | Sustainable energy | Bog standard energy, if this site used green hosting, it would emit 9% less CO2 |
| Monthly views of a website to produce: | +/- 1,000,000 | +/- 1,500,000,000 |
| Equivalent of CO2 in kilograms (over the year) | 6,550.67kg – the same weight as 43.67 sumo wrestlers and as much CO2 as boiling water for 887,624 cups of tea | 30,526,564.08kg – the same weight as 203,510.43 sumo wrestlers and as much CO2 as boiling water for 4,136,390,796 cups of tea |
| Number of trees needed to absorb the amount of carbon created by this website (over the year) | 298 | 1,387,572 |
| Amount of energy used (over the year) | 15,217kWh of energy – enough electricity to drive an electric car 97,338km | 64,266,451kWh of energy – enough electricity to drive an electric car 411,205,284km |
By looking at them from a broader perspective, these numbers are shocking – in this scenario, more than 1 million 300 thousand trees would be needed to absorb the amount of carbon generated by BBC.com over the year! As web developers, we like to think about this issue every time we make changes to the website, as they all have an impact on the planet.
Website’s Performance versus Energy Consumption
Over the past decade, the medium size of a website has increased around 4 times. In 2010, it was 500kb, and this year, the medium size of a website is 2MB. Considering how much the Internet has blown up over the years and the number of websites currently found online, that’s a massive amount of data being used. What’s more, these numbers have a tendency to keep growing.
This number could have possibly been even higher by now, if not for initiatives such as Google’s Lighthouse, PageSpeed Insights, and most recently, the Core Web Vitals update being implemented. By being strict with these guidelines, Google states that if your website’s performance score goes low, it will push your website’s rankings down. In general, this forces developers and website owners to take better care of their websites, which is beneficial for all Internet ecosystems.
The correlation between performance scores and energy consumption of mobile web apps was investigated as well. Out of the 100 most popular websites ranked by Alexa, 21 were randomly chosen and tested on a mobile device using the Google Chrome browser. Researchers turned off all the background programs on the device and measured the device’s energy to load a particular website. Each website was tested 25 times to analyze how long it takes to fully load the website, how many CPUs are needed, and what is the primary energy consumption amount until the website loads.
As is stated in the research paper, “Our results show a significant negative correlation between the performance score and the energy consumption of a mobile web app. Overall, we can state that the performance analysis tools like Lighthouse can be used as proxies for energy consumption.”
Most low-performance level websites use a lot more energy than the ones with average-performance and good-performance levels. So, quite literally, making your performance scores better will help to save the planet.
How Much Energy Does Your Website Use When People Are Browsing It?
Tools like Lighthouse or websitecarbon.com measure the energy usage upon the initial loading of a website. However, that’s not where the story ends – people will start browsing. How can we measure that?
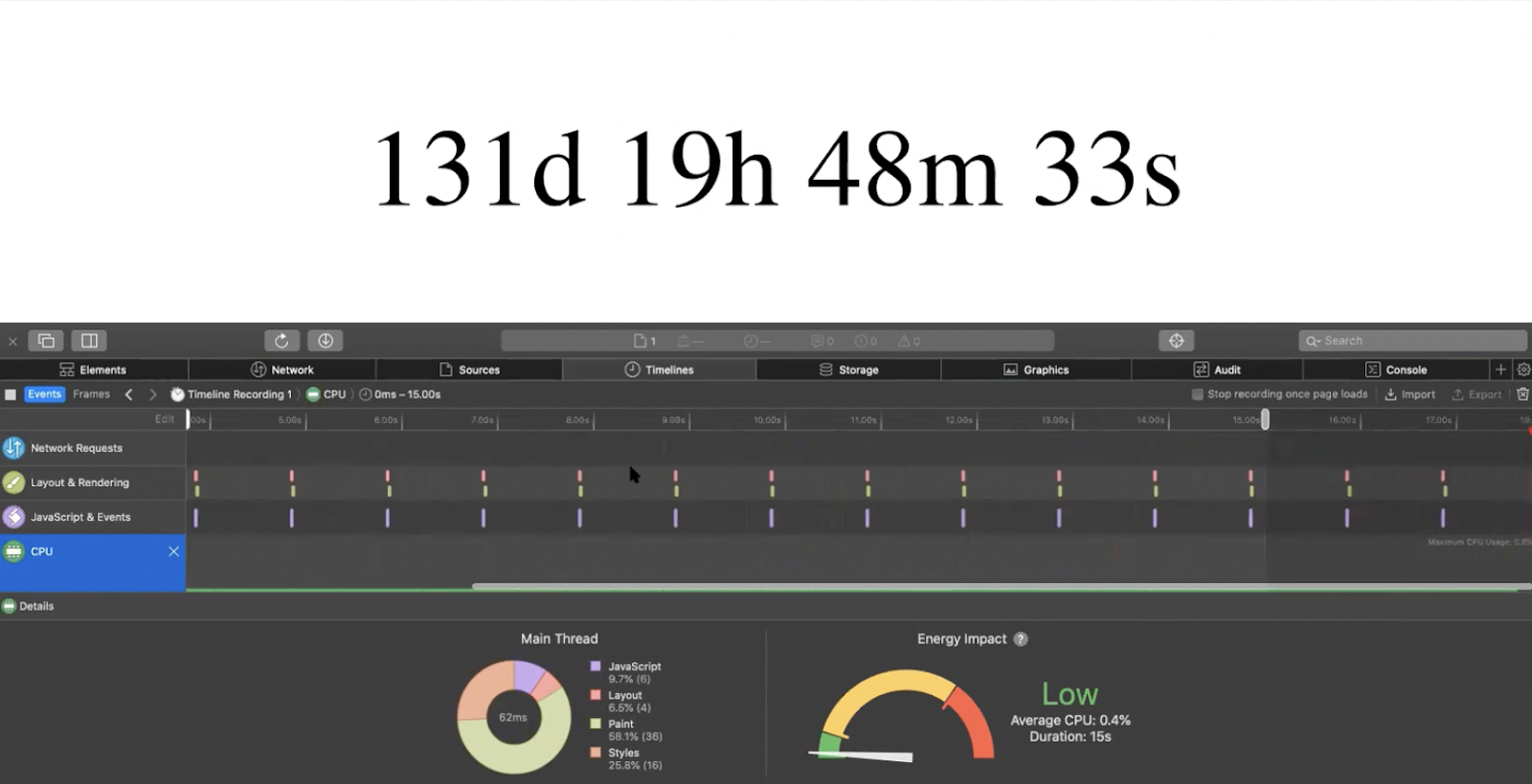
The Safari Timelines tool allows you to monitor what happens to your website, all categorized into Network Requests, Layout and Rendering, and JavaScript and Events, as well as how much CPU is used during every moment of your website lifecycle in the meantime. This tool is partly similar to the Google Performance and Firefox Performance tabs, but it allows you to actually monitor your website’s performance in real-time. In comparison, with the Google tool, you’d have to record and check it later.
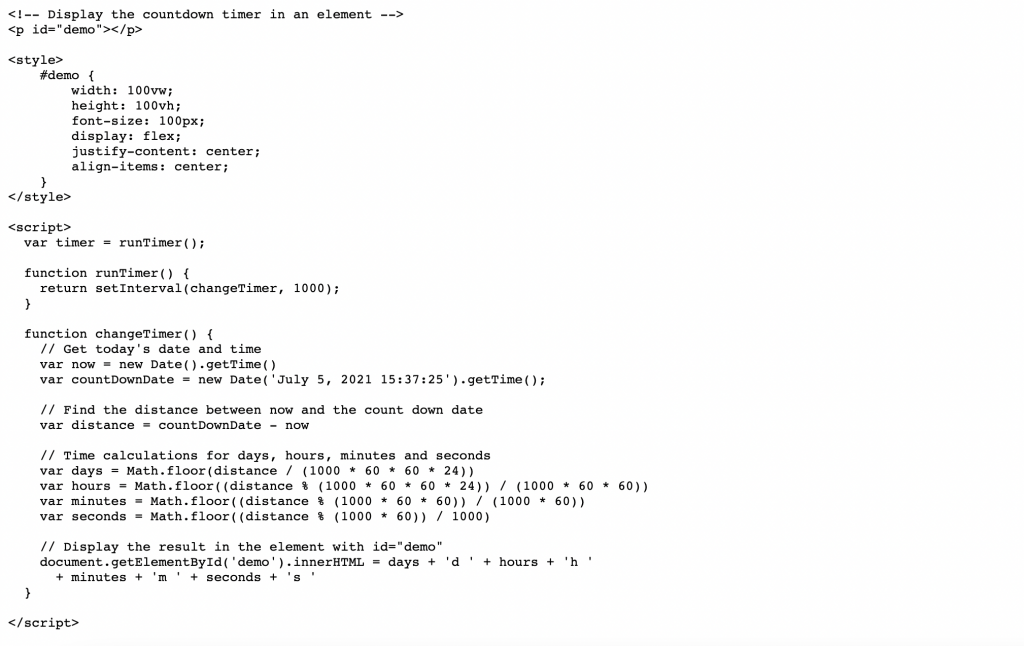
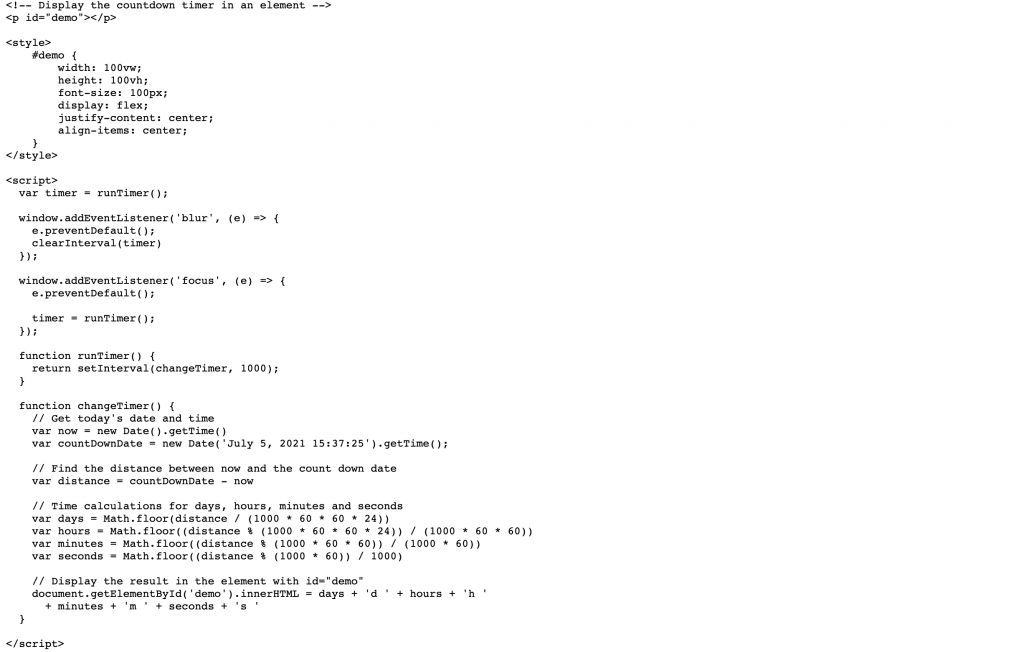
A simple countdown timer calculating the time until July 5 is used to illustrate this example. When a timer ticks every second, three distinct tasks will run. The first one is a JavaScript event that triggers the change of the timer. And then, there are two layout events – one is an invalidation of the current layout and the second will paint the new number on the screen. All of this uses energy.
What happens if we decide to leave the timer bar open, go to Google.com, search for something, and come back? As we were doing so, some JavaScript events, as well as the repainting of the timer were running. So, the CPU was still used. What can we do to avoid this, making it so that the website could be suspended while we’re on the other tab?


How to Save Computer Energy?
When running websites, we do not need to constantly keep executing every part of the code. By taking a look at some Countdown & Scrolling examples, we will provide you with several options to save computer energy.
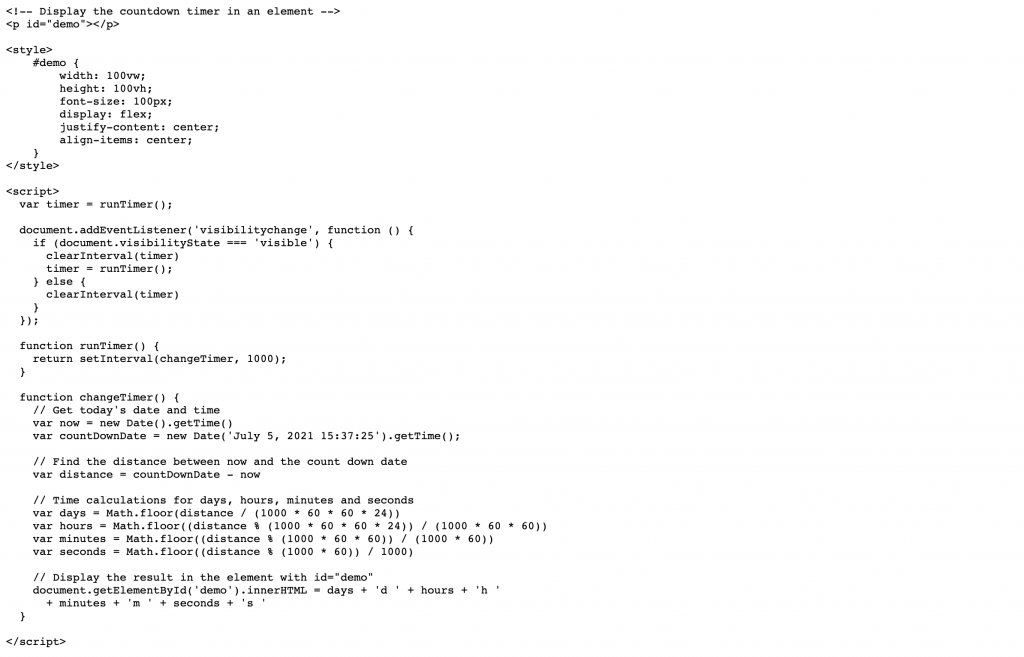
- Page visibility API. By adding an event listener which listens to visibility changes on the website, we can ensure that our code of the countdown is only executing when the page is in visibility mode. In this case, if the page is in the other, non-visible tab, code is not being executed. Once you navigate back to the page and the countdown becomes visible, the code will start being executed again and the functions called every second. Checking for visibility in web pages allows users to save computer energy.

- Blur and focus events. Another helpful way of saving computer energy is by adding event listeners for blur and focus events. By checking this for the website window, we can achieve a similar effect as in the step above. We need to execute the countdown only when the page is in focus, this way, when the page is in blur mode (running in the back, partially visible), the countdown does not always need to be executed. This saves a lot of energy when the user forgets about a window he had left open or leaves the computer running for a while with the page in blur mode. If this option is used, the page is left static, with no code being executed when unnecessary.

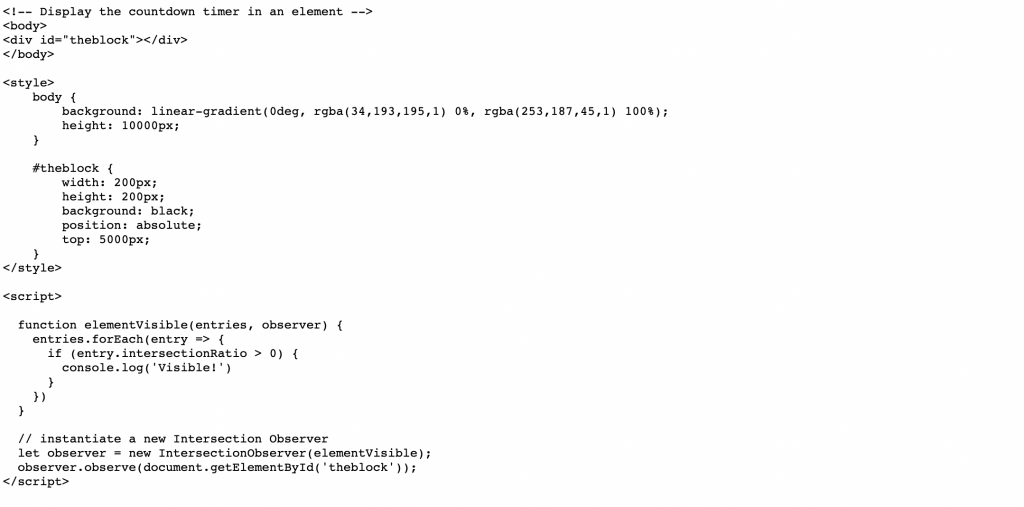
- Intersection observer API. The usage of scrolling is another valuable option. Let’s assume that our goal is to check when a particular element on a website is visible or not during scrolling. This can be achieved with a simple listener of scrolling and a function for visibility. However, this way, the function would be executed with each little scroll on the website. To avoid this, we could use the Intersection observer API. By doing so, we could limit the calls of Javascript code so that it would only be called when a user scrolls to a specific place on the web page. An additional benefit to this is that it requires only to initiate the Intersection observer element, and it allows to define a callback function, with the user then telling the observer to observe the element. When the element is in the view, a callback function is called, and we can perform an action with the element.

How Much Does an Actual CPU Cost?

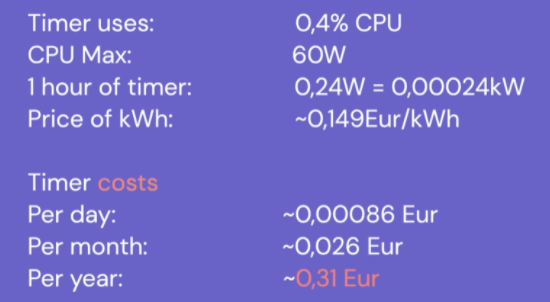
The average consumption of the timer for 62 seconds is 0,4%, and the electricity usage is 60 watts when the CPU is at the maximum capacity for a MacBook Pro (2015).
When we take the kWh prices in Lithuania into consideration, just having a simple countdown timer on your website could cost you 0,3 Eur per year. Sounds like a skimpy issue? It’s true, but then again, the simple timer is just a tiny drop in the ocean that is your website.
Sustainable Web Manifesto
We aimed to show how much our work online impacts the environment and suggested several tools make it more efficient. However, to summarize everything, our most important point stands – we must build more sustainable websites. The Sustainable Web Manifesto states that we all share and use the web, just as we all share and live on this planet. This manifesto is a public declaration of a shared commitment to creating a sustainable Internet. It has major six rules:
- Clean. The services we provide and the services we use will be powered by renewable energy.
- Efficient. The products and services we provide will use the least amount of energy and material resources possible.
- Open. The products and services we provide will be accessible, allow for the open exchange of information, and allow users to control their data.
- Honest. The products and services we provide will not mislead or exploit users in their design or content.
- Regenerative. The products and services we provide will support an economy that nourishes the people and the planet.
- Resilient. The products and services we provide will function in the times and places where people need them most.
We are all responsible for it. Thus, we invite you to use this manifesto as a guideline when building your website – all for a safer, more sustainable Internet.
This article is inspired by Websites Tech Lead Linas Levanas’ Hostinger Tech Talk on “How to reduce the energy usage of your website?”





Comments
December 31 2024
Good job! I wrote an article about internet power consumption 10 years ago and it seemed to fall on deaf ears. Now it’s so much more intense and it’s nice to see it’s finally becoming a consideration somewhere! I’m happy to be using hostinger for my website which is very minimal as a result of stringent practices on my part also.
January 02 2025
That's amazing!
April 27 2022
Hi guys. Thank you very nice artichle. İts web site like admin:)